(一)使用Ajax读取静态文件或数据
1,使用:ajax(url,function(){读取成功执行的操作},function(){读取失败执行的操作})
2,注意:1,读取的数据和执行的代码必须编码一致
2,阻止缓存:在url=url+url+"?t=xxxxx"(xxxx为随时变的值,如时间等)
3,js中定义的全局变量a,全写为window.a,属于window的属性
(二)使用Ajax读取动态文件或数据
1,例如读取的数据是一个数组arr,先val str=eval(arr)转换为js可以识别的内容,然后再使用这个变量
(三)Ajax原理:
(四)Ajax函数:
1,创建Ajax对象
2,连接服务器
3,发送请求
4,接受请求
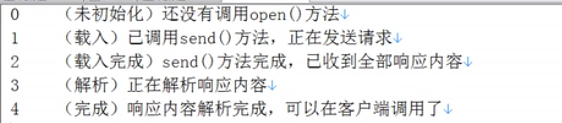
Ajax.readyState的值:

Ajax函数:
function ajax(url,fun_success,fun_failed) { var oAjax; if(window.XMLHttpRequest){ oAjax=new XMLHttpRequest(); //1,创建Ajax对象 }else{ oAjax=new ActiveXObject("Microsoft.XMLHTTP"); } //2,连接服务器 //(Ajax使用)异步:多事情一起做;同步:事情一件一件做 oAjax.open("post",url,true); //open(方法,要读取的文件,异步传输(默认为true)) oAjax.send(); //3,发送请求 oAjax.onreadystatechange=function(){//4,接受返回 oAjax.readyState //浏览器和服务器进行到哪一步了 if(oAjax.readyState==4){ //读取完成 if(oAjax.status==200){ //http状态码;200为成功 var strs=oAjax.responseText; fun_success(str) }else{ var strs="操作失败"+oAjax.status; if(fun_failed){ fun_failed(str) } } } } }