20192427 李睿智 2021-2022-2 《网络与系统攻防技术》 实验八实验报告
一,实验内容及要求
(1)Web前端HTML能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
二,实验过程
2.1 Web前端HTML
1,输入如下命令,打开Apache服务,并输入第二条命令来查看端口信息,发现80端口被Apache2监听,启动成功。
service apache2 start // 启动Apache服务
netstat -aptn //查看端口信息

2,使用浏览器打开127.0.0.1,如果可以正常打开Apache的介绍网页,则开启成功。

3,使用如下命令,进入Apache目录下,新建一个简单的含有表单的html文件
cd /var/www/html

并使用如下命令进入含有表单的html文件
vi 2427.html

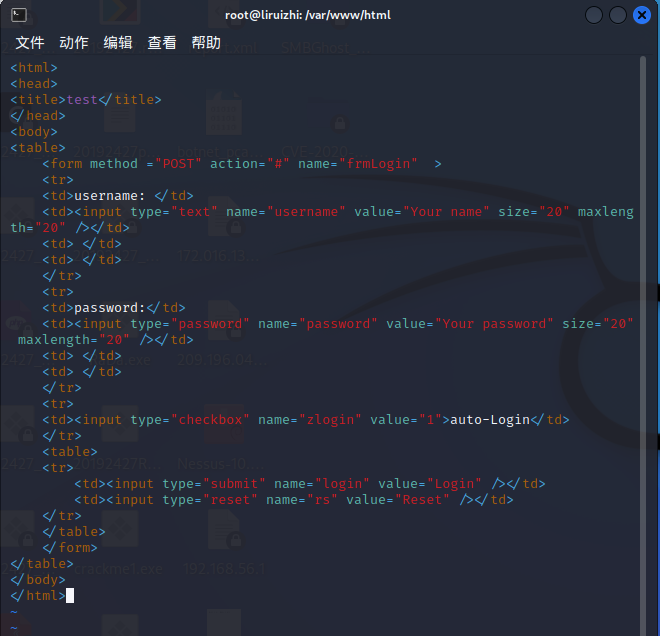
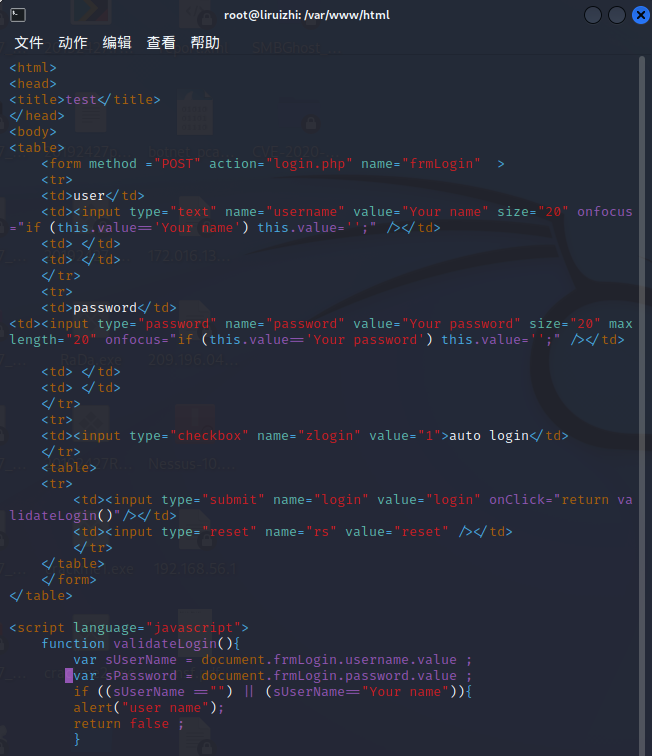
再在当中编写登录页面

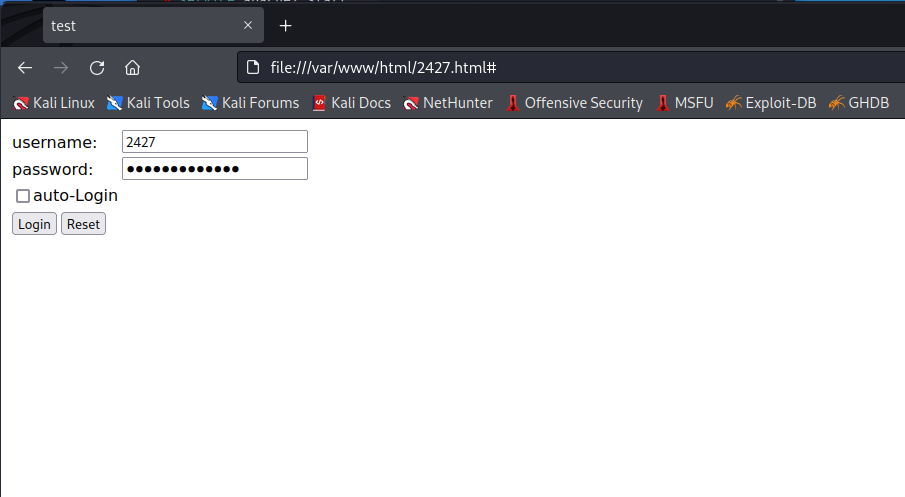
4,在浏览其中输入如下命令打开网页
/var/www/html/2427.html

