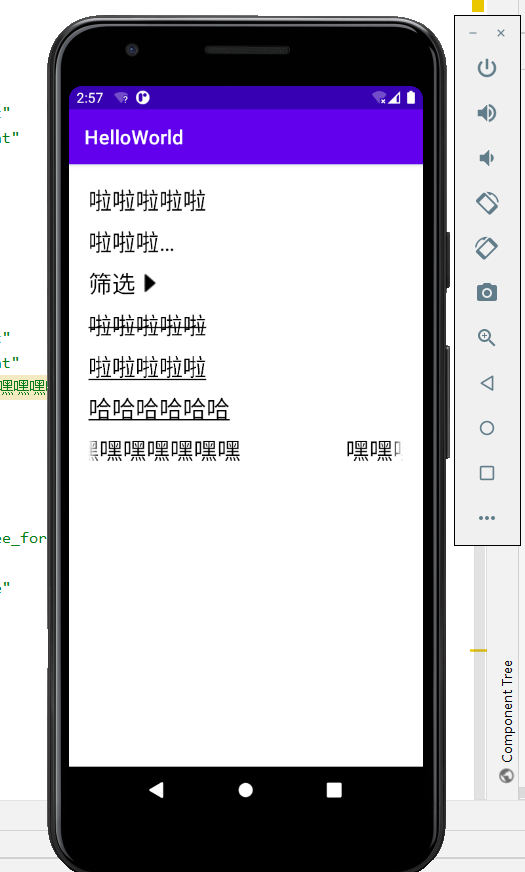
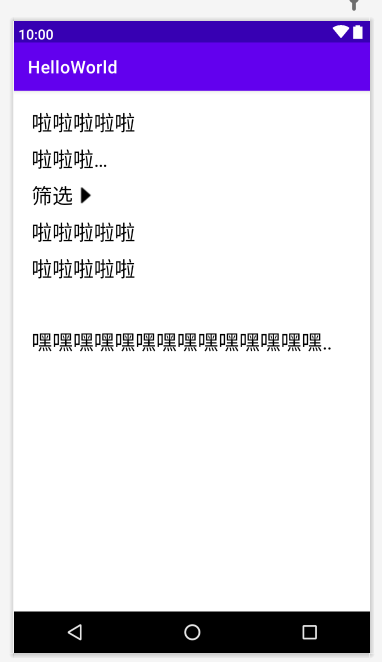
- 文字大小、颜色
- 显示不下使用...
- 文字+icon
- 中划线、下划线
- 跑马灯
练习代码
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/btn_textview" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="TextView"/> </LinearLayout>

MainActivity.java
package com.example.helloworld; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { private Button mBtnTextView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mBtnTextView = findViewById(R.id.btn_textview); mBtnTextView.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v){ //跳转到TextView页面 Intent intent = new Intent(MainActivity.this,TextViewActivity.class); startActivity(intent); } } ); } }
activity_text_view.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".TextViewActivity" android:padding="20dp"> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/tv_test" android:textColor="#000000" android:textSize="24sp"/> <TextView android:id="@+id/tv_2" android:layout_width="100dp" android:layout_height="wrap_content" android:maxLines="1" android:ellipsize="end" android:text="@string/tv_test" android:textColor="#000000" android:textSize="24sp" android:layout_marginTop="10dp"/> <TextView android:id="@+id/tv_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="筛选" android:drawableRight="@drawable/icon_arrow_off" android:drawablePadding="5dp" android:textColor="#000000" android:textSize="24sp" android:layout_marginTop="10dp"/> <TextView android:id="@+id/tv_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/tv_test" android:textColor="#000000" android:textSize="24sp" android:layout_marginTop="10dp"/> <TextView android:id="@+id/tv_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/tv_test" android:textColor="#000000" android:textSize="24sp" android:layout_marginTop="10dp"/> <TextView android:id="@+id/tv_6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="" android:textColor="#000000" android:textSize="24sp" android:layout_marginTop="10dp"/> <TextView android:id="@+id/tv_7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿" android:textColor="#000000" android:textSize="24sp" android:layout_marginTop="10dp" android:singleLine="true" android:ellipsize = "marquee" android:marqueeRepeatLimit="marquee_forever" android:focusable="true" android:focusableInTouchMode="true" android:clickable="true"/> </LinearLayout>

TextViewActivity.java
package com.example.helloworld; import android.graphics.Paint; import android.os.Bundle; import android.text.Html; import android.widget.TextView; import androidx.appcompat.app.AppCompatActivity; public class TextViewActivity extends AppCompatActivity { private TextView mTv4; private TextView mTv5; private TextView mTv6; private TextView mTv7; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_text_view); mTv4 = findViewById(R.id.tv_4); mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG); //中划线 mTv4.getPaint().setAntiAlias(true); //去除锯齿 mTv5 = findViewById(R.id.tv_5); mTv5.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG); //下划线 mTv6 = findViewById(R.id.tv_6); mTv6.setText(Html.fromHtml("<u>哈哈哈哈哈哈</u>")); mTv7 = findViewById(R.id.tv_7); mTv7.setSelected(true); } }