第一节:vue-cli安装
一、安装vue-cli
npm install vue-cli -g
vue -V来进行查看 vue-cli的版本号
二、初始化项目
vue init <template-name> <project-name>
<template-name>:表示模板名称,vue-cli官方为我们提供了5种模板,
webpack:一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
webpack-simple:一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
browserify:一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
browserify-simple:一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple:一个最简单的单页应用模板。

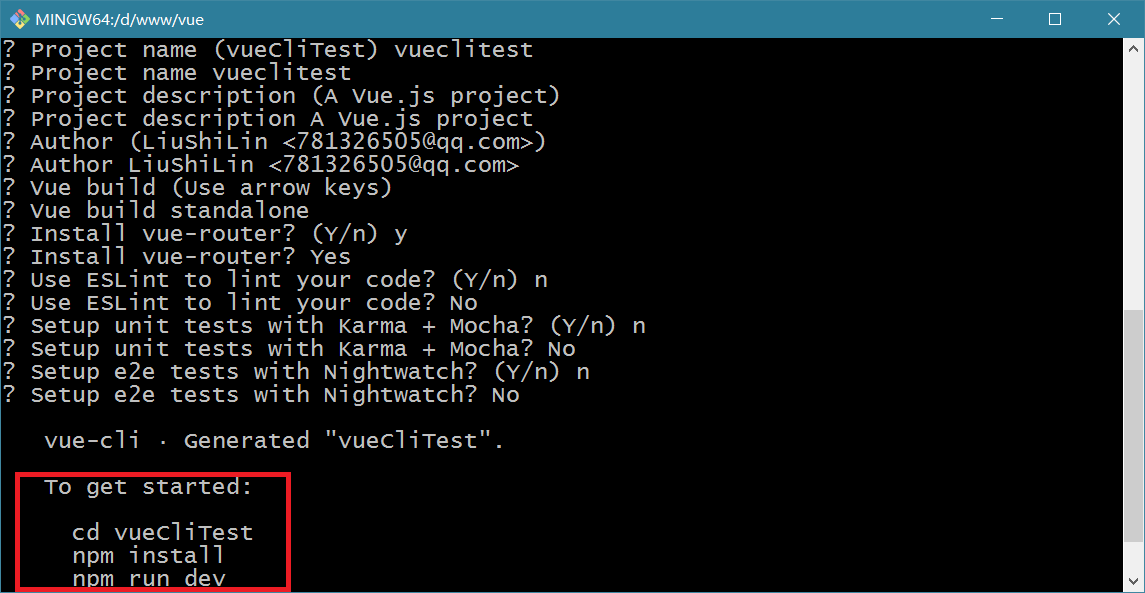
初始化时,根据自己的需要填写选项:
- Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写
- Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
- Author:作者,如果你有配置git的作者,他会读取。
- Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
- Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n,如果你是大型团队开发,最好是进行配置。
- setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我们这里不需要,所以输入n。
- Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n。
根据命令行提示,完成项目初始化。
第二节:vue-cli项目结构详解
ps:项目结构因版本不同,可能会有所区别
. |-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- dev-client.js // 热重载相关 | |-- dev-server.js // 构建本地服务器 | |-- utils.js // 构建工具相关 | |-- webpack.base.conf.js // webpack基础配置 | |-- webpack.dev.conf.js // webpack开发环境配置 | |-- webpack.prod.conf.js // webpack生产环境配置 |-- config // 项目开发环境配置 | |-- dev.env.js // 开发环境变量 | |-- index.js // 项目一些配置变量 | |-- prod.env.js // 生产环境变量 | |-- test.env.js // 测试环境变量 |-- src // 源码目录 | |-- components // vue公共组件 | |-- store // vuex的状态管理 | |-- App.vue // 页面入口文件 | |-- main.js // 程序入口文件,加载各种公共组件 |-- static // 静态文件,比如一些图片,json数据等 | |-- data // 群聊分析得到的数据用于数据可视化 |-- .babelrc // ES6语法编译配置 |-- .editorconfig // 定义代码格式 |-- .gitignore // git上传需要忽略的文件格式 |-- README.md // 项目说明 |-- favicon.ico |-- index.html // 入口页面 |-- package.json // 项目基本信息
webpack配置相关
npm run dev 就相当于执行了node build/dev-server.js
dev-server.js
// 检查 Node 和 npm 版本 require('./check-versions')() // 获取 config/index.js 的默认配置 var config = require('../config') // 如果 Node 的环境无法判断当前是 dev / product 环境 // 使用 config.dev.env.NODE_ENV 作为当前的环境 if (!process.env.NODE_ENV) process.env.NODE_ENV = JSON.parse(config.dev.env.NODE_ENV) // 使用 NodeJS 自带的文件路径工具 var path = require('path') // 使用 express var express = require('express') // 使用 webpack var webpack = require('webpack') // 一个可以强制打开浏览器并跳转到指定 url 的插件 var opn = require('opn') // 使用 proxyTable var proxyMiddleware = require('http-proxy-middleware') // 使用 dev 环境的 webpack 配置 var webpackConfig = require('./webpack.dev.conf') // default port where dev server listens for incoming traffic // 如果没有指定运行端口,使用 config.dev.port 作为运行端口 var port = process.env.PORT || config.dev.port // Define HTTP proxies to your custom API backend // https://github.com/chimurai/http-proxy-middleware // 使用 config.dev.proxyTable 的配置作为 proxyTable 的代理配置 var proxyTable = config.dev.proxyTable // 使用 express 启动一个服务 var app = express() // 