vue开发的项目,通过编译会得到 dist文件夹,如何发布到nginx服务器上?
配置nginx服务器
在nginx服务文件中,打开 conf文件夹

为了不改变nginx的默认配置(nginx.conf),复制一份,重名为 custom.conf

修改 custom.conf 文件中的 root 参数为 custom
......
server {
listen 80; // 监听端口
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root custom; // 项目的静态文件夹
index index.html index.htm;
}
......
根据上面修改的 root参数,在nginx服务器的根目录下建立 custom文件夹

通过命令行,按照自己建立的 custom.conf 配置,启动nginx服务器,./nginx -c ./conf/custom.conf

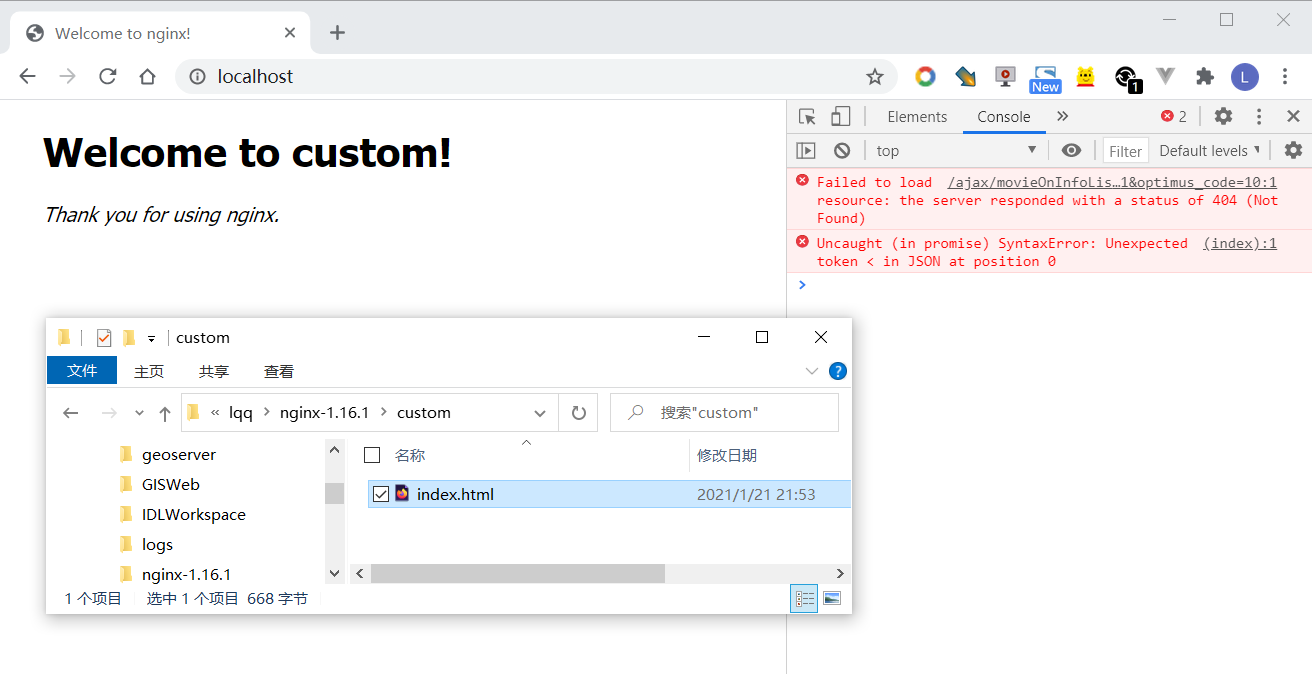
在 custom文件夹 中建立一个用来测试的 html文件(代码如下),其中JS代码用来测试nginx的反向代理
<body>
<h1>Welcome to custom!</h1>
<p><em>Thank you for using nginx.</em></p>
<script>
fetch('/ajax/movieOnInfoList?token=&' +
'optimus_uuid=43388C403C4911EABDC9998C784A573A4F64A16AA5A34184BADE807E506D749E&' +
'optimus_risk_level=71&' +
'optimus_code=10').then(res => res.json()).then(res => {
console.log(res)
})
</script>
</body>
浏览器访问 http://localhost:80,可以看到网页正常访问,但是并没有使用nginx的反向代理获取数据

再次配置 custom.conf 文件,实现反向代理(代码如下)
修改 custom.conf 文件中的 root 参数为 custom
```js
......
server {
listen 80; # 监听端口
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root custom; # 项目的静态文件夹
index index.html index.htm;
}
# 从nginx走的请求,以 /ajax 开头,代理到https//m.maoyan.com服务器上
location /ajax/ {
proxy_pass https://m.maoyan.com;
}
......
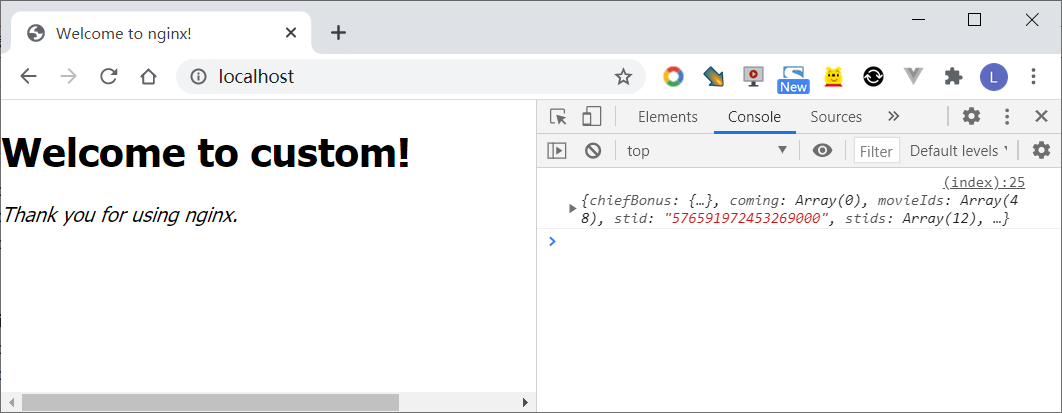
打开命令行,重启 nginx,相关代码如下,获取https//m.maoyan.com的数据
./nginx -s stop 停止nginx服务
./nginx -s restart 重启nginx服务
./nginx -s reload 重启加载nginx配置文件(推荐)

发布vue项目
将已经打包的 vue 项目 dist 文件夹里面的内容存放到 custom 文件夹中,重启 nginx 服务器/重新加载 nginx 配置,完成配置