标准文档流介绍
- 我们在制作
HTML网页的时候,都必须遵循一个流的规则如:从左至右、从上至下规则。 - 让我们进入
HTML网页的标准文档流基本原理实践。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>标准文档流</title>
</head>
<body>
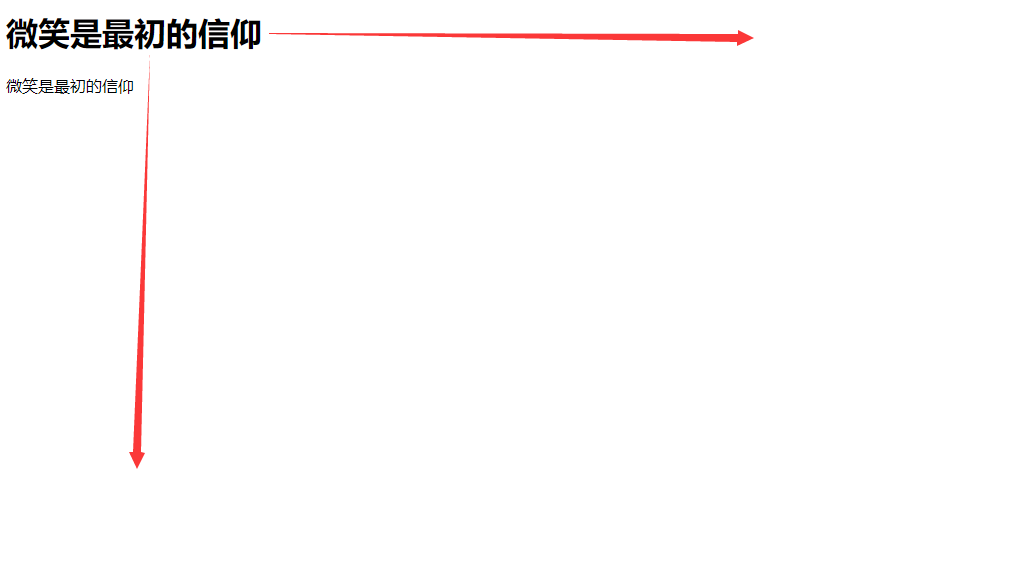
<h1>微笑是最初的信仰</h1>
<span>微笑是最初的信仰</span>
</body>
</html>
-
结果图

标准文档流要注意的事项
- 空白折叠现象。
- 高矮不齐,底部对齐。
- 让我们进入空白折叠现象实践。
-
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>空白折叠现象</title>
</head>
<body>
加
油
<img src="./img/001.png" >
</body>
</html>
-
结果图

-
注意:咦结果图之间怎么有了空白的缝隙呢?是什么原因导致的呢?往下看。
- 我们现在将文本与文字之间换行和文本与图片之间换行先给去除掉实践。
-
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>空白折叠现象</title>
</head>
<body>
加油<img src="./img/001.png" >
</body>
</html>
-
结果图

-
咦现在文本与文本之间和文本与图片之间空白缝隙消失了, 现在大家应该知道了,空白缝隙是因为什么导致了,因为文本与文本之间和文本与图片之间存在换行现象,所以才有了空白缝隙。
-
让我们进入文档流高矮不齐,底部对齐的实践。
-
认真的园友肯定从上面一个实践中就已经发现了这个高矮不齐,底部对齐现象了。
-
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>空白折叠现象</title>
</head>
<body>
加油<img src="./img/001.png" >
</body>
</html>
-
结果图

文档流总结
- 学习标准文档流是方便大家学习浮动或定位知识基础,如果大家知道文档流是什么,有利于学习浮动和定位的效率,本章内容都是一些基本理论的东西,只是为了下篇浮动文章打下扎实基础哦。