5,理解GET和POST方法
method属性分Post和Get两种,这里的提交方法method是Post,其主要区别有以下几方面:
(1)Get用来从服务器上获得数据,而Post用来向服务器上传递数据。
(2)Get是不安全的,因为在传输过程中,数据被放在请求的URL中,而如今现有的很多服务器会将URL记录到日志文件中,然后存储在某个地方,这样就可能会泄露信息。Post的所有操作对用户来说都是不可见的。
(3)Get传输的数据量小,Post的传输量大,所以在上传文件只能使用Post。
2.2 Web前端javascipt
使用JavaScript来编写一个验证用户名、密码的规则

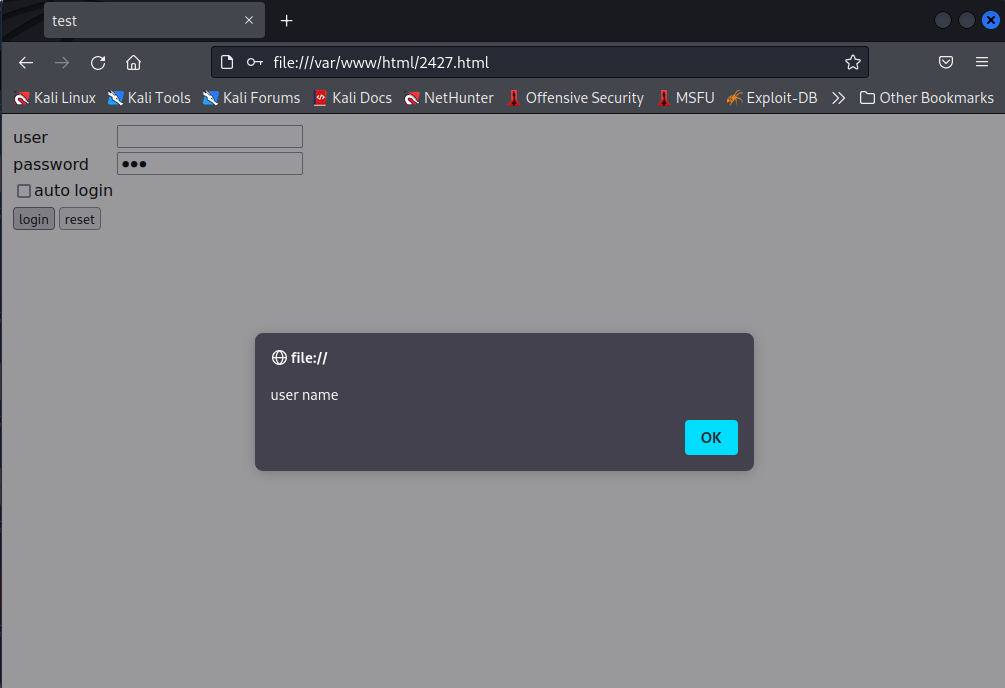
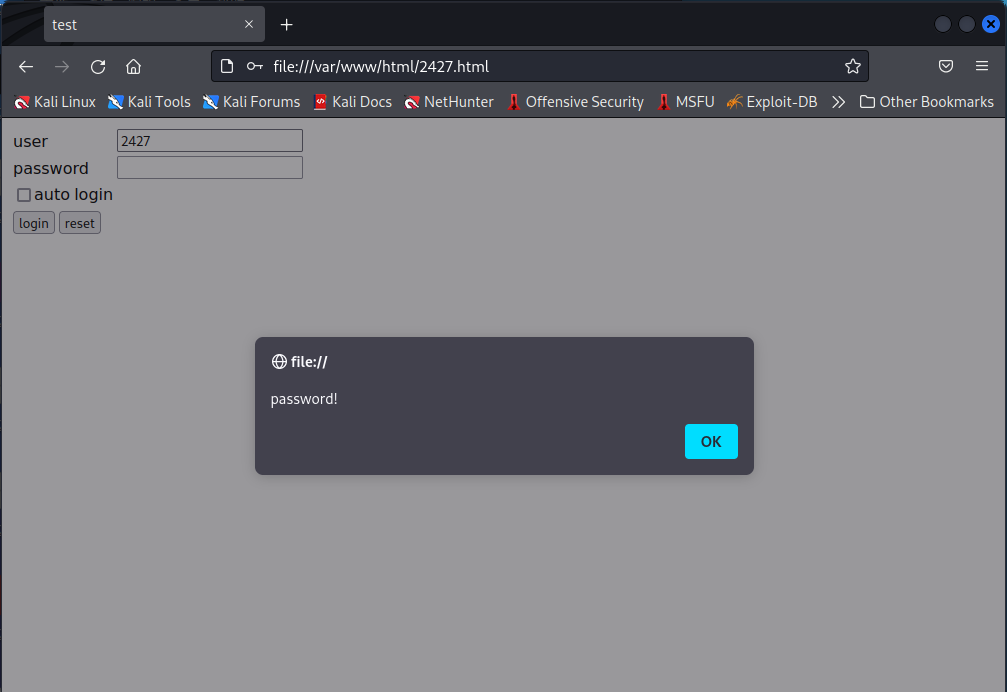
再次在浏览器中访问,此时,如果用户或者是密码没有填写,网页就会报出相关的提示


