Monkey怎么用的?①. 可以通过monkey命令来进行使用,基本命令是adb shell monkey -p 包名 -s 序列值 count(次数),其他参数根据情况需要设置,在monkey执行同时,用adb logcat命令抓取手机端日志②. 如果有代码能力或者有技术人员支持,可以将monkey设计成一个可视化工具,方便测试人员执行,提高测试效率.
monkey测试,你们一次执行多久?一次执行8-10小时,伪随机事件在35万-26万次左右
monkey你们是通过app命令执行的吗??具体用到什么参数?一般可以通过命令执行,我们项目用的参数有:-p包名 -s 序列值 --throttle 延迟时间 ----ignore-crashes --ignore-craash --ignore-security-exceptions --ignore-native-crashes--monitor-native-crashes count等参数
如何判断这个monkey是成功还是失败呢?根据monkey命令执行结束后的结果是否是monkey finished ,在这个基础上在查看手机的当前表现是否有死机等情况(如果monkey完成后,放置过程中发生问题也是需要解决的)
怎么用postman测试验证码这些?①. 可以使用万能验证码进行绕过②. 在测试阶段取消验证码功能③. 获取验证码相关功能获取其session和cookie,在进行提交测试
弱网测试你们怎么测的,你们限速多少,怎么确定这就是弱网呢?弱网测试你们要哪些指标,怎么确定是否通过?①.用手机数据流量进行弱网测试,在功能测试中,设置2G/3G/4G这样的情况进行测试②.用FIddler工具进行弱网专项测试,根据其默认值的情况进行设置延迟时间的参数,然后来进行从测试,我之前是在300/150的基础上1000位一个阶级增加,直到我们项目定义的8000为止,在这个过程中,查看手机上的功能是否可以正常使用或者在加载数据时能否加载不全的情况,在长时间加载中是有相应的提示信息或者出现异常情况
用selenium怎么登录一个页面?怎么判断是否成功?将能判断事务是否成功的部分设置为断言,比如说,成功登录之后的URL跳转了。那么判断URL有没有发生改变,改变了就成功登录了。或者是登录失败了页面提示登录失败,那么可以执行登录之后检查页面是否有登录失败的提示,有就登录失败。
会搭建禅道吗?禅道出现乱码怎么办?
先导出csv格式的文件,用word打开,选择unicode(utf-8),保存,再用excel打开上一步被word文档保存的bug文件,可以看到内容正常显示。也可以将用excel打开的文件保存为*.xls文件。
fiddler进行弱网测试的原理是什么?通过fiddler来模拟限速,因为fiddler本来就是个代理,它提供了客户端请求前和服务器响应前的回调接口,我们可以在这些接口里 面自定义一些逻辑。Fiddler的模拟限速正是在客户端请求前来自定义限速的逻辑,此逻辑是通过延迟发送数据或接收的数据的时间来限制网络的下载速度和 上传速度,从而达到限速的效果。
Jmeter一个线程占多少内存?刚开始同学问我的时候,我也是一脸懵,我也get不到面试官想要问啥,这个问题我也不是很清楚,大家在面试过程中也会遇到这样你get不到点的问题。遇到这样不合理的问题,学会把问题把握在自己手上,比如可以反问。请问你问的是jmeter的内存占用机制吗?jemte默认分配的运行内存是256M,这数值是可以在jmeter配置文件里面修改的,修改的最大值和我们自身电脑的内存大小有关,如果想进行高并发的压测,一般会在cmd里采用命令行执行jmxx文件,减少jemter GUI图形界面的资源占用率。也可以配置jemter文件,用master-slave的方式进行分布式压测
Jmeter做性能测试并发数多少?视情况而定,比如一些小众产品,不怎么做性能,用户量不是很大,所以性能都够用。根据需求一点点加并发数,可以把并发数设置在 200 500 800 1000 的去尝试递增,然后极限给客户参考
Jmeter怎么录制,怎么过滤,线程组有哪些内容?jmeter可以使用第三方的录制工具(badboy)或者使用自身的软件的录制功能进行,jmeter录制原理:是通过代理http服务器抓取用户操作网站过程中的链接。jmeter可以在设置http代理服务器的时候,过滤掉不需要的css、gif等内容。线程组包括:线程组名、注释、线程组中的用户数量、线程组在多少时间发送完请求、循环次数、时间调度
