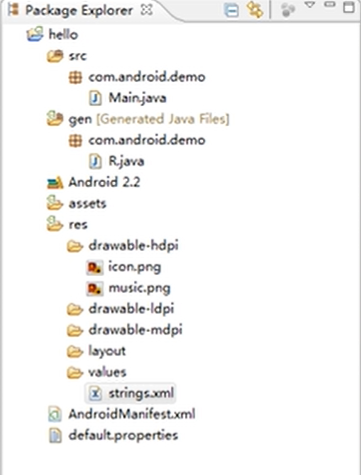
src目录:主要是完成Java代码的编写
assets目录:资源目录
res目录:存在图片,布局文件和字符串、菜单等文件
bin目录:输出文件夹,如生成的APK文件
project.properties:工程属性文件配置
gen目录:系统自动生成的源代码目录
注:这个 R.java 文件是系统自动生成的文件,非常的重要。这个 R.Java 默认有attr,drawable,layout,string 4个静态内部类,每个类对应一种资源,例如我们在工程中添加一幅图片,那么工程就会在此类的 drawable 内部类中添加一条数据,如果删除了此图片,工程则会自动删除此条数据。

在res资源文件夹下包含有以下的文件:
- drawable 存放工程图片的信息,默认 .png 格式的图片
- layout 存放工程的布局文件,以 .xml 结束
- values 文件夹下面存放一个很重要的 string.xml 此文件夹存放的是自定义的字符串和数值
除了这个文件之外,还可以定义arrays.xml(用来定义数组)、color.xml (用来定义颜色和颜色字符串数值)、dimens.xml(用来定义尺寸数值)、styles.xml(用来定义样式)

*************************************************************************************************************
以上是eclipse中的系统框架,接下来整理一下Android Studio中的系统框架
首先了解一下除了app文件夹以外的文件夹:

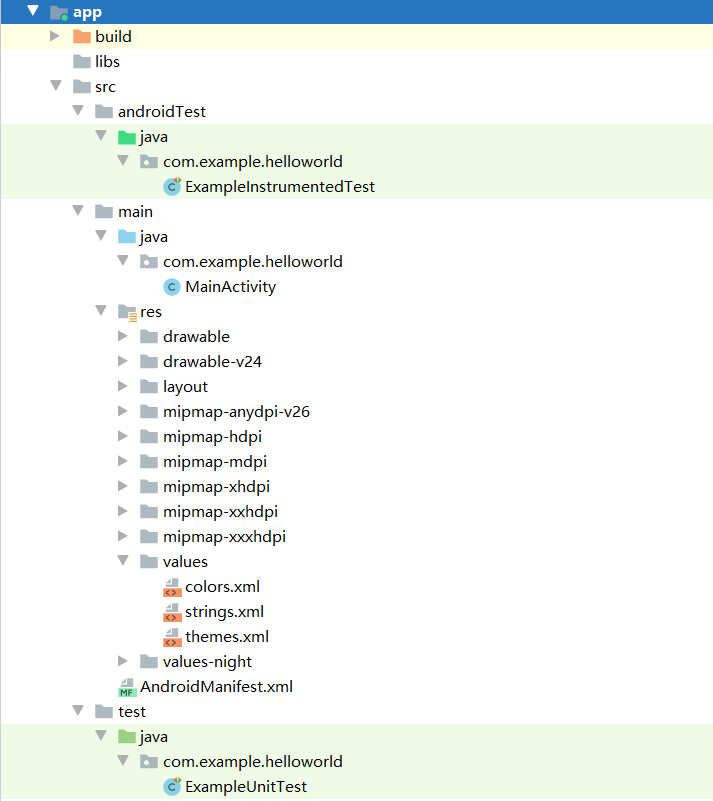
app文件夹

build:编译时自动生成文件,无需修改
libs:第三方jar包存放目录
src:
androidTest-----ExamplelnstrumentedTest.xml 测试用例
main:
java:存放项目Java代码
cn.kgc.app001-----MainActivity.java 主界面
res:存放项目静态资源
drawable:图片
baby001.png (xxhdpi)图片资源
shape.xml 形状,默认不生成,需要时手动创建
selector.xml 选择器,默认不生成,需要时手动创建
layout:布局
activity_main.xml 布局文件
mipmap:图标
values:目录
colors.xml 颜色
strings.xml 字符串
themes.xml
AndroidManifest.xml: app配置文件
(1)包名称 package = " com . example . helloworld "
(2)APP图标 android:icon="@mipmap/ic_launcher"
(3)APP名称 android:label=”@string/app_name”
(4)APP主题 android:theme=”@style/AppTheme”
(5)Activity名称 android:name=”.MainActivity”
(6)设置此Activity为首页 android:name=”android.intent.action.MAIN”
(7)启动此Activity android:name=”android.intent.category.LAUNCHER”
test
test-----java-----ExampleUnitTest 单元测试用例

gitnore:将app指定目录排除在版本控制之外
build.gradle:app gradle构建脚本
proguard-rules.pro :代码混淆规则
参考于:
android studio目录结构浅析