2.3Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
1,先使用如下代码进行相关操作
service mysql start //开启MySQL服务
sudo mysql -u root -p //使用mysql,默认密码是password

2,用show databases;;查看数据库基本信息
注意
代码后面一定要有“;”否则会出现错误。

3,使用use mysql;选择使用mysql这个数据库

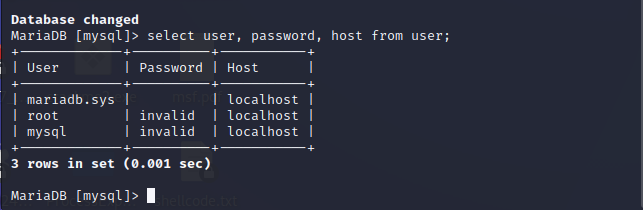
4,使用select user, password, host from user;查看当前用户信息

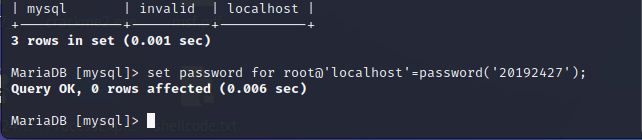
5,使用set password for root@'localhost'=password('20192427');修改密码

6,使用flush privileges;更新权限

7,输入exit退出数据库,使用新的密码登录
注意
此时不需要“;”

8,使用mysql -u root -p再一次登录,使用密码为20192427

9,使用create database YH;创建一个新的数据库YH,创建好后使用 show databases;进行查看。


10,
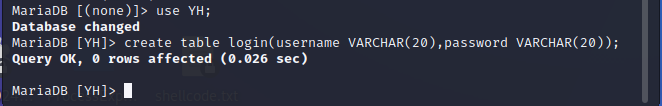
先使用之前创建的数据库use yh;
再使用create table login(username VARCHAR(20),password VARCHAR(20));建立数据库表login,并设置字段基本信息

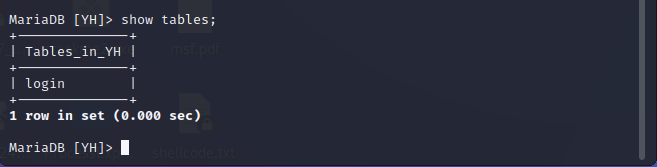
11,使用show tables;查看表信息

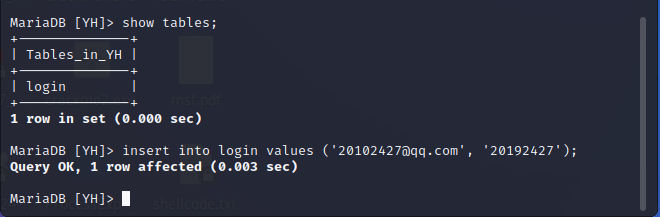
12,使用 insert into login values ('20102427@qq.com', '20192427');插入数据

