一、说明
上大学前,请的都是前端JavaScript、后端ASP/PHP/JSP、前后端代码混杂;上大学时,请的都是前端Jquery、后端SSH、前后端代码分离通过模板关联;大学出来后,请的都是前端三大框架、后端Spring Boot、前后端分离。
虽说本质的东西没怎么变,但形式上的东西总是得去记,三天两头搞套新轮子反正我个人是挺烦的。
二、安装
2.1 下载到本地并通过<script>标签引入
开发版本下载地址:https://vuejs.org/js/vue.js
生产版本下载地址:https://vuejs.org/js/vue.min.js
所谓开发版本就是没经过压缩的版本、体积比较大,所谓生产版本就是经过压缩的版本;所谓压缩就能写在一行的尽量写在一行。
使用像普通js文件一样使用<script>标签引入即可:
<!-- 使用开发版本 --> <script src="vue.js"></script> <!-- 使用生产版本 --> <script src="vue.min.js"></script>
2.2 使用CDN
使用CDN的好处是js文件不用下载到本地(但个人总感觉没有下载到本地踏实)。以下是官网推荐的CDN国内的我也不清楚哪个好点。
<!-- 学习使用,返回的是最新版本 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <!-- 生产使用,可指定版本避免最新版本存在bug影响应用--> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
2.3 使用npm安装
npm用于js库的下载,类似于python中的pip。不需要自己去找下载页面然后手动下载还是比较方便的,我们这里使用这种形式。
nodejs带有npm安装npm直接安装nodejs即可:http://nodejs.cn/download/
npm默认仓库比较慢,可使用以下三种方法进行处理:
# 方法一、配置代理。但该方法经常会报npm ERR! 503 Too many open connections错误 npm config set proxy http://[username:password]@127.0.0.1:1080 npm config set https-proxy http://[username:password]@127.0.0.1:1080 # 删除代理 # npm config delete proxy # npm config delete https-proxy # 方法二、修改默认仓库。使用淘宝的https://registry.npm.taobao.org # 所以我们直接把npm仓库改成https://registry.npm.taobao.org,那也和安装cnpm等效 npm config set registry https://registry.npm.taobao.org # 查看当前所有配置:npm config list # 只查看当前仓库:npm config get registry # 方法三、使用cnpm。可能某些时候我们不想修改仓库,那我们可以安装cnpm # cnpm是淘宝发布的npm定制版,定制之处就是在于默认他库设置成淘宝的https://registry.npm.taobao.org # 注意下面这条命令是指定从https://registry.npm.taobao.org安装cnpm,而不是修改npm的默认仓库 npm install -g cnpm --registry=https://registry.npm.taobao.org
npm带-g参数则把文件下载到npm安装目录的node_modules文件夹下,不带-g参数则把文件下载到当前目录的node_modules文件夹下。
# 我们只需要下载到当前文件夹下,不带-g npm install vue # get和post需要axios npm install axios
三、vue程序编写
3.1 基本程序
在当前目录下创建test1.html写入以下内容:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>第一个vue.js程序</title> <script src="vue.min.js"></script> </head> <body> <div id="app"> <!-- {{}}是模板语法,其内是vue.js的内容 --> <p> {{ vue_message }} </p> <p> <button v-on:click="changeText">点击改变</button> </p> </div> <script type = "text/javascript"> var js_message = "Hello Vue!" // 注意new Vue()本质是在实例化对象,其内固定为el/data/methods三个参数不要写其他东西 // 用一个app参数去承接的意义是,如果需要那么可以在js中使用实例中的变量或方法,如app.changeTest() var app = new Vue({ // el元素限定此方法内的元素作用的范围 // 这里#app表示只作用于id为app的节点及其子孙节点 el: '#app', // data 区域存放变量,所有前面{{}}内要用到的变量都要在这里定义 // 此处将message变量赋值为js_message,而js_message被我们赋值为“Hello Vue!”,所以预期初始打开文件时显示的是“Hello Vue!” data: { vue_message: js_message }, // methos区域存放函数,所有前面{{}}内或者vue语句用到的方法都要在这里定义 methods: { changeText: function (event) { this.vue_message = "Hello Vue Click!" } } }) </script> </body> </html>
初始访问页面如下:

点击按钮后如下,说明定义的vue变量和方法都已生效:

3.2 get和post请求
上面的程序交互逻辑只是在前端页面内进行处理,下面在此基础上我们这里实现一个从restful服务端获取结果并展示的vue页面。
服务端python实现可参考链接:https://www.cnblogs.com/lsdb/p/9774307.html
服务端java实现可参考链接:https://www.cnblogs.com/lsdb/p/9783435.html
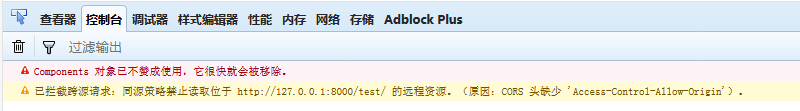
另外如果和我这里一样html和api不同域,那么要处理跨域请求问题,不然浏览器会拒绝解析服务器返响应(Django可参考链接):
已拦截跨源请求:同源策略禁止读取位于 http://127.0.0.1:8000/test/ 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。

