结构伪类选择器介绍
- 结构伪类选择器是用来处理一些特殊的效果。
- 结构伪类选择器属性说明表
| 属性 | 描述 |
|---|---|
| E:first-child | 匹配E元素的第一个子元素。 |
| E:last-child | 匹配E元素的最后一个子元素。 |
| E:nth-child(n) | 匹配E元素的第n个子元素。 |
| E:nth-child(2n)或者E:nth-child(even) | 匹配E元素的偶数子元素。 |
| E:nth-child(2n+1)或者E:nth-child(odd) | 匹配E元素的奇数子元素。 |
| E:only-child | 匹配E元素中仅有一个的子元素。 |
first-child实践
-
使用
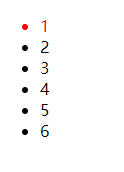
first-child属性设置ul标签中的第一个li标签文本颜色为红色。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>结构伪类选择器</title>
<style>
ul li:first-child{
color: red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
-
结果图

last-child实践
-
使用
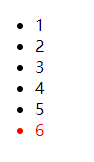
last-child属性设置ul标签中的最后一个li标签文本颜色为红色。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>结构伪类选择器</title>
<style>
ul li:last-child{
color: red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
-
结果图

nth-child实践
-
使用
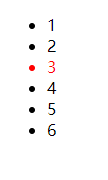
nth-child(n)属性设置ul标签中的第三个li标签文本颜色为红色。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>结构伪类选择器</title>
<style>
ul li:nth-child(3){
color: red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
-
结果图

- 使用
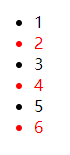
nth-child(even)属性设置ul标签中的偶数li标签文本颜色为红色 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>结构伪类选择器</title>
<style>
ul li:nth-child(even){
color: red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
-
结果图

- 使用
nth-child(2n+1)属性设置ul标签中的奇数li标签文本颜色为红色 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>结构伪类选择器</title>
<style>
ul li:nth-child(2n+1){
color: red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
-
结果图

only-child实践
-
使用
only-child属性设置ul标签中的仅有一个li标签文本颜色为红色。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>结构伪类选择器</title>
<style>
ul li:only-child{
color: red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<ul>
<li>就我一个li标签</li>
</ul>
</body>
</html>
-
结果图

伪元素选择器介绍
- 伪元素主要作用就是操作元素的文本和添加内容。
- 伪元素使用说明表
| 属性 | 描述 |
|---|---|
| E:first-letter | 设置E元素中的第一个字。 |
| E:first-line | 设置E元素中的第一行字。 |
| E::before | 在E元素最前面添加内容。 |
| E::after | 在E元素最后面添加内容。 |
first-letter实践
- 使用
first-letter属性设置ul标签中li标签的文本第一个字颜色为红色。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪元素选择器</title>
<style>
ul li:first-letter{
color: red;
}
</style>
</head>
<body>
<ul>
<li>微笑是最初的信仰</li>
</ul>
</body>
</html>
-
结果图

first-line实践
- 使用
first-line属性设置div标签的文本第一行字颜色为红色。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪元素选择器</title>
<style>
div:first-line{
color: red;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>
-
结果图

before实践
- 使用
before属性设置div标签的文本前面添加“加油”2个字。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪元素选择器</title>
<style>
div::before{
content:"加油";
}
</style>
</head>
<body>
<div>微笑是最初的信仰。</div>
</body>
</html>
-
结果图

-
注意:添加的文本必须写在
content:"加油";里面。
after实践
- 使用
after属性设置div标签的文本最后面添加“加油”2个字。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪元素选择器</title>
<style>
div::after{
content:"加油";
}
</style>
</head>
<body>
<div>微笑是最初的信仰,</div>
</body>
</html>
-
结果图

-
注意:添加的文本必须写在
content:"加油";里面。