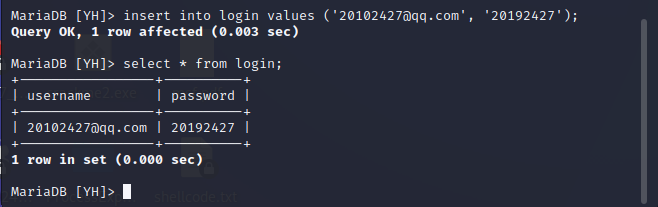
13,使用select * from login;查询表中的数据

13,在MySQL中增加新用户,输入grant select,insert,update,delete on YH.* to lxm@localhost identified by "20192427"; 命令在MySQL中增加新用户,这句话的意思是将对YH数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户lxm,20192427是登录密码。

14,使用新用户进行登录
mysql -u lxm -p

2.4 Web后端:编写PHP网页,连接数据库,进行用户认证
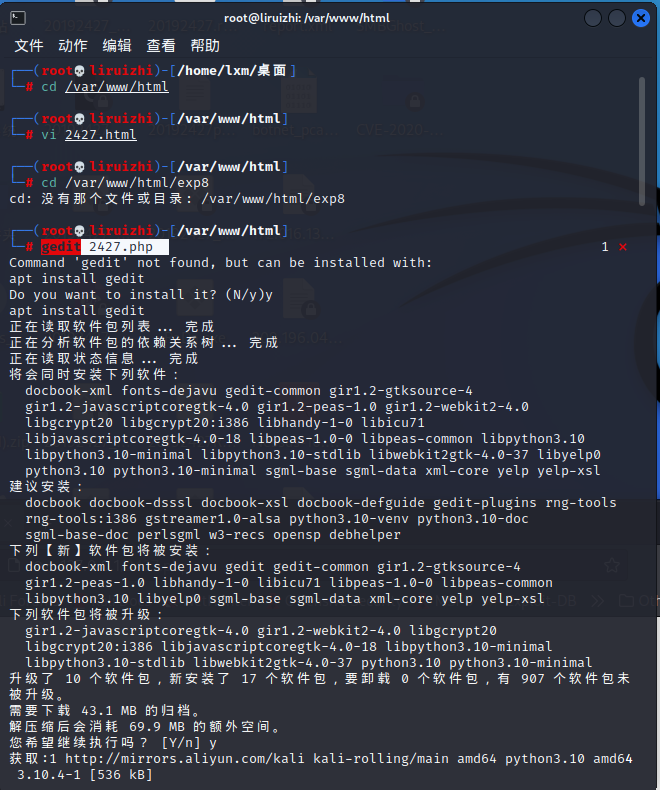
1,创建测试文件2427.php查看php文件内容
cd /var/www/html
vi 2427.html
gedit 2427.php

