text-transform属性介绍
text-transform属性就是设置HTML页面中的标签里面的文本大小写,text-transform属性常用的属性值有三种:capitalize、uppercase、lowercase,不常用的属性值在这笔者就不进行一一说明了。
text-transform属性值说明表
| 属性值 | 描述 |
|---|---|
| none | 默认。定义带有小写字母和大写字母的标准的文本。 |
| capitalize | 将英文字母的首字母设置为大写。 |
| uppercase | 将英文字母设置为大写。 |
| lowercase | 将英文字母设置为小写。 |
| inherit | 规定应该从父元素继承 text-transform 属性的值。 |
capitalize首字母设置为大写。
-
让我们进入
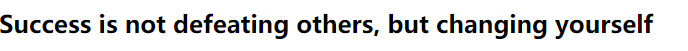
text-transform属性的属性值为capitalize实践,实践内容如:笔者将HTML页面中的h2标签中的文本首字母设置为大写。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本的大小写</title>
<style>
h2{
text-transform: capitalize;
}
</style>
</head>
<body>
<h2>success is not defeating others, but changing yourself</h2>
</body>
</html>
-
结果图

uppercase文本设置为大写。
-
让我们进入
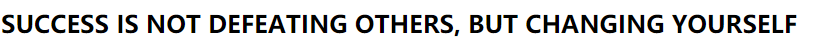
text-transform属性的属性值为uppercase实践,实践内容如:笔者将HTML页面中的h2标签中的文本小写的英文设置为大写。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本的大小写</title>
<style>
h2{
text-transform: uppercase;
}
</style>
</head>
<body>
<h2>success is not defeating others, but changing yourself</h2>
</body>
</html>
-
结果图

lowercase文本设置为大写。
- 让我们进入
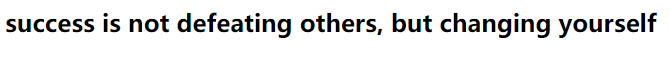
text-transform属性的属性值为lowercase实践,实践内容如:笔者将HTML页面中的h2标签中的文本大写的英文设置为小写。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置文本的大小写</title>
<style>
h2{
text-transform: lowercase;
}
</style>
</head>
<body>
<h2>SUCCESS IS NOT DEFEATING OTHERS, BUT CHANGING YOURSELF</h2>
</body>
</html>
-
结果图

总结
text-transform属性只对英文起作用,不支持中文哦。