HTML:
1 <h3>请上传[2,5]个文件</h3> 2 <form action="" enctype="multipart/form-data"> 3 <input type="file" name="file" multiple="multiple" id="file" onchange="fileCountCheck(this,2,5)" /> 4 </form>
JavaScript:
1 /** 2 * [fileCountCheck 上传文件数量检测] 3 * @param {[Object]} filesObj [文件对象] 4 * @param {[Number]} minFileNum [文件数量下限] 5 * @param {[Number]} maxFileNum [文件数量上限] 6 * @return {[Boolean]} [真假] 7 */ 8 function fileCountCheck(filesObj, minFileNum, maxFileNum) { 9 10 // console.log(filesObj.files); // 文件对象 11 12 if (window.File && window.FileList) { 13 14 var fileCount = filesObj.files.length; 15 16 if (fileCount < minFileNum || fileCount > maxFileNum) { 17 18 // 不符合数量的处理 19 window.alert('文件数不能小于' + minFileNum + '个,也不能超过' + maxFileNum + '个,你选择了' + fileCount + '个'); 20 21 return false; 22 23 } else { 24 25 // 符合数量的处理 26 window.alert('符合规定'); 27 28 return true; 29 30 } 31 32 } else { 33 34 // 不支持FileAPI 35 window.alert('抱歉,你的浏览器不支持FileAPI,请升级浏览器!'); 36 37 return false; 38 39 } 40 41 }
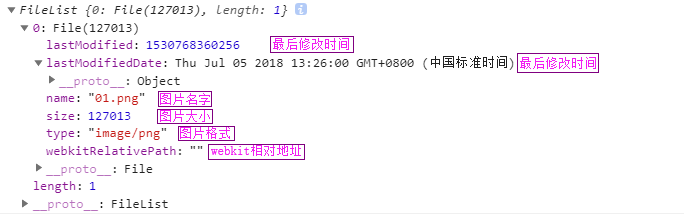
除此之外,还能控制文件的大小或是文件格式等。