搭建本地服务器方法合集
学习前端,搭建一个本地服务器用来测试代码还非常有必要的,不仅可以避免使用Chrome浏览器时,出现不支持File协议的Ajax请求的大坑(Firefox是支持的),还能够用来测试移动端的情况。下面通过搜索互联网上的资料,总结了五个搭建本地服务器的方法。
1、SublimeServer
我平时使用的编辑器是Sublime text,而SublimeServer则是Sublime text的一款插件,安装后运行即可使用。注意,安装插件之前需要先安装Package Control。Sublime text 3的Package Control的安装方法如下:
点击View->Show Console打开控制台(快捷键Ctrl+`),在控制台中复制如下代码回车即可安装Package Control。若不成功,自行搜索下载安装文件手动安装方法。参考来源:https://packagecontrol.io/installation。
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
安装完毕后点击Preferences->Package Control,在弹出来的窗口中输入Install Package回车,再在输入框中输入SublimeServer搜索,回车或点击安装。安装完成后,在Sublime text中打开整个文件夹,点击Tools->SublimeServer->start SublimeServer,本地服务器开启。在需要打开的页面中,右键点击View in SublimeServer就可以在浏览器访问到本地服务器了,使用Chrome也可以支持本地文件的Ajax请求。注意,该方法仅适合静态页面。
Sublime Server安装
在sublime server 中有一个很轻的静态web服务器 sublime server,在学习时候很好用,毕竟如果不使用一个服务器的话,网络连接这一块就很难摸清,请求的发送和接收。
这里只讲手动安装的方法,因为我的 package install 命令老是出错 there are no packages avalible for installation,很伤心啊有木有。
安装过程十分简单,就是下载sublime server的项目包,放到sublime3 的插件文件夹下就好了。
找到自己的插件文件夹DataPackages
进入安装目录,的Datapackages 就是了
然后去git上下载sublime server的文件
https://github.com/learning/SublimeServer
下载后文件放在插件文件中重启 sublime3
重启后会发现 在工具 (setting) 选项下面会多出 sublimeserver 那么就安装成功了
右键html文件 选择 view in sublime server 就可以通过服务器访问网页
2、Tomcat服务器

下载安装Tomcat服务器即可。下载地址为:http://tomcat.apache.org/ 。
下载安装完成后,运行Tomcat并启动服务器,访问地址http://localhost:8080,若能成功显示服务器,则表示服务器开启成功。将项目文件放在Tomcat安装目录的webapps目录下,浏览器中输入http://localhost:8080/项目地址,即可访问。将Tomcat配合eclipse使用可以访问动态页面。
3、Node.js
使用Node.js搭建本地服务器需要先安装Node.js,安装地址为:https://nodejs.org/en/。并且建立一个server.js文件,简单版代码如下:
代码来源参考:http://www.jianshu.com/p/7ddcc6f4ff71。
var http = require('http');
var fs = require('fs');
var documentRoot = 'E:/WebServer'; //设置文件的根目录,可以修改为个人的自定义目录。
var server = http.createServer(function(req,res) {
var url = req.url;
var file = documentRoot + url;
console.log(url);
fs.readFile(file,function(err,data) {
if(err){
res.writeHeader(404,{
'content-type':'text/html;charset="utf-8"'
});
res.write('<h1>404错误</h1><p>你要找的页面不存在</p>');
res.end();
}else{
res.writeHeader(200,{
'content-type':'text/html;charset=utf-8"'
});
res.write(data);
res.end();
}
});
}).listen(8888);//设置的端口号,建议为6000以上。
console.log('服务器开启成功');
将项目文件和server.js文件放在设置的根目录下,运行命令处理程序,输入node 根目录名server.js,出现如下图的“服务器开启成功”后(若出现防火墙,选择允许访问),同样在浏览器中输入地址http://localhost:设定的端口号/项目地址,即可访问。

还看查看:https://www.cnblogs.com/lsxs-wy/p/9248402.html(Windows下快速搭建NodeJS本地服务器) (仅供参考)
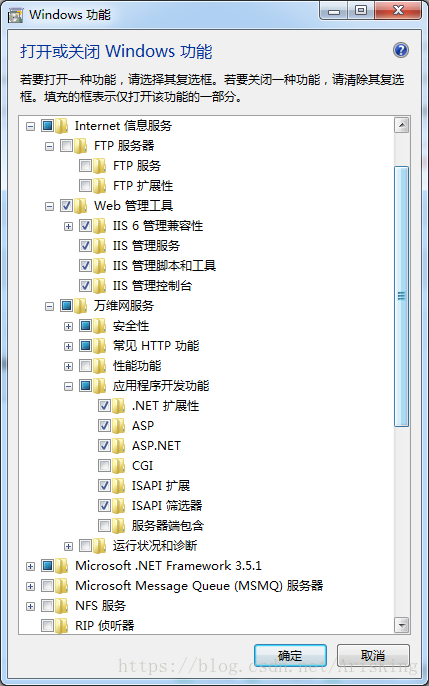
4、Window系统自带的IIS功能
这是一个非常好的工具,仅限于Window系统使用。IIS是随Windows NT Server 4.0一起提供的文件和应用程序服务器,是在Windows NT Server上建立Internet服务器的基本组件。它与Windows NT Server完全集成,允许使用Windows NT Server内置的安全性以及NTFS文件系统建立强大灵活的Internet/Intranet站点。IIS(Internet Information Server,互联网信息服务)是一种Web(网页)服务组件,其中包括Web服务器、FTP服务器、NNTP服务器和SMTP服务器,分别用于网页浏览、文件传输、新闻服务和邮件发送等方面,它使得在网络(包括互联网和局域网)上发布信息成了一件很容易的事。

5、XAMPP软件
XAMPP是集Apache+MySQL+PHP+PERL为一体的建站集成软件包,下载地址为:https://www.apachefriends.org/zh_cn/index.html。本地服务器是它的其中一个功能,安装完成后,可根据此教程建立服务器。教程为:http://www.jianshu.com/p/27e7a9ab5976。相似的软件还有WAMP,同样也是一款集成软件。
以上的方法除了访问地址http://localhost:8080(或其他端口号)/x项目地址外,将localhost:端口号改为本机的IP地址,同样可以访问,使用移动设备访问时就需要用IP地址的方法。