启动 webpack 进行编译 var compiler = webpack(webpackConfig) // 启动 webpack-dev-middleware,将 编译后的文件暂存到内存中 var devMiddleware = require('webpack-dev-middleware')(compiler, { publicPath: webpackConfig.output.publicPath, stats: { colors: true, chunks: false } }) // 启动 webpack-hot-middleware,也就是我们常说的 Hot-reload var hotMiddleware = require('webpack-hot-middleware')(compiler) // force page reload when html-webpack-plugin template changes compiler.plugin('compilation', function (compilation) { compilation.plugin('html-webpack-plugin-after-emit', function (data, cb) { hotMiddleware.publish({ action: 'reload' }) cb() }) }) // proxy api requests // 将 proxyTable 中的请求配置挂在到启动的 express 服务上 Object.keys(proxyTable).forEach(function (context) { var options = proxyTable[context] if (typeof options === 'string') { options = { target: options } } app.use(proxyMiddleware(context, options)) }) // handle fallback for HTML5 history API // 使用 connect-history-api-fallback 匹配资源,如果不匹配就可以重定向到指定地址 app.use(require('connect-history-api-fallback')()) // serve webpack bundle output // 将暂存到内存中的 webpack 编译后的文件挂在到 express 服务上 app.use(devMiddleware) // enable hot-reload and state-preserving // compilation error display // 将 Hot-reload 挂在到 express 服务上 app.use(hotMiddleware) // serve pure static assets // 拼接 static 文件夹的静态资源路径 var staticPath = path.posix.join(config.dev.assetsPublicPath, config.dev.assetsSubDirectory) // 为静态资源提供响应服务 app.use(staticPath, express.static('./static')) // 让我们这个 express 服务监听 port 的请求,并且将此服务作为 dev-server.js 的接口暴露 module.exports = app.listen(port, function (err) { if (err) { console.log(err) return } var uri = 'http://localhost:' + port console.log('Listening at ' + uri + ' ') // when env is testing, don't need open it // 如果不是测试环境,自动打开浏览器并跳到我们的开发地址 if (process.env.NODE_ENV !== 'testing') { opn(uri) } })
webpack.base.confg.js webpack的基础配置文件
... ... module.export = { // 编译入口文件 entry: {}, // 编译输出路径 output: {}, // 一些解决方案配置 resolve: {}, resolveLoader: {}, module: { // 各种不同类型文件加载器配置 loaders: { ... ... // js文件用babel转码 { test: /.js$/, loader: 'babel', include: projectRoot, // 哪些文件不需要转码 exclude: /node_modules/ }, ... ... } }, // vue文件一些相关配置 vue: {} }
.babelrc
Babel解释器的配置文件,存放在根目录下。Babel是一个转码器,项目里需要用它将ES6代码转为ES5代码。
{ //设定转码规则 "presets": [ ["env", { "modules": false }], "stage-2" ], //转码用的插件 "plugins": ["transform-runtime"], "comments": false, //对BABEL_ENV或者NODE_ENV指定的不同的环境变量,进行不同的编译操作 "env": { "test": { "presets": ["env", "stage-2"], "plugins": [ "istanbul" ] } } }
.editorconfig
该文件定义项目的编码规范,编译器的行为会与.editorconfig文件中定义的一致,并且其优先级比编译器自身的设置要高,这在多人合作开发项目时十分有用而且必要。
root = true [*] // 对所有文件应用下面的规则 charset = utf-8 // 编码规则用utf-8 indent_style = space // 缩进用空格 indent_size = 2 // 缩进数量为2个空格 end_of_line = lf // 换行符格式 insert_final_newline = true // 是否在文件的最后插入一个空行 trim_trailing_whitespace = true // 是否删除行尾的空格