正确代码
<form class="pad5" #testform="ngForm" (ngSubmit)="onSubmit(testform.value)">
<mat-grid-tile>
<mat-form-field>
<input matInput [matDatepicker]="picker" placeholder="申请日期" name="date" [(ngModel)]="model['test']"
#test="ngModel">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker disabled="false"></mat-datepicker>
</mat-form-field>
</mat-grid-tile>
</form>
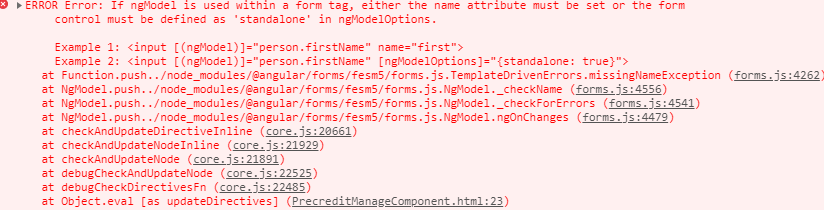
问题:
1.

解决:在form中使用ngModel 的时候需要给input加上 name 属性,或者是给input加上 [ngModelOptions]="{standalone: true}" 设置了这个属性之后input就不会加在FormGroup中(使用带有“ngModel"的”<input>“标签时,系统会自动为这个标签创建一个叫做”FormControl"的对象,并且会自动把它添加到”FormGroup"中。而“FormControl"在”FomGroup“中是用"<input>"标签上的”name"属性来做标识的。),但是这样form提交的时候就不会获取到Datepicker中输入的数据
2.一直获取不到Datepicker的数据
原因:在input上加了disabled 被忽视了
<input matInput [matDatepicker]="picker" placeholder="申请日期" name="date" disabled [(ngModel)]="model['test']" #test="ngModel">