
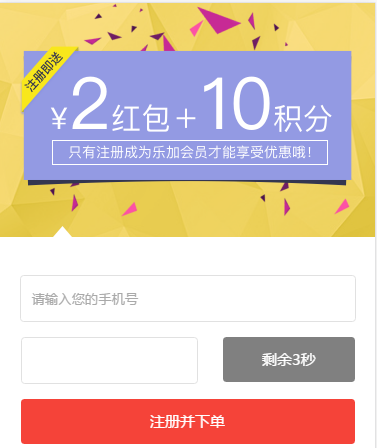
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><!--强制以webkit内核来渲染--> 6 <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no"> 7 <!--按设备宽度缩放,并且用户不允许手动缩放--> 8 <meta name="format-detection" content="telephone=no"><!--不显示拨号链接--> 9 <title>非会员未关注</title> 10 <link rel="stylesheet" href="css/common.css"> 11 <link rel="stylesheet" href="css/registered.css"> 12 </head> 13 <body> 14 <div class="main"> 15 <div class="top"></div> 16 <div class="form"> 17 <input type="text" placeholder="请输入您的手机号"> 18 <div class="yzm"> 19 <input type="text" class="left"><span class="right getCode">获取验证码</span> 20 </div> 21 <div class="btn-xiadan">注册并下单</div> 22 </div> 23 </div> 24 <script> 25 function getClass(className) { 26 return document.getElementsByClassName(className)[0]; 27 } 28 var getCode=getClass('getCode'); 29 var countdown={ 30 timeAll:30, 31 state:true, 32 //计时器 33 clickFun:function (domName) { 34 countdown.state=false; 35 var time=setInterval(function () { 36 domName.innerText="剩余"+countdown.timeAll+"秒"; 37 domName.style.backgroundColor="grey"; 38 countdown.timeAll=countdown.timeAll-1; 39 if(countdown.timeAll==-1){ 40 clearInterval(time); 41 domName.innerText="获取验证码"; 42 domName.style.backgroundColor="#f54339"; 43 countdown.timeAll=5; 44 countdown.state=true; 45 } 46 },1000) 47 } 48 }; 49 getCode.addEventListener('touchstart',function () { 50 //防止点击以后还可以继续点击生效加快计时,通过state来判断是否可点击 51 if(countdown.state){ 52 countdown.clickFun(getCode); 53 } 54 },false); 55 </script> 56 </body> 57 </html>
个人博客:[**午后南杂**](http://recoluan.gitlab.io)