2,编写test.php内容:
<?php
echo "欢迎登录";
echo $_POST["Name"];
?>


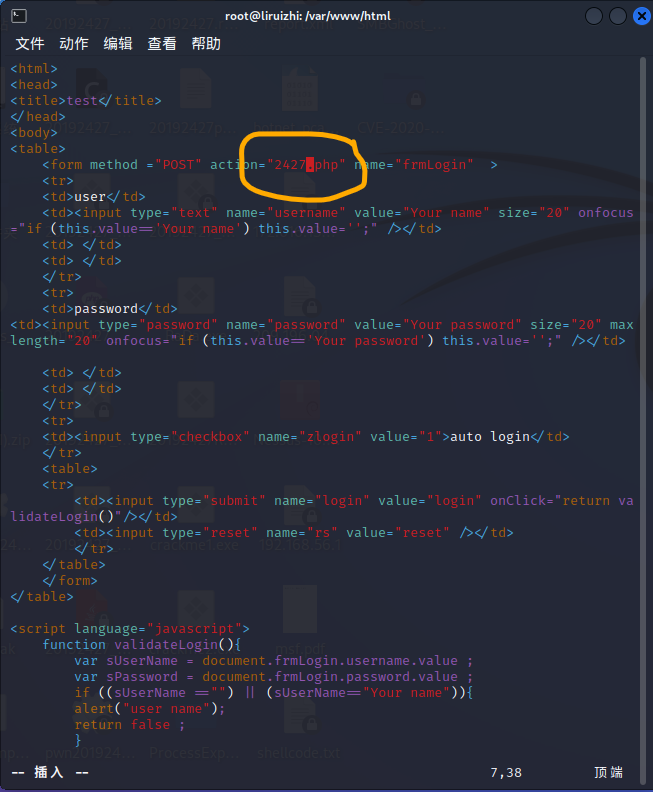
3,打开2427.html文件修改表单的action属性为2427.php

4,打开127.0.0.1、2427.html
输入之前的账户和密码
20192427@qq.com
20192427
接着跳转到欢迎界面

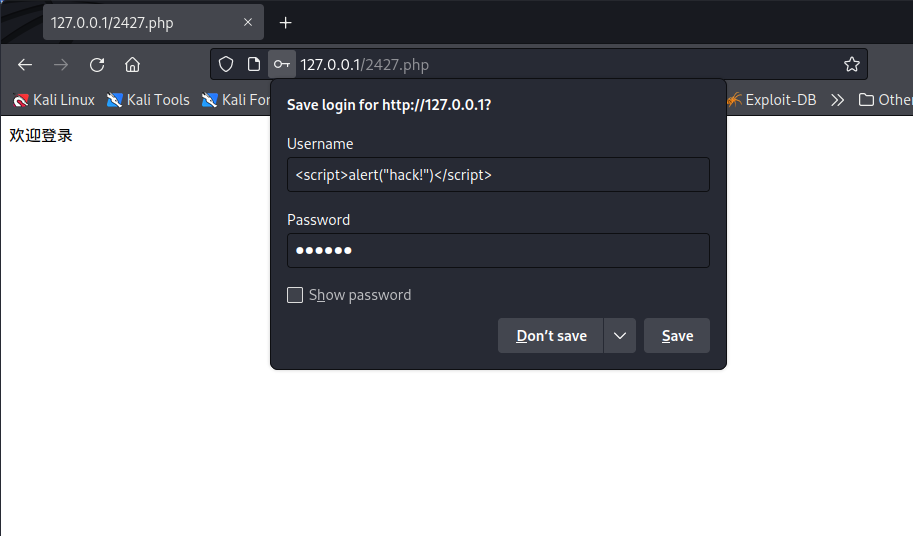
5,下面实现javascript章节中的尝试注入攻击:利用回显用户名注入HTML及JavaScript的内容:
方法:登陆127.0.0.1/2427,html、将用户名改为<script>alert("hack!")</script>