Jmeter对于未知协议如何进行测试?第一反应就是未知协议指的是啥,所以如果我回答的话应该是怎么测试,选择常用,通用的协议先进行测试,然后走正常的jmeter 测试,无论是接口测试还是性能测试都一样
fiddler的使用,抓包方面,用fiddler怎么修改请求参数?fiddler主要用来做app抓包使用,做弱网测试。现在fiddler客户端做好各项配置,端口设置为8888,然后在手机上设置代理,就可以抓包了。抓包可以看到服务器返回的值(弱网),还能够修改传入参数,传出的参数(接口),模拟网络延时,去构造不同场景。
PC端。1.打开fiddler,默认配置,按F12直接开始抓包,或者在顶部
file-> capture craffic开始抓包(注意,在抓包之前需要确认右下角的状态是all processes)
2.运行浏览器,输入需要抓包的网址与页面>>>运行
3.返回fiddler,按F12或file-> capture craffic结束抓包
4.在右边框点击filters进行过滤,输入网址后点击actions运行
抓包结束
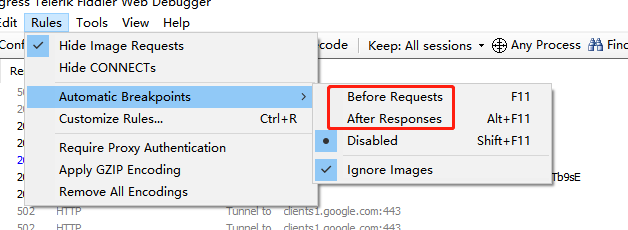
修改参数:Rules中设置automatic breakpoints中的before requests,然后在raw中进行参数的修改,再执行Run to Comepletion,查看参数修改后的结果。
fiddler设置弱网测试的值还记得吗?上行3000ms,下行1500ms。在这块测试的时候,我们通常会可以3-5秒这样的进度去递增.直至达到项目最长延迟时间.在这个过程如果发现问题,我们会进行多次测试,确认是弱网带来的问题,然后进行提交,协助bug修改。
你这个项目什么情况下,会用到fiddler去抓包呢?一般在操作系统的时候都会打开抓包软件,如果过程中遇到问题了可以及时去查看分析。
最后三道没有答案的问题,大家可以试试看哦(在留言区写下任意一个答案,抽取2人送一节免费体验课,明天小编会主动联系你的)。
postman和Jmeter做接口测试区别
1,用例组织方式
Jmeter创建线程组、线程组下面添加HTTP请求、查看结果树等配置元件,这样层级的结果。
Postman主要是针对单个的http请求,选择请求方式,填写请求url、请求头、请求体信息后,点击发送,在下方直接查看返回结果。
2. 支持的接口类型与测试类型
从功能上Jmeter最为强大,可以测试各种类型的接口,不支持的也可以通过网上或自己编写的插件进行扩展。
Postman更是轻量级,定位也不同,可用来测试Rest接口。

3. 配置不同接口类型
Jmeter可以在线程组里添加HTTP、TCP或WebSocket的Sampler。
Postman仅支持Rest接口。
4,自定义变量的作用域不同(自动义变量的方式不同)

5,流程控制
Jmeter:由Switch控制器、If控制器、随机控制器等一系列控制器实现流程控制,以及Beanshell脚本
Postman:通过JavaScript脚本控制
6. 断言
Jmeter:TestPlan、Threads Group、Sampler均可添加断言
Postman:请求的Tests中可添加断言
7. 脚本扩展能力
Jmeter:Bean shell(Java)
Postman:JavaScript
8. 团队协作
Jmeter:一个TestPlan也是一个jmx(xml)文件,无法分割,但Jmeter有一个合并的功能,允许将多个文件合并在一起。只能每个团队成员自己建立一个TestPlan,分功能块进行测试。最后整理合并。
Postman:有团队协作的功能,需要付费。
Fiddler如何设置断点调试
通过勾选如下2个选项,分别修改请求参数/返回参数:

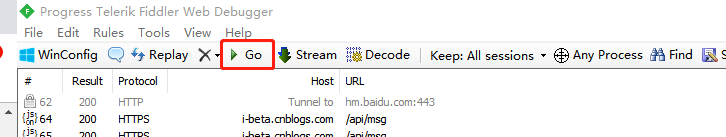
访问,点击GO继续访问:

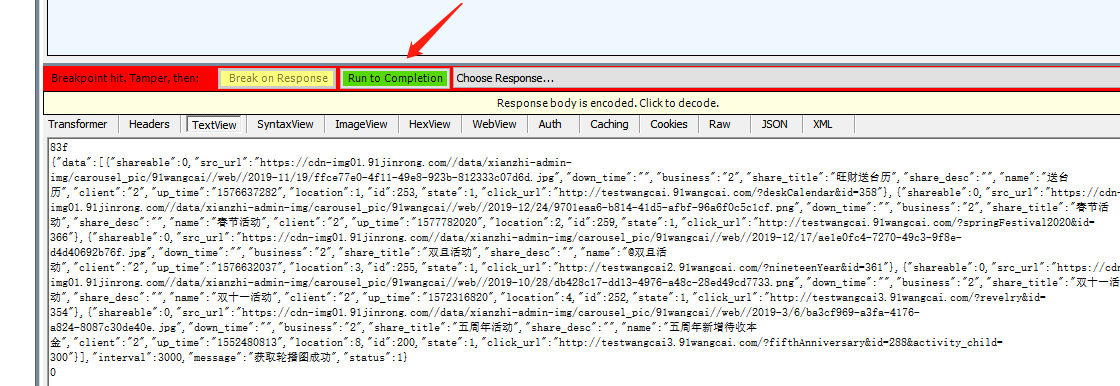
选择要修改的接口,在TextView中修改后,点击Run to Completion,发送修改后的请求。

fiddler怎么设置代理,怎么分析里面参数,请求头包含什么?
|
协议头 |
说明 |
示例 |
状态 |
|
Accept |
可接受的响应内容类型(Content-Types)。 |
Accept: text/plain |
固定 |
|
Accept-Charset |
