1、场景
最近小程序项目中 需要在登录(这里的登录指一进入小程序)小程序时 拿到code(登录凭证) 去换取 用户的 openid(用户的唯一标识)。然后再点击登录时 ,用openid去获取用户信息。但是 会有用户不停连续点击登录按钮的情况存在,会频繁调用userlogin接口。会引发一系列问题,这时 我们需要在 登录时 做个锁 ,在用户第一次登录时,登录按钮为禁用状态。这里为了优化用户体验,用loading 来设置锁。
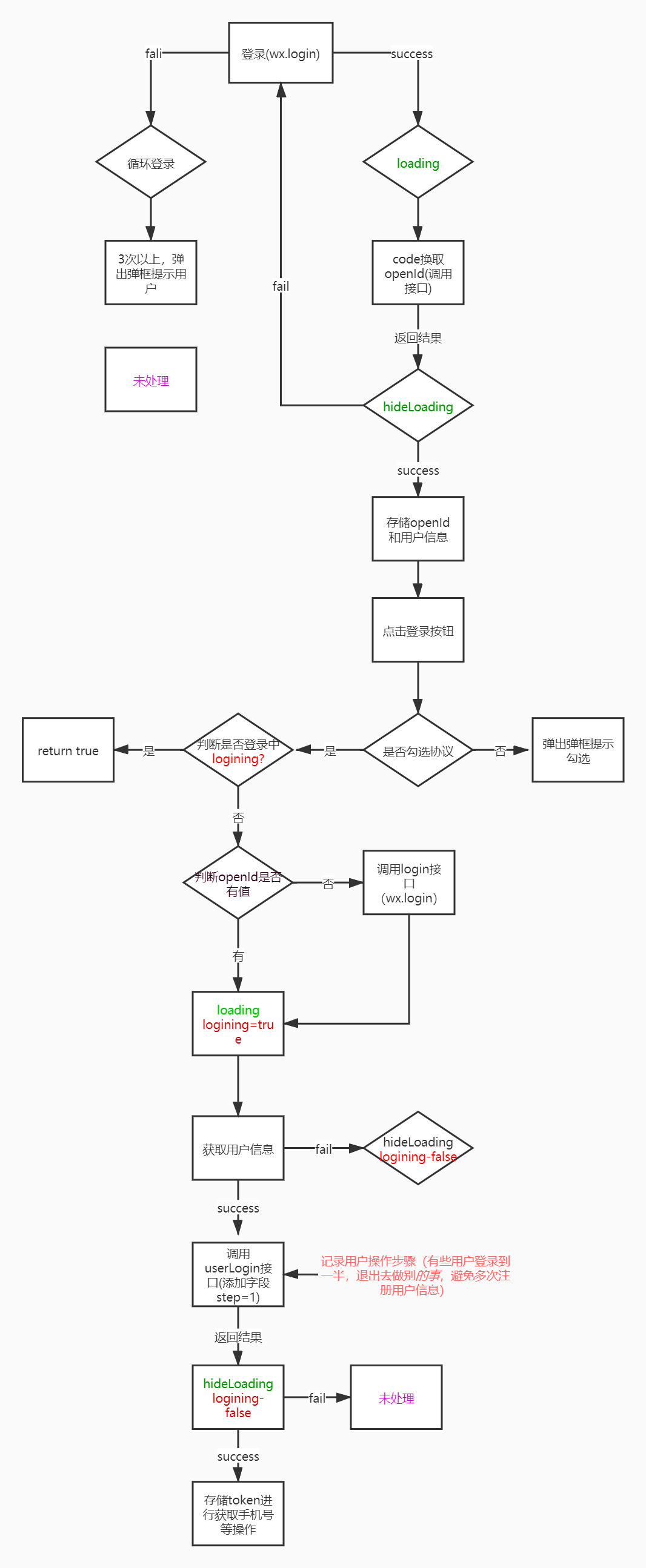
2、逻辑
进入小程序 —→ 调用wx.login —→ 换取openId —→ 点击登录 —→ 调用wx.getUserInfo授权获取用户信息 —→ success后调用登录接口(获取token等)—→ 获取手机号 —→ 获取地理位置

3、代码
export function login(index) { mpvue.login({ success(res) { wx.showLoading({ title: "疯狂加载中...", mask: true, }); mpvue.setStorageSync("code", res.code); if (res.code) { getOpenId(res.code); } }, // 处理登录失败 fail(res) { index++; console.log(index,'index+++++') if (index < 3) { login(index); } else { wx.showModal({ title: "提示", content: "登录失败,请检查您的当前网络。", //提示错误 confirmText: "确定", confirmColor: "#b8193f", showCancel: false, }); } }, }); } export function getOpenId(code) { https.request({ url: "Welcome/miniAction", data: { code: code, }, needToken: false, // showLoading: true }) .then((ress) => { mpvue.hideLoading(); if (ress.status) { let userInfo = getUserInfo(); userInfo.openid = ress.data.openId; userInfo.unionid = ress.data.unionid; userInfo.dxOpenid = ress.data.dxOpenid; mpvue.setStorageSync('openId',ress.data.openId) if (ress.data.userInfo.status) { userInfo.userInfo = ress.data.userInfo.status; userInfo.mainBureauName = ress.data.userInfo.gis.main_bureau_name; userInfo.subBureauName = ress.data.userInfo.gis.sub_bureau_name; userInfo.mobile = ress.data.userInfo.data.deviceno; } else { userInfo.userInfo = ress.data.userInfo; } setUserInfo(userInfo); } else { login(0) console.log("login failed"); } }); } export default { login, getOpenId, }
getUserInfo(e) { const that = this; if (that.checkVal === "A") { // 登录锁 if (that.logining) { console.log("loginning"); return true; } else if(!mpvue.getStorageSync("openId")){ login(0) this.loginingInfo() }else { this.loginingInfo() } } else { wx.showModal({ title: "温馨提示", content: "请阅读并同意协议", showCancel: false, success: (res) => {}, }); } }, loginingInfo(){ const that = this that.logining = true; wx.showLoading({ title: "疯狂加载中...", mask: true, }); mpvue.getUserInfo({ success(res) { let userInfo = getUserInfo(); userInfo = Object.assign(res.userInfo, userInfo); // 全局存储 unionid global.globalData.unionid = userInfo.unionid; mpvue.setStorageSync("unionid", userInfo.unionid); let shareId = global.globalData.shareId; if (shareId) { userInfo.wid = shareId; } if (mpvue.getStorageSync("jobNum")) { userInfo.jobNum = mpvue.getStorageSync("jobNum"); userInfo.mainBureauName = mpvue.getStorageSync( "mainBureauName" ); } userInfo.step = "1"; that .https({ url: "User/userLogin", needToken: false, needUid: true, data: userInfo, }) .then((res) => { that.logining = false; mpvue.hideLoading(); if (res.status) { console.log("第一步登录成功"); if (res.data.id) { userInfo.id = res.data.id; } userInfo.user_type = res.data.type; userInfo.wid = res.data.wid; userInfo.wname = res.data.wname; let token = res.data.token; global.globalData.token = token; mpvue.setStorageSync("token", token); setUserInfo(userInfo); mpvue.setStorageSync("hasLogin", true); global.globalData.hasLogin = true; get_no_read_msg(); // 判断step if (res.data.step == 2) { // 获取手机号 that.getUserInfos = false; that.isgetPhone = true; that.modalName = true; that.getPhoneNumber(); } else if (res.data.step == 3) { that.modalName = true; that.isgetPhone = false; that.getUserInfos = false; that.getLocations = true; } else