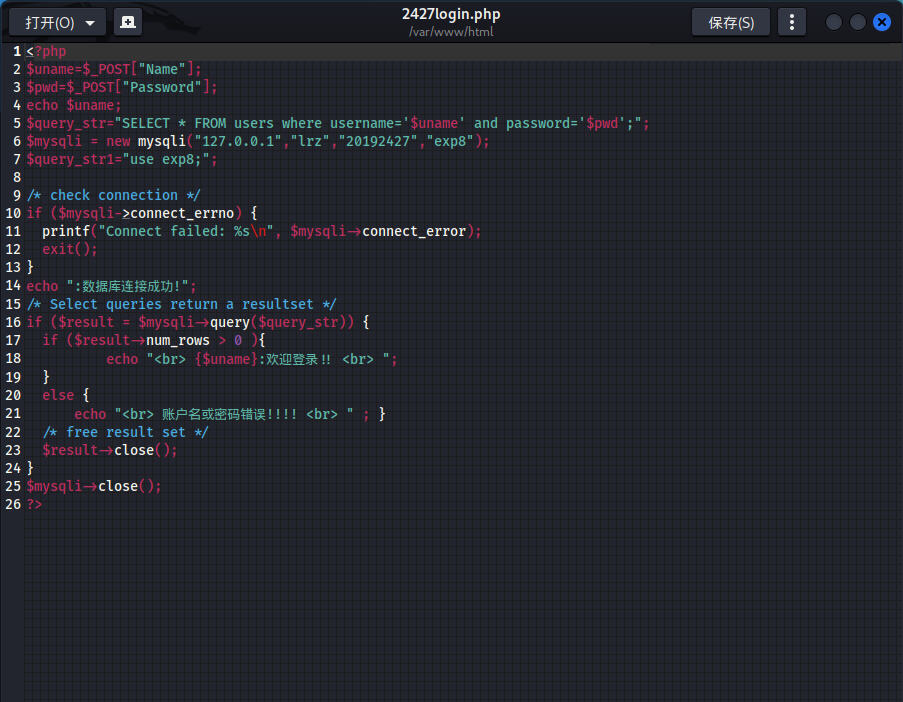
6,编写PHP网页,进入目录2427login.php进行编写

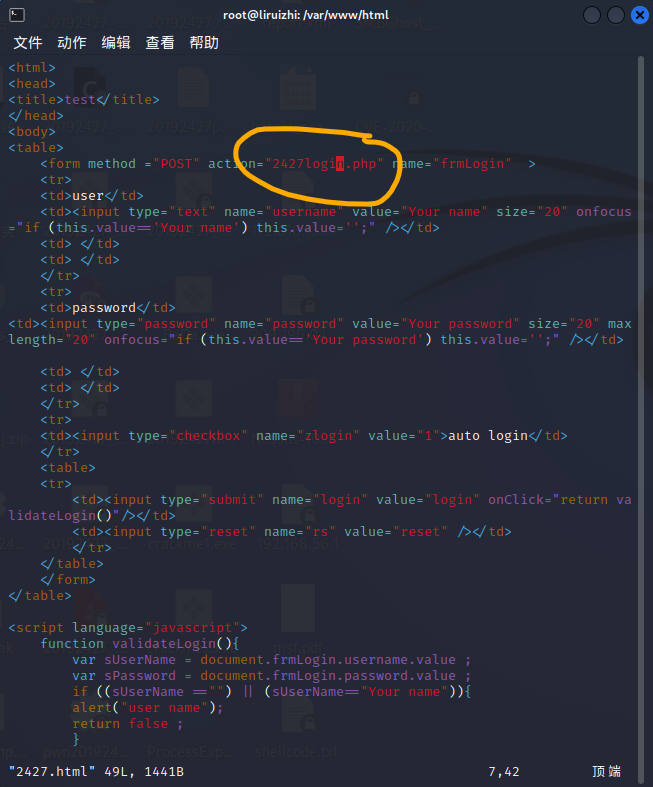
7,并再次将2427.html文件中的表单的action属性修改为2427login.php

8,使用浏览器打开2427.html,输入账户,密码

跳转结果:

2.5最简单的SQL注入,XSS攻击测试
(1)SQL注入
在 wty_java.html网站输入用户命为'or 1=1#,密码输入任意值都可以跳转入成功界面。
成功原因:此时查询语句为select * from users where name='' or 1=1 #' and password=' ';,又#在MySQL代表注释,查询语句实际为select * from users where name='' or 1=1为永真式,则这个条件恒成立,所以数据库不会报错。

(2)XSS攻击
将一张图片命名为20192427.jpg放入文件夹/var/www/html中,在用户名处输入以下代码,密码任意

转到图片

2.6 安装Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例
1,下载安装webgoat
地址为:https://github.com/WebGoat/WebGoat/releases

2,在kali中创建一个webgoat的文件夹,并在kali中预装Java环境。
java -version


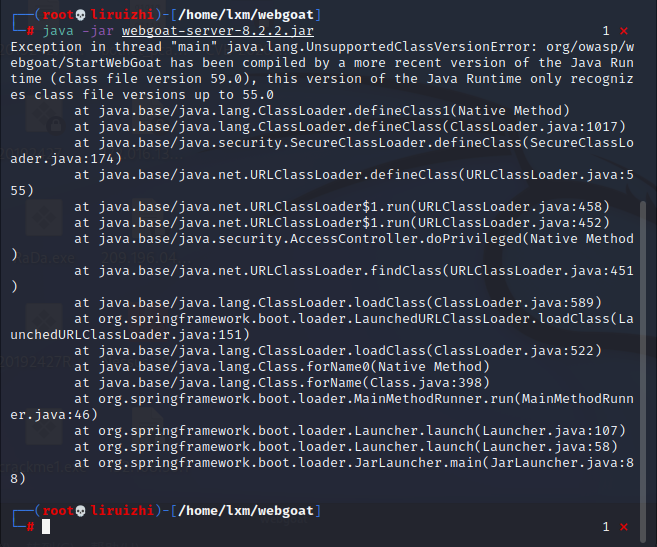
这时出错了
3,只能用别的方式再做一次了
下载连接:https://github.com/WebGoat/WebGoat/releases
选择的版本是8.1.0版本


