对Vue2和Vue3常用的生命周期函数做了一个比较。
重点比较了 V2 的 created,beforeCreate 与 Vue3 新加入的 setup;
V2 的 beforeMount,mounted 和 Vue3 的 onBeforeMount,onMounted;
<template>
<div>Hellow Vue</div>
</template>
<script>
import { onBeforeMount, onMounted } from 'vue'
export default {
beforeCreate () {
console.log('V2:beforeCreate')
},
created () {
console.log('V2:created')
},
beforeMount () {
console.log('V2:beforeMount')
},
mounted () {
console.log('V2:Mounted')
},
setup (props) {
onBeforeMount(() => {
console.log('V3:onBeforeMount')
})
onMounted(() => {
console.log('V3:onMoutned')
})
console.log('V3:setup')
return {
}
}
}
</script>
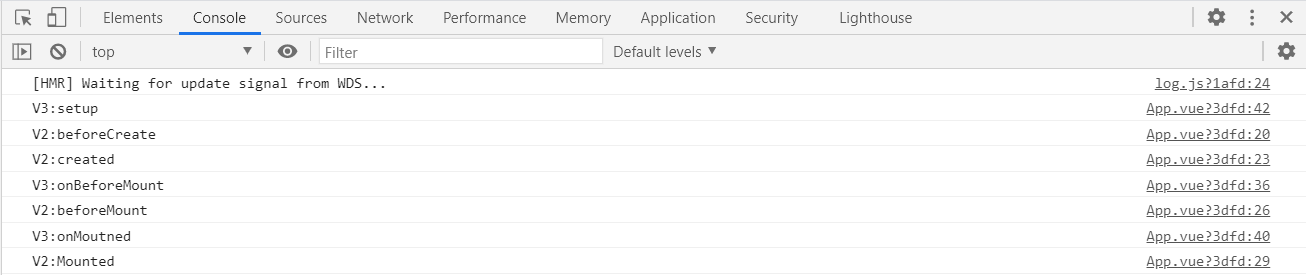
从下图可以看出,V3的生命周期函数先于V2执行