目录
第一章: 认识Node.js
1.1-为什么要学习Nodejs
对于前端开发者来讲:
- 提高个人的竞争力。在大部分公司招聘要求中,要求前端工程师掌握Node开发。
- 学习成本低,上手快。
- 懂后端才能够更好地和后端程序员更加紧密的配合。
- 网站业务逻辑前置,学习前端技术需要后端技术支撑(Ajax)。
- 扩宽知识视野,能够站在更高的角度(全栈)审视整个项目
对于NodeJS本身来讲:
- Node用户量大,在2017年统计的使用NodeJS的用户量已经破千万了,发展至今NodeJS的用户量可想而知。
- Nodejs最擅长高并发,在其他如Java、PHP或者.net等服务端语言中,会为每一个客户端连接创建一个新的线程。而每个线程需要耗费大约2MB内存。也就是说,理论上,一个8GB内存的服务器可以同时连接最大的用户数为4000个左右。要让Web应用程序支持更多的用户,就需要增加服务器的数量,而Web应用程序的硬件成本自然就上升了。Nodejs不为每个客户连接创建一个新的线程,而仅仅使用一个线程。当有用户连接了,就触发一个内部事件,通过非阻塞I/O、事件驱动机制,让Nodejs程序宏观上也是并行的。使用Nodejs,一个8GB内存的服务器,可以同时处理超过4万用户的连接。
- Nodejs可实现的功能多:Nodejs不仅可以像其他后端语言一页写动态网站、写接口,还可以应用在云计算平台、游戏开发、区块链开发、即时通讯、跨平台App开发、桌面应用开发、云直播、物联网领域等。
1.2-什么是Nodejs
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时。
通俗来说,Nodejs就是一个服务端软件(平台),该软件可以运行javascript程序。

运行环境:
- 浏览器(软件)能够运行JavaScript代码,浏览器就是JavaScript代码的运行环境。
- Node(软件)能够运行JavaScript代码,Node就是JavaScript代码的运行环境。
第二章:Node.js环境搭建
2.1-下载安装
官网
中文官网:https://nodejs.org/zh-cn/
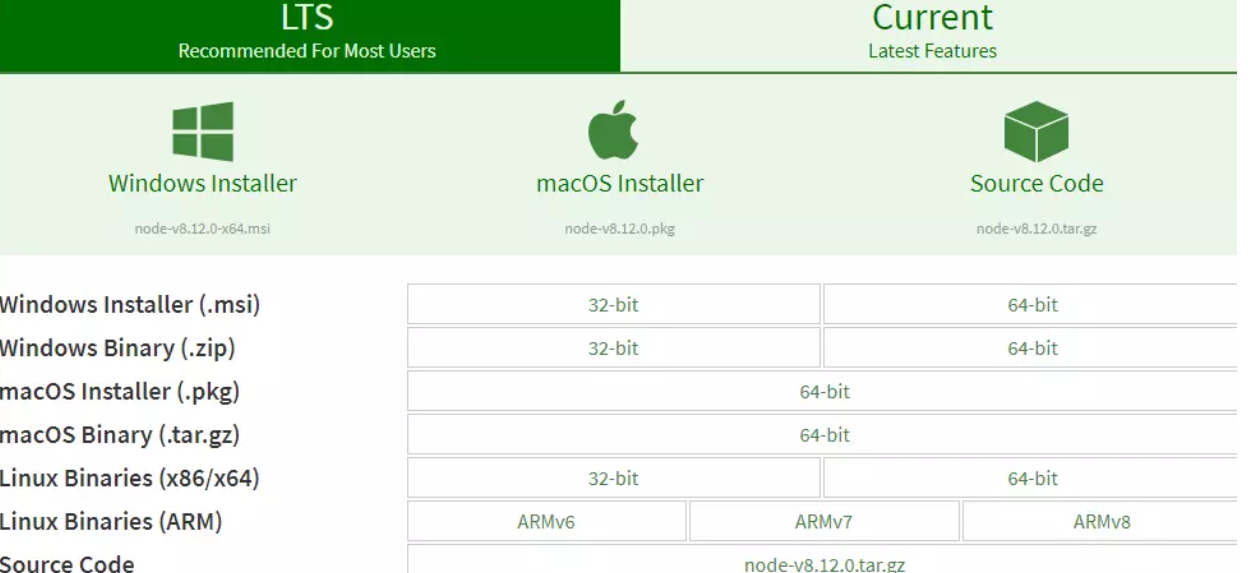
下载安装
LTS = Long Term Support 长期支持版 稳定版
Current 拥有最新特性 实验版