if (userInfo.wid) { mpvue.redirectTo({ url: "/pages/second/main", }); } else { // 获取手机号 that.getUserInfos = false; that.modalName = true; that.isgetPhone = true; that.getPhoneNumber(); } } }); }, fail(res) { mpvue.hideLoading(); that.logining = false; console.log("fail......."); mpvue.openSetting({ success(res) { console.log(res.authSetting); }, }); }, complete(res) { console.log("complete"); }, }); }, getMobile(item) { const that = this; if (that.checkVal === "A") { wx.showLoading({ title: "疯狂加载中...", mask: true, }); that .https({ url: "Welcome/getPhoneNumber", data: item, needToken: false, }) .then((res) => { if (res.status) { let userInfo = getUserInfo(); userInfo.mobile = res.data; setUserInfo(userInfo); that .https({ url: "User/userLogin", needToken: false, data: { openid: userInfo.openid, unionid: userInfo.unionid, mobile: userInfo.mobile, step: "2", }, }) .then((res) => { mpvue.hideLoading(); if (res.status) { userInfo.user_type = res.data.type; userInfo.wid = res.data.wid; userInfo.wname = res.data.wname; let token = res.data.token; global.globalData.token = token; mpvue.setStorageSync("token", token); setUserInfo(userInfo); mpvue.setStorageSync("hasLogin", true); global.globalData.hasLogin = true; get_no_read_msg(); if (userInfo.wid) { mpvue.redirectTo({ url: "/pages/second/main", }); } else { that.modalName = true; that.isgetPhone = false; that.getUserInfos = false; that.getLocations = true; } } else { //TODO 失败情况未处理 console.log("getPhoneNumber失败"); mpvue.hideLoading(); that.modalName = true; that.isgetPhone = false; that.getUserInfos = false; that.getLocations = true; mpvue.showToast({ icon: "none", title: res.msg, }); } }); } else { console.log("获取手机号失败"); // 没有获取到手机号,直接去获取地理位置 mpvue.hideLoading(); that.modalName = true; that.isgetPhone = false; that.getUserInfos = false; that.getLocations = true; } }); } else { wx.showModal({ title: "温馨提示", content: "请阅读并同意协议", showCancel: false, success: (res) => {}, }); } }, getLocation() { const that = this; if (that.checkVal === "A") { wx.showLoading({ title: "疯狂加载中...", mask: true, }); mpvue.getLocation({ type: "gcj02", success(res) { console.log(res,'getLocationSuccess') const latitude = res.latitude; const longitude = res.longitude; mpvue.setStorageSync("user_location", { lat: latitude, lng: longitude, }); global.globalData.latitude = latitude; global.globalData.longitude = longitude; let userInfo = getUserInfo(); setUserInfo(userInfo); that .https({ url: "User/userLogin", needToken: false, data: { uid: userInfo.id, openid: userInfo.openid, latitude: latitude, longitude: longitude, step: "3", }, }) .then((res) => { console.log(res,'getLocation--userLogin') mpvue.hideLoading(); if (res.status) { userInfo.user_type = res.data.type; userInfo.wid = res.data.wid; userInfo.wname = res.data.wname; let token = res.data.token; global.globalData.token = token; mpvue.setStorageSync("token", token); setUserInfo(userInfo); mpvue.setStorageSync("hasLogin", true); global.globalData.hasLogin = true; get_no_read_msg(); if (userInfo.wid) { mpvue.redirectTo({ url: "/pages/second/main", }); } } }); }, fail(reason) { mpvue.hideLoading(); wx.showModal({ title: "温馨提示", content: "请到手机设置和小程序设置中开启位置信息", showCancel: false, success: (res) => {}, }); }, complete() { // mpvue.hideLoading(); console.log("获取地理位置完成"); }, }); } else { wx.showModal({ title: "温馨提示", content: "请阅读并同意协议", showCancel: false, success: (res) => {}, }); } },