
一、props / $emit
没什么说的,vue官网就够了,easy,没有所谓的奇淫技巧
二、 $children / $parent
this.$parent为父组件的实例对象,this.$children为子组件的实例对象
奇淫技巧:
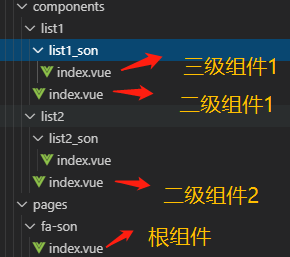
1>当一个组件内有多个子组件或者一个子组件的父级有多个兄弟组件,不好找所对应的组件怎么办
name: 'fa-son',
components: {
list1,
list2
},
声明组件的时候加上name:为此组件赋名
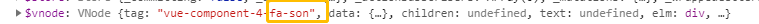
然后,当你打印this.$parent的时候,

vm.$vnode(_parentVnode) 意思就是未经过 _render 函数处理的 vnode, vm._vnode 是经过 render处理过的
这下就可以区别了,但是记住调用一次$parent只能访问一次上级父组件,如果要访问祖父级this.$parent.$parent
三、ref / refs
如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例,可以通过实例直接调用组件的方法或访问数据
调用list1组件的list1方法
this.$refs.list1.list1()
fa-son根组件
<template>
<div>
<list1 ref="list1" />
<list2 ref="list2" />
fa-son
</div>
</template>
二与三一起说,因为组合键可以玩出骚操作!~
比如我现在是在list2组件下,需要执行list1组件的某个方法,
this.$parent.$refs.list1.list1();
四、provide/ inject

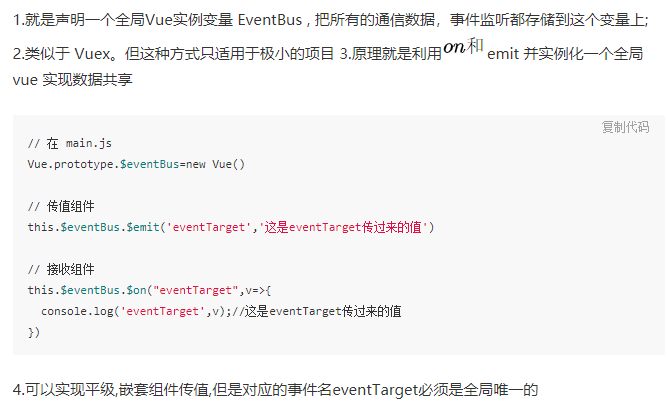
5 EventBus

了解了解就行了,不建议使用
6 $attrs与 $listeners
祖父fa-son.vue
<list1 ref="list1" :listen1="1" :listen2="2" :listen3="3" :listen4="4" />
父list1.vue
<template>
<div>
list1
{{$attrs.listen1}}
<list2Son v-bind="$attrs" />
</div>
</template>
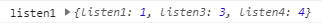
console.log('listen1', this.$attrs);

inheritAttrs: false,
inheritAttrs为true,则,祖父组件给子组件传的值不在dom元素上显示,比如,input type这个值如果传到子组件会发生污染
https://www.jianshu.com/p/ce8ca875c337
$listeners
主要是隔代子传*父作用
孙子list1_son.vue
this.$emit('changeGen', '我是孙子改变根');
父
<template>
<div>
list1
{{$attrs.listen1}}
<list2Son v-bind="$attrs" v-on="$listeners" />
</div>
</template>
祖父
<list1 ref="list1" :listen1="1" :listen2="2" :listen3="3" :listen4="4" @changeGen='changeGen' /> changeGen(val) { this.fa_sonData = val; console.log('val', val); }