可接受的字符集 |
Accept-Charset: utf-8 |
固定 |
|
Accept-Encoding |
可接受的响应内容的编码方式。 |
Accept-Encoding: gzip, deflate |
固定 |
|
Accept-Language |
可接受的响应内容语言列表。 |
Accept-Language: en-US |
固定 |
|
Accept-Datetime |
可接受的按照时间来表示的响应内容版本 |
Accept-Datetime: Sat, 26 Dec 2015 17:30:00 GMT |
临时 |
|
Authorization |
用于表示HTTP协议中需要认证资源的认证信息 |
Authorization: Basic OSdjJGRpbjpvcGVuIANlc2SdDE== |
固定 |
|
Cache-Control |
用来指定当前的请求/回复中的,是否使用缓存机制。 |
Cache-Control: no-cache |
固定 |
|
Connection |
客户端(浏览器)想要优先使用的连接类型 |
Connection: keep-alive Connection: Upgrade |
固定 |
|
Cookie |
由之前服务器通过Set-Cookie(见下文)设置的一个HTTP协议Cookie |
Cookie: $Version=1; Skin=new; |
固定:标准 |
|
Content-Length |
以8进制表示的请求体的长度 |
Content-Length: 348 |
固定 |
|
Content-MD5 |
请求体的内容的二进制 MD5 散列值(数字签名),以 Base64 编码的结果 |
Content-MD5: oD8dH2sgSW50ZWdyaIEd9D== |
废弃 |
|
Content-Type |
请求体的MIME类型 (用于POST和PUT请求中) |
Content-Type: application/x-www-form-urlencoded |
固定 |
|
Date |
发送该消息的日期和时间(以RFC 7231中定义的"HTTP日期"格式来发送) |
Date: Dec, 26 Dec 2015 17:30:00 GMT |
固定 |
|
Expect |
表示客户端要求服务器做出特定的行为 |
Expect: 100-continue |
固定 |
|
From |
发起此请求的用户的邮件地址 |
From: user@itbilu.com |
固定 |
|
Host |
表示服务器的域名以及服务器所监听的端口号。如果所请求的端口是对应的服务的标准端口(80),则端口号可以省略。 |
Host: www.itbilu.com:80 Host: www.itbilu.com |
固定 |
|
If-Match |
仅当客户端提供的实体与服务器上对应的实体相匹配时,才进行对应的操作。主要用于像 PUT 这样的方法中,仅当从用户上次更新某个资源后,该资源未被修改的情况下,才更新该资源。 |
If-Match: "9jd00cdj34pss9ejqiw39d82f20d0ikd" |
固定 |
|
If-Modified-Since |
允许在对应的资源未被修改的情况下返回304未修改 |
If-Modified-Since: Dec, 26 Dec 2015 17:30:00 GMT |
固定 |
|
If-None-Match |
允许在对应的内容未被修改的情况下返回304未修改( 304 Not Modified ),参考 超文本传输协议 的实体标记 |
If-None-Match: "9jd00cdj34pss9ejqiw39d82f20d0ikd" |
固定 |
|
If-Range |
如果该实体未被修改过,则向返回所缺少的那一个或多个部分。否则,返回整个新的实体 |
If-Range: "9jd00cdj34pss9ejqiw39d82f20d0ikd" |
固定 |
|
If-Unmodified-Since |
仅当该实体自某个特定时间以来未被修改的情况下,才发送回应。 |
If-Unmodified-Since: Dec, 26 Dec 2015 17:30:00 GMT |
固定 |
|
Max-Forwards |
限制该消息可被代理及网关转发的次数。 |
Max-Forwards: 10 |
固定 |
|
Origin |