本篇安装版本
windows,64-bit,10.13版本
2.2-安装常见问题
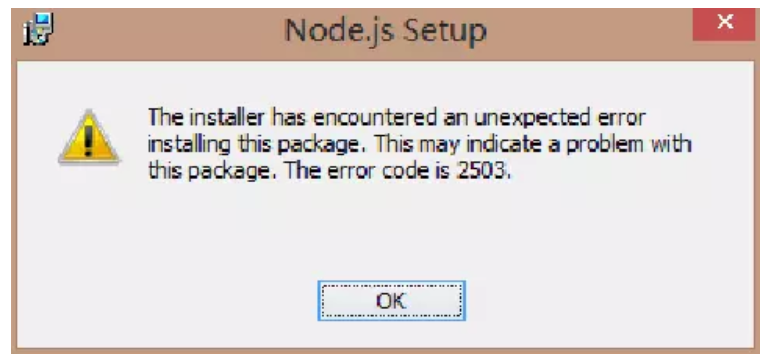
问题1:错误代号2502、2503

失败原因:系统帐户权限不足。
解决办法:
- 以管理员身份运行powershell命令行工具
- 输入运行安装包命令 msiexec /package node安装包位置
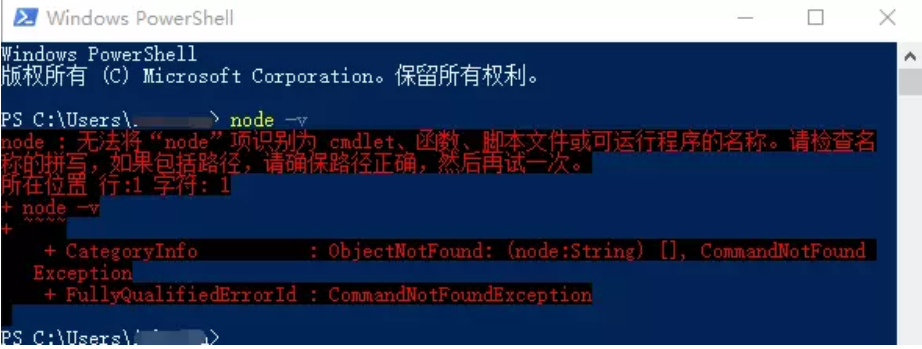
问题2:执行命令报错