4,使用http://localhost:8080/WebGoat打开webgoat登录界面,并进行账号注册

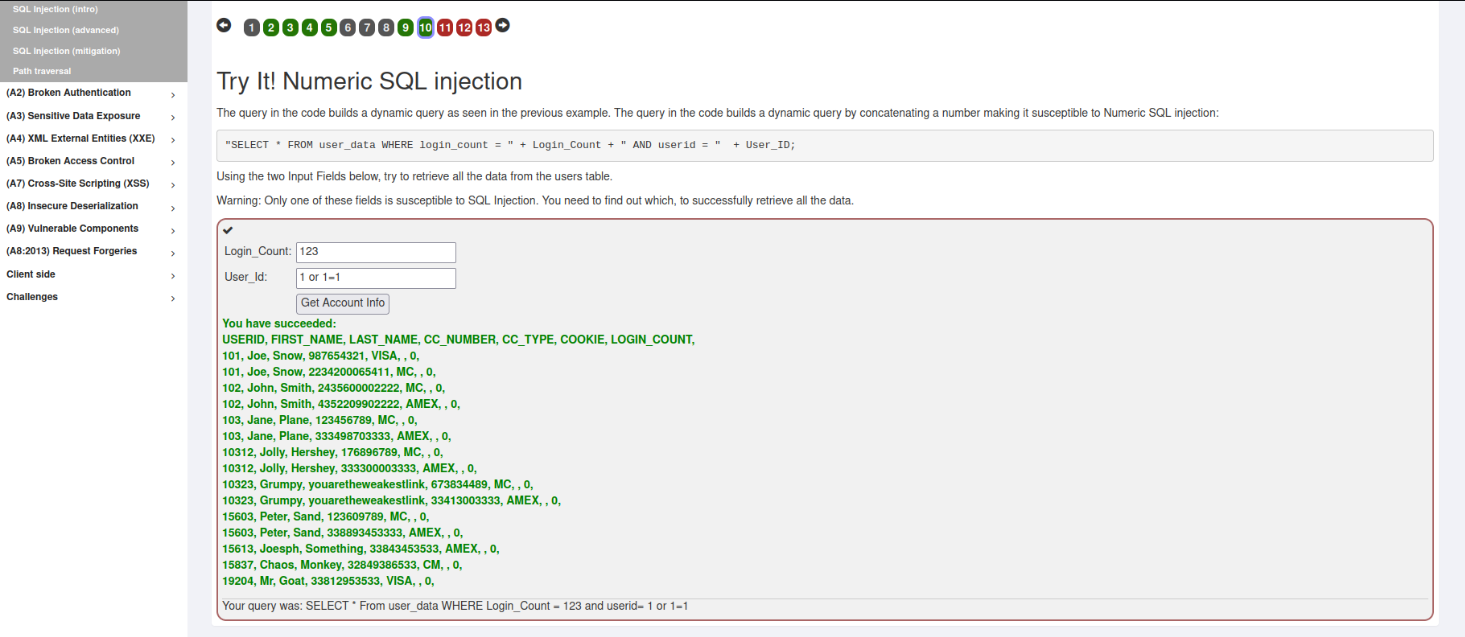
5,SQL注入攻击
题目描述:在不需要知道任何用户名的情况下,得到整张表的内容
输入 1 or 1=1 本段SQL语句构建成了一个动态语句,其目的为:根据删选条件查出表user_data中所有的数据(暴库),实现原理为:where接的条件中必须有一个永真条件,因此可以选择如下的下拉框选项,即可获取表单内容

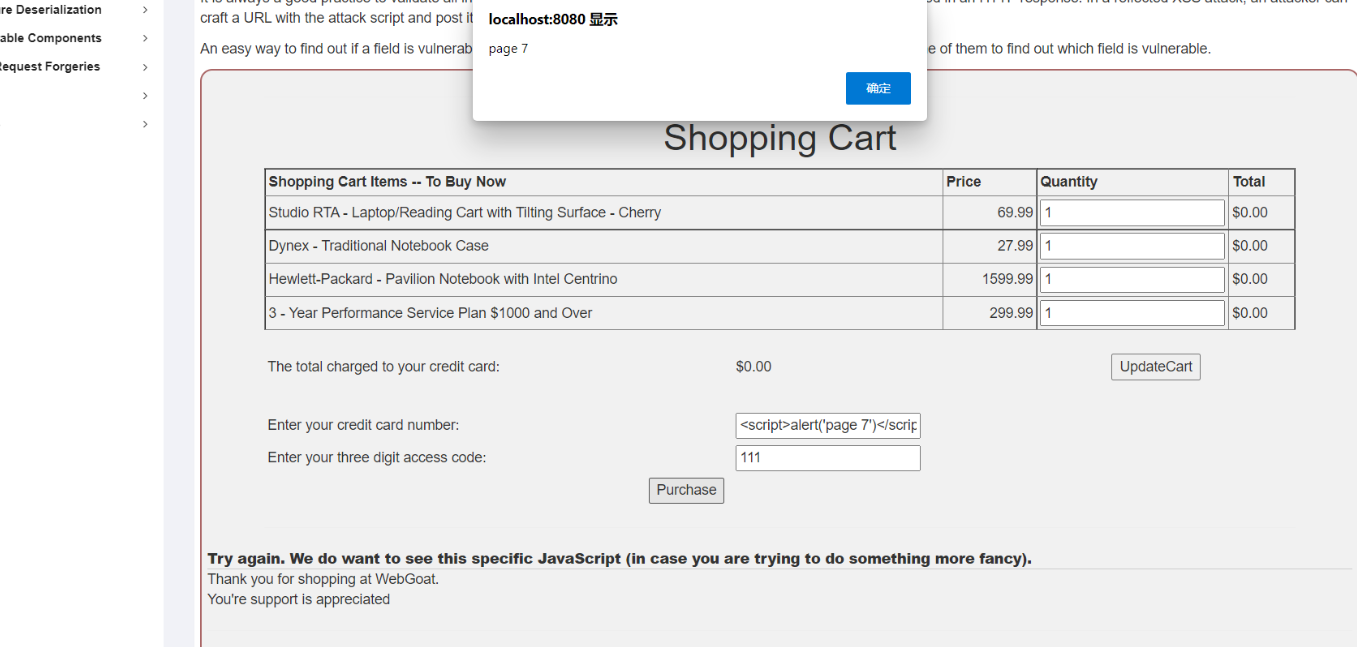
6,XSS攻击
这种攻击常见于论坛等留言平台,用户留言的时候输入一段JavaScript脚本,这段脚本就会被保存在数据库中。因为是留言,所以任何用户在打开网页的时候,这个脚本就会被从数据库中取出来而运行。
在信息中输入:

