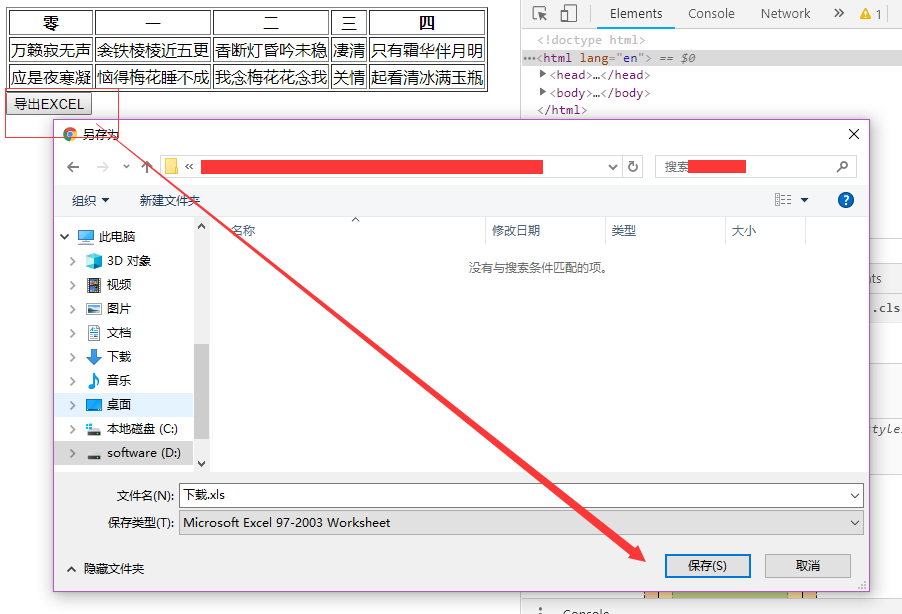
1 <table id="tableExcel" border="1"> 2 <tr> 3 <th>零</th> 4 <th>一</th> 5 <th>二</th> 6 <th>三</th> 7 <th>四</th> 8 </tr> 9 <tr> 10 <td>万籁寂无声</td> 11 <td>衾铁棱棱近五更</td> 12 <td>香断灯昏吟未稳</td> 13 <td>凄清</td> 14 <td>只有霜华伴月明</td> 15 </tr> 16 <tr> 17 <td>应是夜寒凝</td> 18 <td>恼得梅花睡不成</td> 19 <td>我念梅花花念我</td> 20 <td>关情</td> 21 <td>起看清冰满玉瓶</td> 22 </tr> 23 </table> 24 <input type="button" value="导出EXCEL" onclick="exportExcel('tableExcel')"/>
1 var idTmr; 2 3 //获取当前浏览器类型 4 function getExplorer() { 5 var explorer = window.navigator.userAgent; 6 //ie 7 if (explorer.indexOf("MSIE") >= 0) { 8 return 'ie'; 9 } 10 //firefox 11 else if (explorer.indexOf("Firefox") >= 0) { 12 return 'Firefox'; 13 } 14 //Chrome 15 else if (explorer.indexOf("Chrome") >= 0) { 16 return 'Chrome'; 17 } 18 //Opera 19 else if (explorer.indexOf("Opera") >= 0) { 20 return 'Opera'; 21 } 22 //Safari 23 else if (explorer.indexOf("Safari") >= 0) { 24 return 'Safari'; 25 } 26 } 27 28 //获取到类型需要判断当前浏览器需要调用的方法,目前项目中火狐,谷歌,360没有问题 29 //win10自带的IE无法导出 30 function exportExcel(tableid) {//整个表格拷贝到EXCEL中 31 if (getExplorer() == 'ie') { 32 var curTbl = document.getElementById(tableid); 33 var oXL = new ActiveXObject("Excel.Application"); 34 35 //创建AX对象excel 36 var oWB = oXL.Workbooks.Add(); 37 //获取workbook对象 38 var xlsheet = oWB.Worksheets(1); 39 //激活当前sheet 40 var sel = document.body.createTextRange(); 41 sel.moveToElementText(curTbl); 42 //把表格中的内容移到TextRange中 43 sel.select; 44 //全选TextRange中内容 45 sel.execCommand("Copy"); 46 //复制TextRange中内容 47 xlsheet.Paste(); 48 //粘贴到活动的EXCEL中 49 oXL.Visible = true; 50 //设置excel可见属性 51 52 try { 53 var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls"); 54 } catch (e) { 55 print("Nested catch caught " + e); 56 } finally { 57 oWB.SaveAs(fname); 58 59 oWB.Close(savechanges = false); 60 //xls.visible = false; 61 oXL.Quit(); 62 oXL = null; 63 //结束excel进程,退出完成 64 //window.setInterval("Cleanup();",1); 65 idTmr = window.setInterval("Cleanup();", 1); 66 } 67 } else { 68 tableToExcel(tableid) 69 } 70 } 71 72 function Cleanup() { 73 window.clearInterval(idTmr); 74 CollectGarbage(); 75 } 76 77 /* 78 template : 定义文档的类型,相当于html页面中顶部的<!DOCTYPE> 声明。(个人理解,不确定) 79 80 encodeURIComponent:解码 81 82 unescape() 函数:对通过 escape() 编码的字符串进行解码。 83 84 window.btoa(window.encodeURIComponent(str)):支持汉字进行解码。 85 86 w :匹配包括下划线的任何单词字符。等价于’[A-Za-z0-9_]’ 87 88 replace()方法:用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。 89 90 {(w+)}:匹配所有 {1个或更多字符} 形式的字符串;此处匹配输出内容是 “worksheet” 91 92 正则中的() :是为了提取匹配的字符串。表达式中有几个()就有几个相应的匹配字符串。 93 94 讲解(/{(w+)}/g, function(m, p) { return c[p]; } : 95 96 /{(w+)}/g 匹配出所有形式为“{worksheet}”的字符串; 97 98 function参数: m 正则所匹配到的内容,即“worksheet”; 99 p 正则表达式中分组的内容,即“(w+)”分组中匹配到的内容,为“worksheet”; 100 101 c :为object,见下图3 102 103 c[p] : 为“worksheet” 104 */ 105 106 107 //判断浏览器后调用的方法,把table的id传入即可 108 var tableToExcel = (function () { 109 var uri = 'data:application/vnd.ms-excel;base64,', 110 template = '<html><head><meta charset="UTF-8"></head><body><table border="1">{table}</table></body></html>', 111 base64 = function (s) { 112 return window.btoa(unescape(encodeURIComponent(s))) 113 }, 114 // 下面这段函数作用是:将template中的变量替换为页面内容ctx获取到的值 115 format = function (s, c) { 116 return s.replace(/{(w+)}/g, 117 function (m, p) { 118 return c[p]; 119 } 120 ) 121 }; 122 return function (table, name) { 123 if (!table.nodeType) { 124 table = document.getElementById(table) 125 } 126 // 获取表单的名字和表单查询的内容 127 var ctx = {worksheet: name || 'Worksheet', table: table.innerHTML}; 128 // format()函数:通过格式操作使任意类型的数据转换成一个字符串 129 // base64():进行编码 130 window.location.href = uri + base64(format(template, ctx)) 131 } 132 })()