发起一个针对跨域资源共享的请求(该请求要求服务器在响应中加入一个Access-Control-Allow-Origin的消息头,表示访问控制所允许的来源)。 |
Origin: http://www.itbilu.com |
固定: 标准 |
|
Pragma |
与具体的实现相关,这些字段可能在请求/回应链中的任何时候产生。 |
Pragma: no-cache |
固定 |
|
Proxy-Authorization |
用于向代理进行认证的认证信息。 |
Proxy-Authorization: Basic IOoDZRgDOi0vcGVuIHNlNidJi2== |
固定 |
|
Range |
表示请求某个实体的一部分,字节偏移以0开始。 |
Range: bytes=500-999 |
固定 |
|
Referer |
表示浏览器所访问的前一个页面,可以认为是之前访问页面的链接将浏览器带到了当前页面。Referer其实是Referrer这个单词,但RFC制作标准时给拼错了,后来也就将错就错使用Referer了。 |
Referer: http://itbilu.com/nodejs |
固定 |
|
TE |
浏览器预期接受的传输时的编码方式:可使用回应协议头Transfer-Encoding中的值(还可以使用"trailers"表示数据传输时的分块方式)用来表示浏览器希望在最后一个大小为0的块之后还接收到一些额外的字段。 |
TE: trailers,deflate |
固定 |
|
User-Agent |
浏览器的身份标识字符串 |
User-Agent: Mozilla/…… |
固定 |
|
Upgrade |
要求服务器升级到一个高版本协议。 |
Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 |
固定 |
|
Via |
告诉服务器,这个请求是由哪些代理发出的。 |
Via: 1.0 fred, 1.1 itbilu.com.com (Apache/1.1) |
固定 |
|
Warning |
一个一般性的警告,表示在实体内容体中可能存在错误。 |
Warning: 199 Miscellaneous warning |
固定 |
响应头中包含哪些内容?:
HTTP/1.1(响应采用的协议和版本号) 200(状态码) OK(描述信息)
Location: http://www.baidu.com(服务端需要客户端访问的页面路径)
Server:apache tomcat(服务端的Web服务端名)
Content-Encoding: gzip(服务端能够发送压缩编码类型)
Content-Length: 80(服务端发送的压缩数据的长度)
Content-Language: zh-cn(服务端发送的语言类型)
Content-Type: text/html; charset=GB2312(服务端发送的类型及采用的编码方式)
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT(服务端对该资源最后修改的时间)
Refresh: 1;url=http://www.it315.org(服务端要求客户端1秒钟后,刷新,然后访问指定的页面路径)
Content-Disposition: attachment; filename=aaa.zip(服务端要求客户端以下载文件的方式打开该文件)
Transfer-Encoding: chunked(分块传递数据到客户端)
Set-Cookie:SS=Q0=5Lb_nQ; path=/search(服务端发送到客户端的暂存数据)
Expires: -1//3种(服务端禁止客户端缓存页面数据)
Cache-Control: no-cache(服务端禁止客户端缓存页面数据)
Pragma: no-cache(服务端禁止客户端缓存页面数据)
Connection: close(1.0)/(1.1)Keep-Alive(维护客户端和服务端的连接关系)
Date: Tue, 11 Jul 2000 18:23:51 GMT(服务端响应客户端的时间)
平时在工作中怎么测试购物车这个模块?写5条购物车的测试点
可能会涉及到的工具
测试管理工具
ALM
禅道
单元测试工具
JUnit
TestNG
接口测试工具
Jmeter
Postman
自动化测试工具
Selenium
Appium
性能测试工具