7,CSRF攻击
选择的是Cross Site Request Forgery(CSRF)
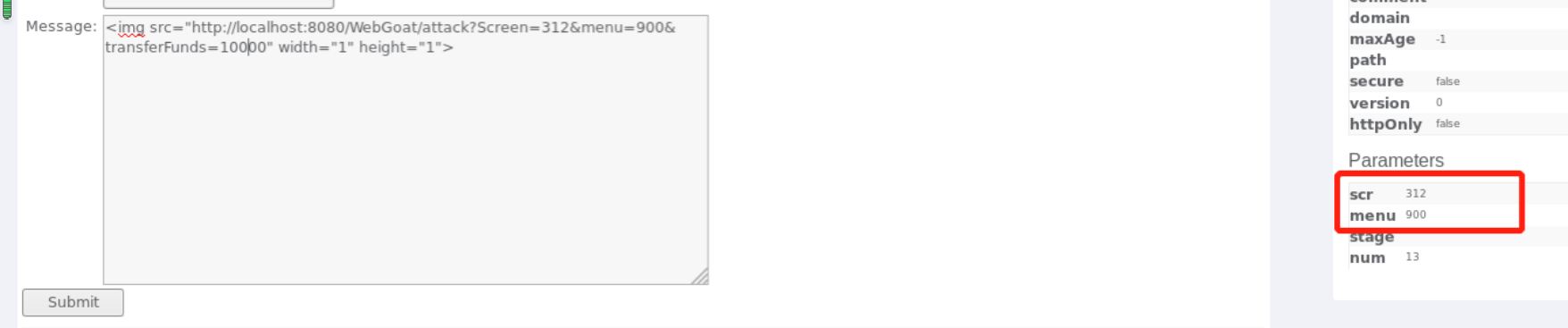
题目要求是发送一个恶意URL请求的图片给用户,在message框里输入一段文字,文字里包含了恶意图片,不能让别人看出了。
输入
<img src="http://localhost:8080/WebGoat/attack?Screen=312&menu=900&transferFunds=10000" width="1" height="1">,其中src指向网站的链接,这里就是自己的这个网站,后面的两个参数可以根据红框中的值据实填写,转账金额暂定成10000元,然后通过宽高设置成1像素,隐藏掉这个图片。

三,实验问题及解决方案
- 问题一


粗心导致的错误,每次输命令时都忘记在命令后面加上“;”
问题解决:在命令后门添加“;"
- 问题二
在浏览器中打开,PHP文件时显示白屏

问题解决:上网搜索解决方法,网上给出的解决方法是:修改下/etc/php.ini,将short_open_tag改成on,重启apache测试下
- 问题三
下载完Webgoat后,kali上使用java运行时,使用不成功。

解决方法:换到主机上去去做,并且换了另一个Webgoat版本。
四,学习感悟和思考
此次实验主要是针对web安全相关的一些实践。通过此次实验要求掌握web的一些基础知识如,HTML和JavaScript以及Mysql和PHP,将这些知识相结合,然后再尝试不同类型的web攻击。实验中也遇到了许许多多的问题,不断地再网上找解决方法,此次实验也是众多实验最花费时间地一个。通过学习了解web安全相关的知识,也是慢慢地将问题解决。
五,参考资料
1,https://blog.csdn.net/weixin_50012220/article/details/119209336
手把手教你在kali-Linux 2020.3安装webgoat
2,https://blog.csdn.net/Dexter_Wang/article/details/68489121
http://www.cnkuai.cn/news/20123/783.htm
解决PHP文件在浏览器的白屏问题