(本质就是给服务器响应加上Access-Control-Allow-Origin头。又不是禁止访问服务器也不是别人服务器不回你,一定要服务器加个头你才处理响应没想清楚这是什么孤儿道理)
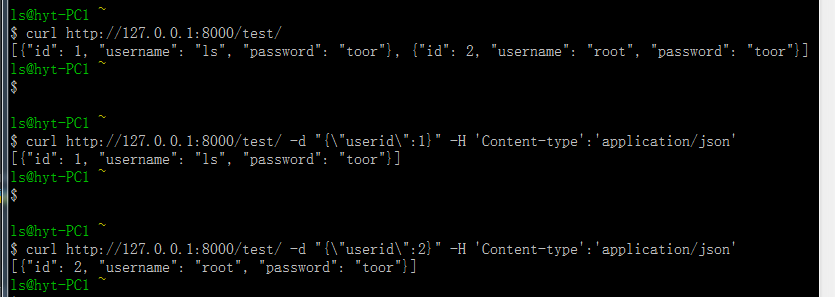
api接口get和post请求返回结果如下:

修改后页面代码如下,说明见注释:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>第一个vue.js程序</title> <script src="node_modulesvuedistvue.min.js"></script> <!-- get/post新加处一。get/post需要使用axios,在某些教程可以看到使用vue-resource,但vue-resource已经不更新了--> <script src="node_modulesaxiosdistaxios.min.js"></script> </head> <body> <div id="app"> <div id="sectionMsg" style="margin-top:20px"> <!-- {{}}是模板语法,其内是vue.js的内容 --> <p> 当前值:{{ vue_count }} </p> <button v-on:click="addOne">加一</button> </div> <!-- get/post新加处二。get请求页面,v-for是vue的for循环语句 --> <div id="sectionGet" style="margin-top:20px"> <li v-for="record in getResultRecords"> {{record.id}}-{{ record.username }}-{{record.password}} </li> <input type="button" name="getButton" @click="getQueryRecords()" value="GET查询"> </div> <!-- get/post新加处三。post请求页面,v-if是vue的条件判断语句 --> <div id="sectionPost" style="margin-top:20px"> <input type="text" ref="userID" placeholder="输入用户id进行查询"/> <div v-if="postResultRecord != ''">{{postResultRecord.username}}-{{postResultRecord.password}}</div> <div v-else></div> <input type="button" @click="postQueryRecords()" name="postButton" value="POST查询" /> </div> </div> <script type = "text/javascript"> var js_count = 0 // 注意new Vue()本质是在实例化对象,其内固定为el/data/methods三个参数不要写其他东西 // 用一个app参数去承接的意义是,如果需要那么可以在js中使用实例中的变量或方法,如app.changeTest() var app = new Vue({ // el元素限定此方法内的元素作用的范围 // 这里#app表示只作用于id为app的节点及其子孙节点 el: '#app', // data 区域存放变量,所有前面{{}}内要用到的变量都要在这里定义 // 此处将message变量赋值为js_message,而js_message被我们赋值为“Hello Vue!”,所以预期初始打开文件时显示的是“Hello Vue!” data: { vue_count: js_count, // get/post新加处四。新加getResultRecords和postResultRecord变量,用于接收get和post返回结果,初始值赋空 getResultRecords: '', postResultRecord: '', }, // methods区域存放函数,所有前面{{}}内或者vue语句用到的方法都要在这里定义 methods: { addOne: function (event) { this.vue_count += 1; }, // get/post新加处五。新加一个get请求,get填请求的地址、then是响应后处理、catch是异常捕获 getQueryRecords: function(event){ axios .get('http://127.0.0.1:8000/test/') .then(response => (this.getResultRecords = response.data)) .catch(error => (this.vue_count = error)); }, // get/post新加处六。新加一个post请求,post填请求的地址+参数、then是响应后处理、catch是异常捕获 postQueryRecords: function(event){ axios // 通过ref方式获取输入控件的值。当然也可以用原生javascript的document.getElementById("userID").value之类的方式获取 .post('http://127.0.0.1:8000/test/',{userid:this.$refs.userID.value}) .then(response => (this.postResultRecord = response.data[0])) .catch(error => (this.vue_count = error)); }, } }) </script> </body> </html>
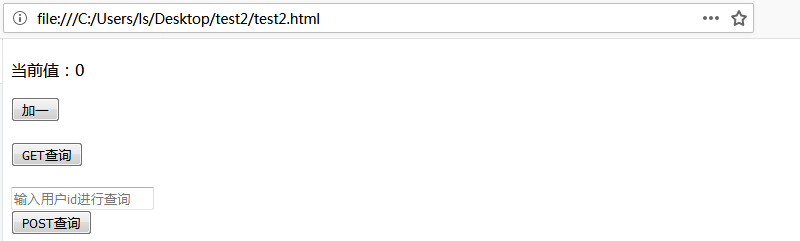
初始访问页面如下:

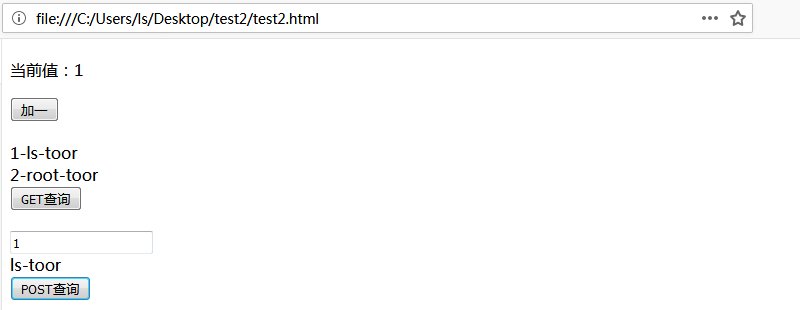
各按钮分别点击后页面如下,可见get和post请求都已成功:

参考:
https://www.jianshu.com/p/24945ee1ec05
https://blog.csdn.net/caideb/article/details/81449156
