一、字符大小写转换(text-transform)
h1 {text-transform: uppercase;}
none(默认无操作)
uppercase(全大写)
lowercase(全小写)
capitalize(首字母大写)
二、单行文本溢出显示 ...(text-overflow)
span {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
三、:first-line 伪元素(首行)
"first-line" 伪元素用于向文本的首行设置特殊样式。
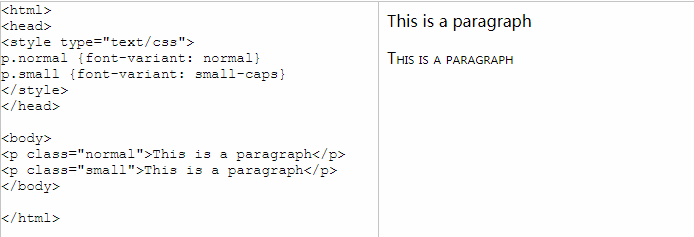
font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是其字体尺寸更小。
例如:
p:first-line{
color:#ff0000;
font-variant:small-caps;
}
四、css3 多列
1、css3 创建多列(column-count)
2、规定列之间的间距(column-gap)
3、规定列之间的分隔样式及颜色(column-rule)
div{ /*将div分为3列*/ -moz-column-count:3; /* Firefox */ -webkit-column-count:3; /* Safari 和 Chrome */ column-count:3;
/*各列之间间距50px*/ -moz-column-gap:50px; /* Firefox */ -webkit-column-gap:50px; /* Safari 和 Chrome */ column-gap:50px; /*各列中间分隔线为3px的红色实线*/ -moz-column-rule:3px outset red; /* Firefox */ -webkit-column-rule:3px outset red; /* Safari and Chrome */ column-rule:3px outset red; }
五、css3用户界面
1、css3 resizing(可拖动调整标签大小)
div{
resize:both;
overflow:auto;
}
2、css3 outline-offset
outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
规定边框边缘之外 15 像素处的轮廓:
div{
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}