1 创建github repository
在本地创建文件,这里为文件夹 /manifest
在github创建库wordpresscdn,上传 /manifest到库中
2 github releases
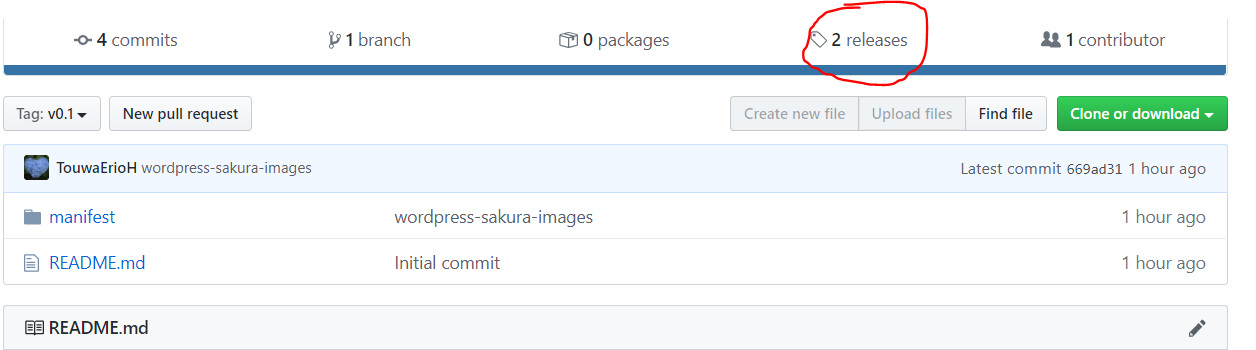
在库中点击release,发布release

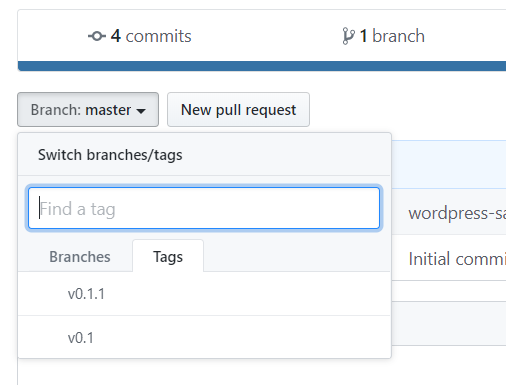
之后返回repo,在分支中选择发布的版本

然后可以按发布版本访问文件。这时复制url,比如
https://github.com/TouwaErioH/wordpresscdn/tree/v0.1/manifest
3 jsdelvr
jsdelvr官网给出了github release 的使用。
使用cdn加速访问上述url,替换下面例子的地址即可
注意版本号 @0.1 在库后。(v0.1的 v 忽略)
https://cdn.jsdelivr.net/gh/TouwaErioH/wordpresscdn@0.1/manifest/
// load any GitHub release, commit, or branch
// note: we recommend using npm for projects that support it
https://cdn.jsdelivr.net/gh/user/repo@version/file
4 cdn简介
CDN的全称是Content Delivery Network,即内容分发网络。
其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。
CDN的优势
(1)CDN节点解决了跨运营商和跨地域访问的问题,访问延时大大降低;
(2)大部分请求在CDN边缘节点完成,CDN起到了分流作用,减轻了源站的负载。
传统的浏览器访问网站应步骤:
在浏览器输入网址
浏览器请求dns服务器,查询到对应的IP
浏览器向服务器发起TCP连接
浏览器通过建立的TCP连接发送HTTP协议报文
服务器向浏览器发送页面内容
浏览器将页面展现出来
CDN用户访问流程:
1.用户向浏览器输入www.web.com这个域名,浏览器第一次发现本地没有dns缓存,则向网站的DNS服务器请求;
2.网站的DNS域名解析器设置了CNAME,指向了www.web.51cdn.com,请求指向了CDN网络中的智能DNS负载均衡系统;
3.智能DNS负载均衡系统解析域名,把对用户响应速度最快的IP节点返回给用户;
4.用户向该IP节点(CDN服务器)发出请求;
5.由于是第一次访问,CDN服务器会向原web站点请求,并缓存内容;
6.请求结果发给用户。