语法:
box-shadow:none丨<shadow>[,<shadow>]*
<shadow>=inset ? &&<length>{2,4}&&<color>?
默认值:none
适用于:所有元素
继承性:无
动画性:是,除了内、外阴影切换时
计算值:指定值
取值
none:无阴影
<length>1:第一个长度值用来设置对象的阴影水平偏移值。可以为负值
<length>2:第二个长度值用来设置对象的阴影垂直偏移值。可以为负值
<length>3:如果提供了第三个长度值则用来设置对象的阴影模糊值。不允许负值
<length>4:如果提供了第四个长度值则从来设置对象的阴影外延值。可以为负值
<color>:设置对象的阴影颜色
inset:设置对象的阴影类型为内阴值。该值为空时,则对象的阴影类型为外阴影
说明
设置或检索对象阴影。
可以设定多组效果,每组参数以逗号分隔。
对应的脚本特性为shadow。
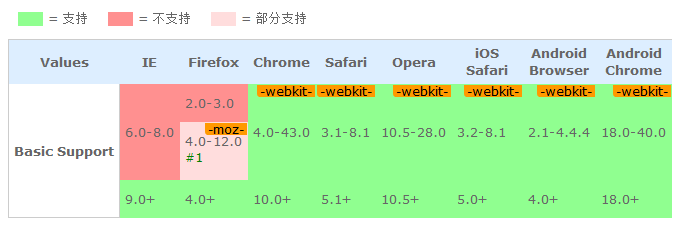
兼容性

Firefox从13.0开始移除对-moz-的支持,仅支持标准的 <' box-shadow '> 写法,在4.0-12.0区间,两种方式都支持。