Windows下快速搭建NodeJS本地服务器
首先我们要到Node.js官网下载对应版本的安装包

接着就是安装,和安装普通软件类似,直接下一步下一步就可以了。
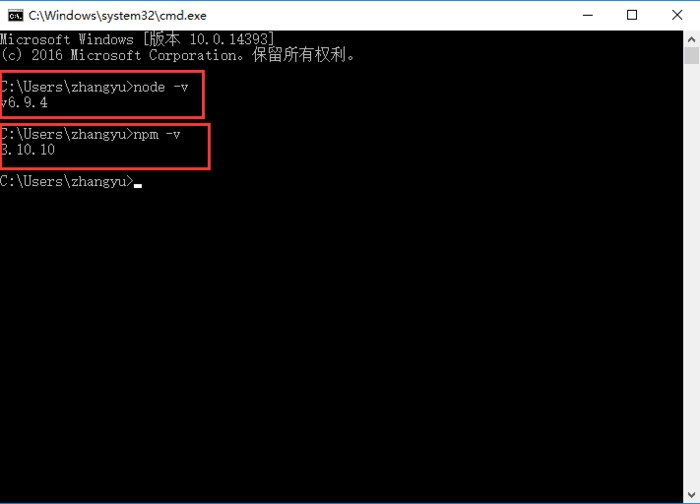
之后我们来验证node是否安装成功,Win+R输入cmd来调出控制台并输入node -v和npm -v来查看node版本和npm(包管理工具)版本。

接着我们来创建一个server.js文件,并将下面的代码粘贴上去
var http = require('http');
var fs = require('fs');//引入文件读取模块
var documentRoot = 'I:/WebServer';
//需要访问的文件的存放目录
var server= http.createServer(function(req,res){
var url = req.url;
//客户端输入的url,例如如果输入localhost:8888/index.html
//那么这里的url == /index.html
var file = documentRoot + url;
console.log(url);
fs.readFile( file , function(err,data){
/*
err为文件路径
data为回调函数
回调函数的一参为读取错误返回的信息,返回空就没有错误
data为读取成功返回的文本内容
*/
if(err){
res.writeHeader(404,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write('<h1>404错误</h1><p>你要找的页面不存在</p>');
res.end();
}else{
res.writeHeader(200,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write(data);//将index.html显示在客户端
res.end();
}
});
}).listen(8888);
console.log('服务器开启成功');
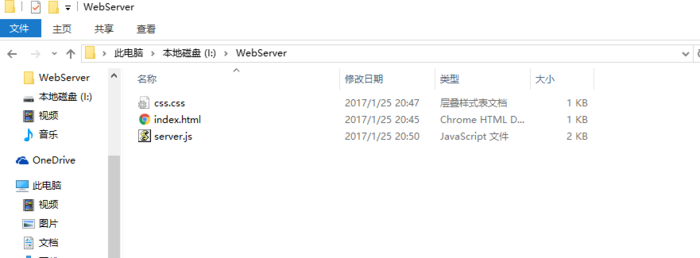
为方便开启服务器调试网站,我们创建一个站点目录来存放node.js文件和网站文件

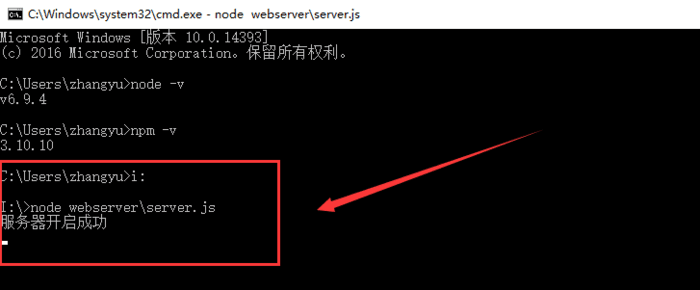
之后我们就可以通过控制台来开启服务器了

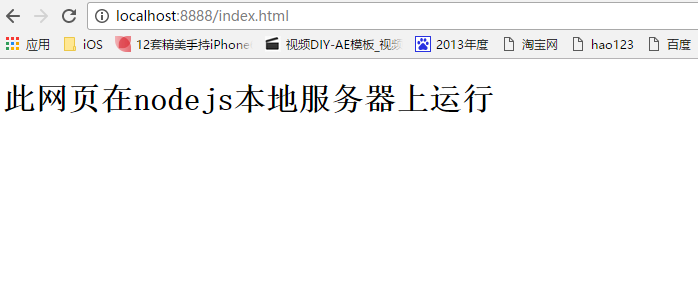
浏览器输入http://localhost:8888/index.html

就是这么简单,大家赶快去搭建自己的NodeJS本地服务器吧!(安装成功之后,记得回来告诉我一声哦!)