一、官网下载,页面配置Ueditor;
<script type="text/javascript" charset="utf-8" src="/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="/ueditor/ueditor.all.js"> </script>
<script type="text/javascript" charset="utf-8" src="/ueditor/lang/zh-cn/zh-cn1.js"></script> <!-- 中文乱码 -->
<div id="editor" style="height:100px;"></div>
<script>
//实例化编辑器
var ue = UE.getEditor('editor');
</script>
二、配置完成后点击 “上传图片”的标识,显示“未配置”之类的字眼;
三、在webapps目录下新建“upload”文件夹,将Ueditor文件包里config.json放入新建的“upload”文件夹中;
四、修改配置文件、加入依赖代码;
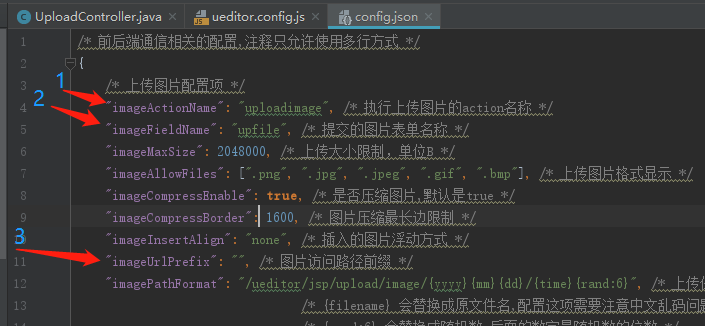
1、config.json文件; 截图标识1、2 对应后台需要请求的controller, 截图标识3 是上传完图片后 做即时显示 访问路径前面加的路径,我这边用的是tomcat配置的虚拟路径, 所以没加任何前缀。

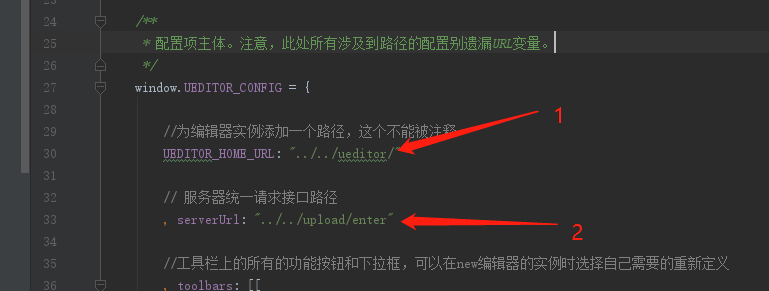
2、ueditor.config.js; 以下截图标识1 对应当前项目ueditor文件夹路径,标识2是后台controller访问路径

3、jsp页面 增加js代码;
<script>
//实例化编辑器
var ue = UE.getEditor('editor');
//根据不同action上传图片和附件
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function(action) {
if (action == 'uploadimage') {
return '${pageContext.request.contextPath}/upload/uploadimage';
} else if (action == 'uploadfile') {
return '${pageContext.request.contextPath}/upload/uploadfile';
} else {
return this._bkGetActionUrl.call(this, action);
}
}
</script>
4、在controller新增UplaodControlller
package cn.ljs.controller;
import com.alibaba.dubbo.common.logger.Logger;
import com.alibaba.dubbo.common.logger.LoggerFactory;
import com.alibaba.dubbo.common.utils.ConfigUtils;
import com.baidu.ueditor.ActionEnter;
import org.omg.CORBA_2_3.portable.OutputStream;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.*;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import java.util.UUID;
@Controller
@RequestMapping("/upload")
public class UploadController {
Logger logger = LoggerFactory.getLogger(UploadController.class);
@RequestMapping(value="/enter",method= RequestMethod.GET)
public void enterUE(HttpServletRequest request, HttpServletResponse response) {
try {
request.setCharacterEncoding( "utf-8" );
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
response.setHeader("Content-Type" , "text/html");
String rootPath = request.getSession().getServletContext().getRealPath("/");
try {
String exec = new ActionEnter(request, rootPath).exec();
PrintWriter writer = response.getWriter();
writer.write(exec);
writer.flush();
writer.close();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* ueditor上传图片的方法
* @param upfile 上传图片的文件
* @param request
* @param response
* @return
*/
@RequestMapping(value="/uploadimage",method=RequestMethod.POST)
@ResponseBody
public Map<String, Object> uploadNewsImg(@RequestParam(value="upfile",required=false) MultipartFile upfile,HttpServletRequest request,HttpServletResponse response) {
Date date = new Date();
String upLoadPath = "\upload\image\"+new SimpleDateFormat("yyyy\MM\").format(date);
String path = upLoadPath;
//图片后缀
String last = upfile.getOriginalFilename().substring(upfile.getOriginalFilename().lastIndexOf("."), upfile.getOriginalFilename().length());
String uuid = UUID.randomUUID().toString().replace("-", "");
String fileName = uuid+last;
File fileT = new File(path,fileName);
if(!fileT.exists()){
fileT.mkdirs();
}
Map<String, Object> result = new HashMap<String,Object>();
try {
upfile.transferTo(fileT);
} catch (IllegalStateException e) {
logger.error("富文本编辑器图片上传失败,参数异常:"+e);
} catch (IOException e1) {
logger.error("富文本编辑器图片上传失败io异常:"+e1);
}
result.put("state", "SUCCESS");
result.put("url", path);
result.put("original", "");
result.put("type", last);
result.put("size", upfile.getSize());
result.put("title", fileName);
return result;
}
/**
* ueditor文件上传方法
* @param upfile
* @param request
* @param response
* @return
*/
@RequestMapping(value="/uploadfile",method=RequestMethod.POST)
@ResponseBody
public Map<String, Object> uploadFile(@RequestParam(value="upfile",required=false) MultipartFile upfile, HttpServletRequest request, HttpServletResponse response) {
Date date = new Date();
String upLoadPath = "\upload\file\"+new SimpleDateFormat("yyyy\MM\").format(date);
String path = upLoadPath;
//附件后缀
String last = upfile.getOriginalFilename().substring(upfile.getOriginalFilename().lastIndexOf("."), upfile.getOriginalFilename().length());
String uuid = UUID.randomUUID().toString().replace("-", "");
String fileName = uuid+last;
File fileT = new File(path,fileName);
if(!fileT.exists()){
fileT.mkdirs();
}
Map<String, Object> result = new HashMap<String,Object>();
try {
upfile.transferTo(fileT);
} catch (IllegalStateException e) {
logger.error("富文本编辑器文件上传失败,参数异常:"+e);
} catch (IOException e1) {
logger.error("富文本编辑器文件上传失败io异常:"+e1);
}
HttpSession session = request.getSession();
session.setAttribute("imgName",fileName);
result.put("state", "SUCCESS");
result.put("url", upLoadPath.replace("\", "/")+fileName);
result.put("original", "");
result.put("type", last);
result.put("size", upfile.getSize());
result.put("title", fileName);
return result;
}
}
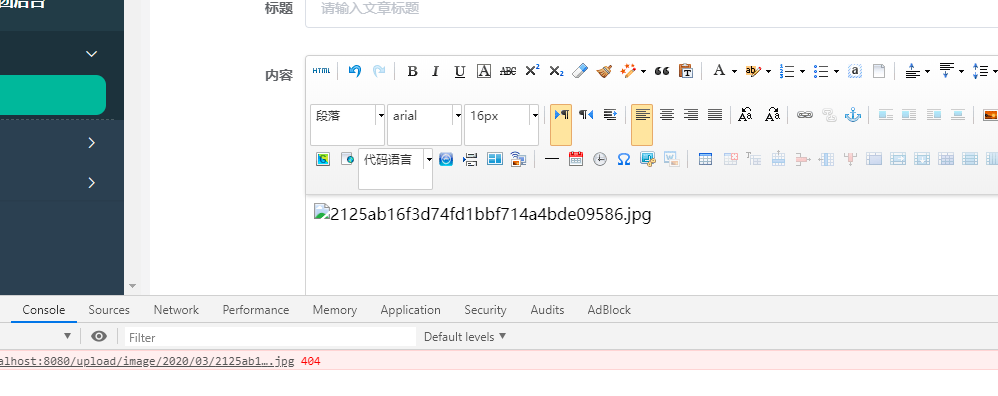
五、到这一步图片可以上传,但无法即时显示(注:如果还不能上传图片请注意config.json和 ueditor.config.js我所标注的配置项)