失败原因:Node安装目录写入环境变量失败
解决办法:将Node安装目录添加到环境变量中
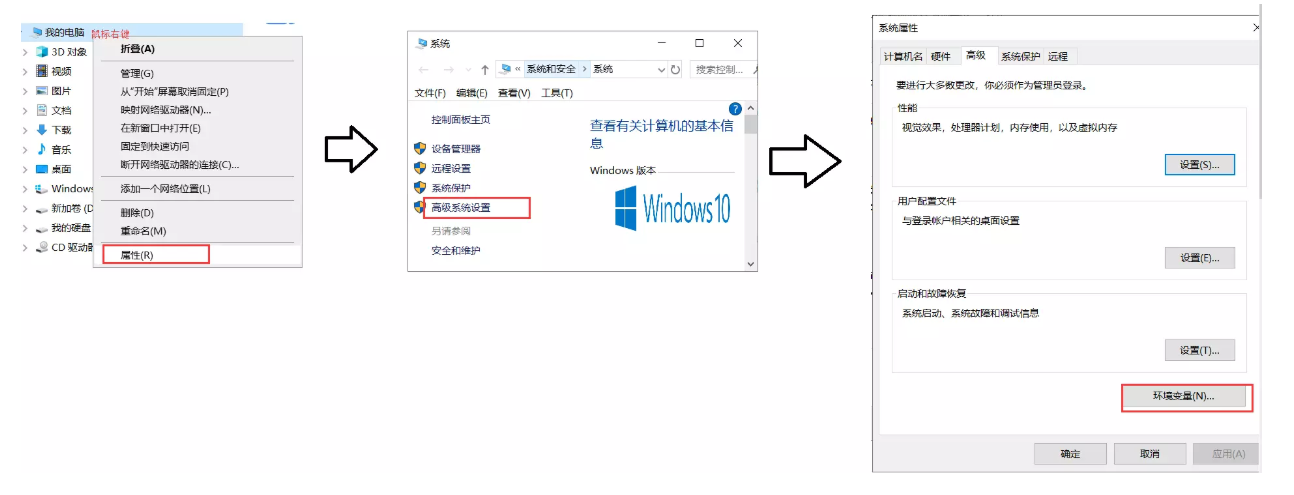
2.3-PATH环境变量
第一步:

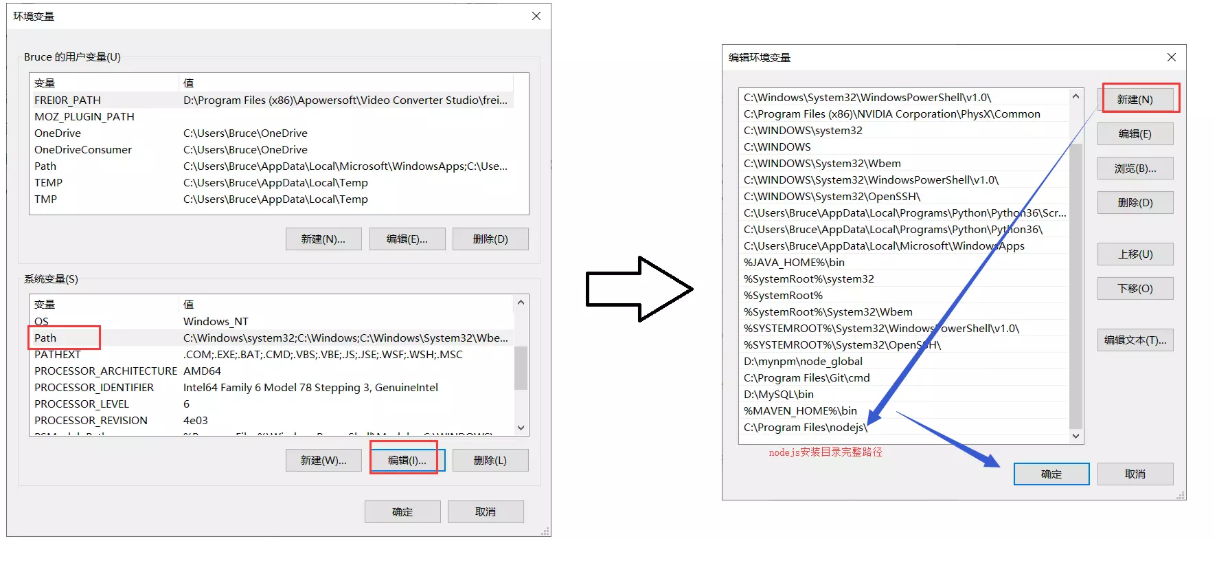
第二步:

