1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>for循环</title> 6 </head> 7 <body> 8 9 <script> 10 for(var i=0; i<10; i++){ //for循环关键字,i 的起始值为“0”,当i小于10的时候执行循环体,做递增循环 11 printin(i); //打印出 i 12 13 } 14 15 function printin(a){ //函数关键字 打印 函数名 a 16 document.write(a+'<br>'); //写出 a,换行 17 } 18 19 for(var i=10; i>=0; i--){ //for 循环关键字,当起始值 i 为10,i 的值大于等于0,执行循环体,做递减 20 printin(i); //打印出 i 21 22 } 23 24 var shoppingCart=['华为手机','苹果手机','小米手机']; //变量数组 shoppingCart
25 26 for(var i=0;i<shoppingCart.length;i++) //for 循环关键字,当 i 的起始值为“0”,i <shoppingCart,做递增
27 printin(shoppingCart[i]); //打印出数组 i 28 </script> 29 </body> 30 </html>
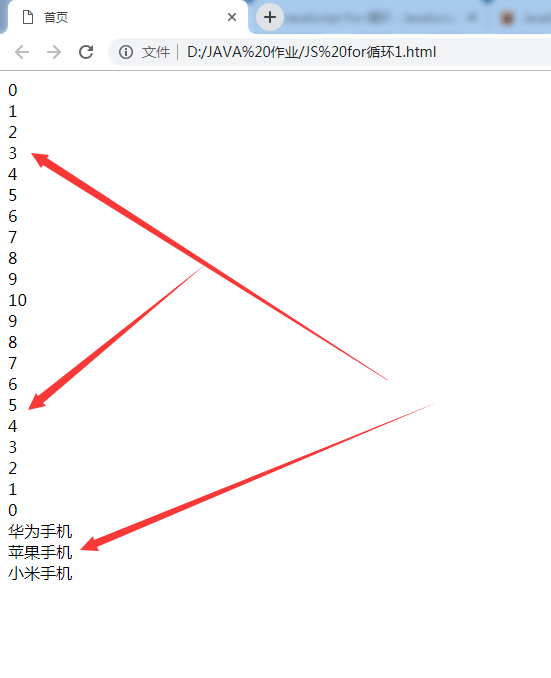
实现效果如下:分成了三部分:0-10,10-0,数组