到这一步后我花了很多时间,从spring-mvc.xml里配置<mvc:resources/> 和 <mvc:default-servlet-handler/>可以通过spring渲染后显示但不是即时的;
这里我用到了tomcat的映射虚拟路径解决了这个问题。
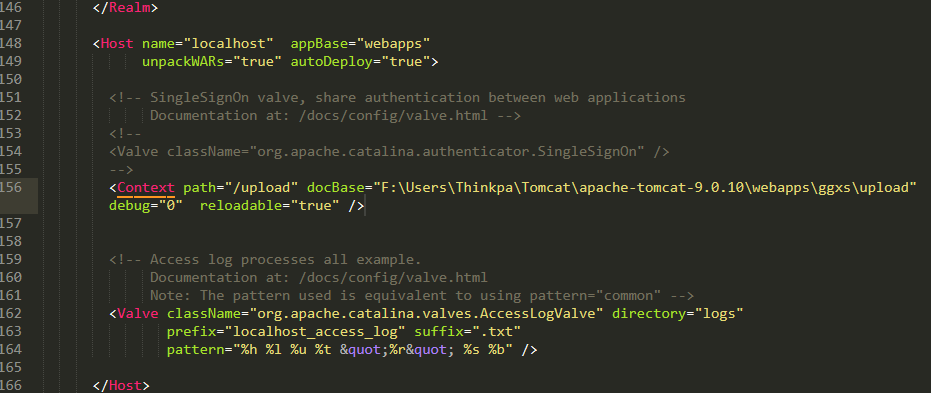
六、 将tomcat conf文件夹下server.xml,加入了
<Context path="/upload" docBase="F:UsersThinkpaTomcatapache-tomcat-9.0.10webappsggxsupload" debug="0" reloadable="true" />

在IEDA里打个war包放在tomcat里跑就可以即时显示了; 在IDEA里设置了所费用本地tomcat还是不行;
七、第六条文件存储在项目文件中,日常我们用tomcat虚拟路径时更多是存在项目外 例: D:aaa
1、在代码中将111.png存在D:aaa路径下
2、修改tomcat conf文件夹下server.xml中 context
<Context path="/aaa" docBase="D:aaa" debug="0" reloadable="true" />
3、访问;例如目前你的项目路径http://localhost:8080/ggxs/index.jsp
图片路径:http://localhost:8080/aaa/111.png
切记我们在tomcat里配置后 再访问时的路径是不加项目名的,直接在http://localhost:8080/ tomcat配置的别名 / 文件名
总结: 多点耐心关注config.json和 ueditor.config.js我所标注的配置项 路径问题,文件中其他的配置上传图片不需要配置;
————————只为延续被帮助过的感动。