第三章:Node.js快速入门
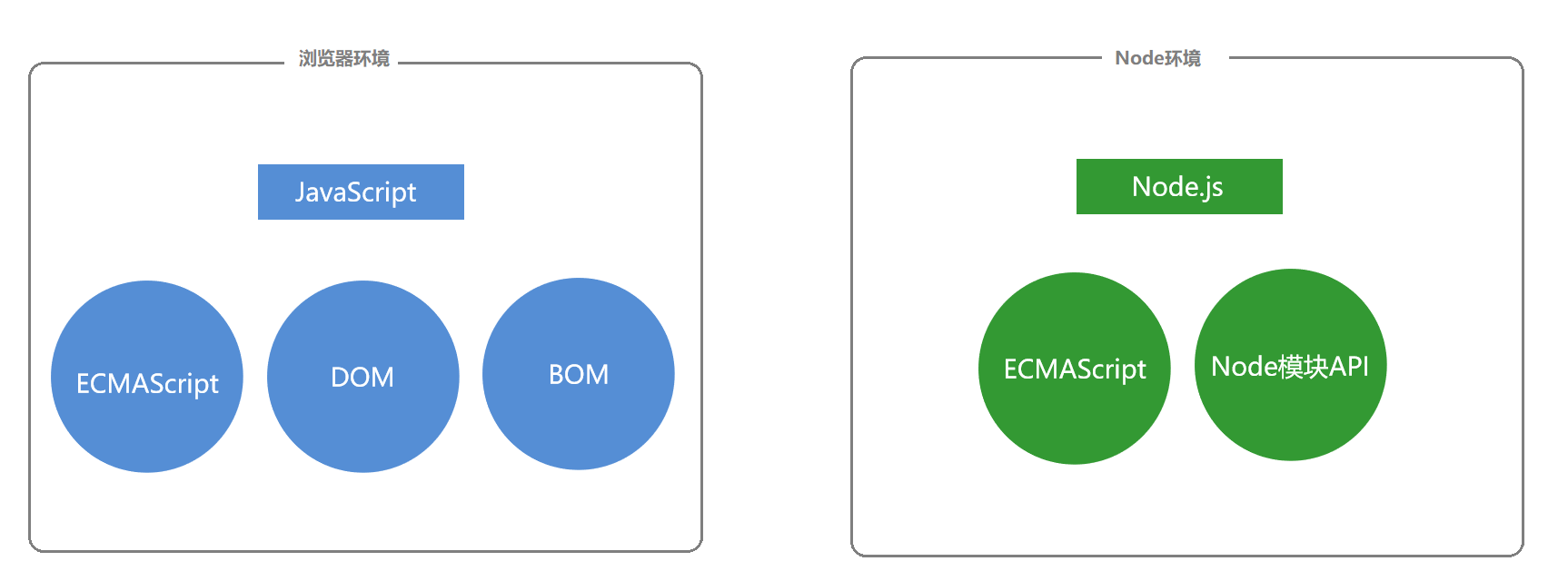
3.1-Node.js组成
- JavaScript 由三部分组成,ECMAScript,DOM,BOM。
- Node.js是由ECMAScript及Node 环境提供的一些附加API组成的,包括文件、网络、路径等等一些更加强大的 API。

3.2-Node.js牛试小刀
所有ECMAScript语法在Node环境中都可以使用。
在Node环境下执行代码,使用node命令执行后缀为.js的文件即可
新建一个test.js文件
let name = "Bruce";
let age = 10;
console.log(`姓名:${name}`);
console.log(`年龄:${age}`);
在test.js文件所在的目录启动命令行工具执行test.js文件
命令:node test.js
PS C:UsersBruceDesktop
ode基础�1-Node快速入门> node test.js
姓名:Bruce
年龄:10
3.3-Node.js全局对象global
- 在浏览器中全局对象是window,在Node中全局对象是global。
- Node中全局对象下有以下方法,可以在任何地方使用,global可以省略。
- console.log() 在控制台中输出
- setTimeout() 设置超时定时器
- clearTimeout() 清除超时时定时器
- setInterval() 设置间歇定时器
- clearInterval() 清除间歇定时器