问题:
基于vue-cli2不用自己配置webpack构建vue项目,打包完后发现一个问题,就是项目打包前和打包后的css前缀不一致的,如下(浏览器:Chrome)
一、不一致如下
打包前dev环境运行

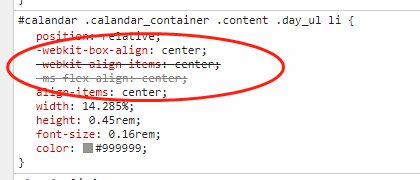
打包后生产环境运行

打包后发现,添加的私有前缀,被移除掉了
二、对比dev和prod的配置
utils.js、vue-loader.conf.js、配置都一样。webpack.prod.conf.js与webpack.dev.conf.js中调用utils.styleLoaders()传入的参数也一样
综合对比loader处理都没发现不一样的地方,目标就只能锁定在其它css处理器上。
三、问题所在
我们可以分析对比下build/webpack.dev.conf.js和build/webpack.prod.conf.js这两个文件,影响css的无非就module里处理样式的loader和处理css的插件plugin,从上面可以看出影响前缀的postcss的loader在两个环节中是一致的,那么就可以知道问题出在处理css的插件上了。
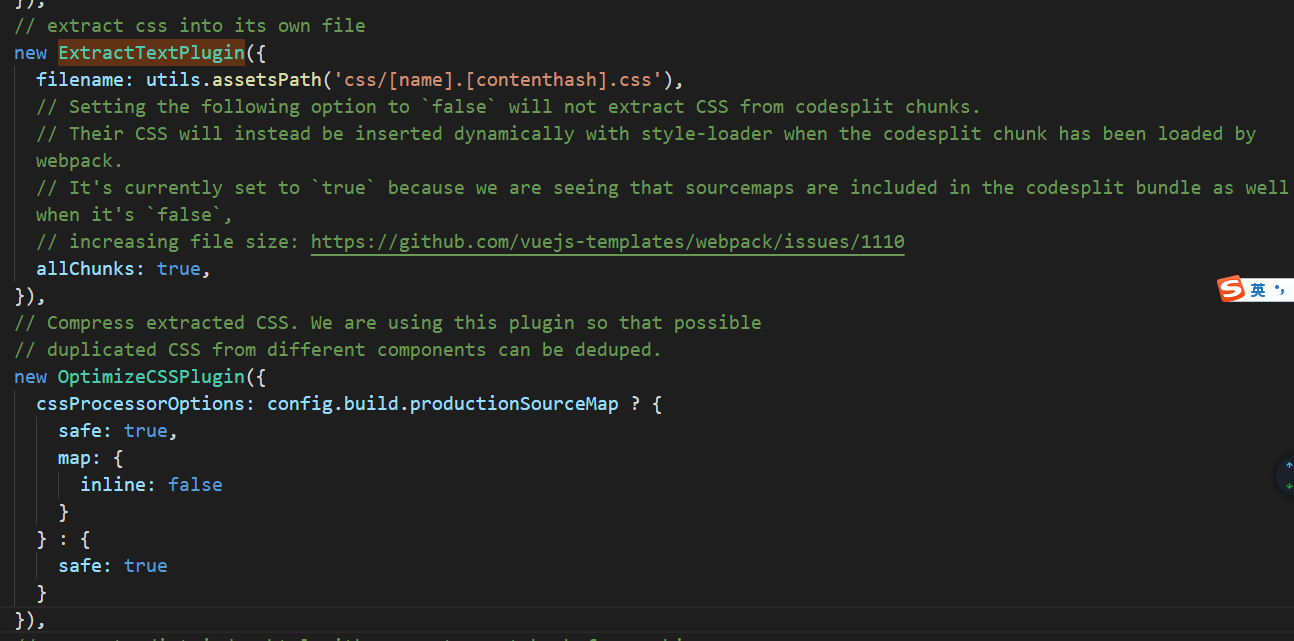
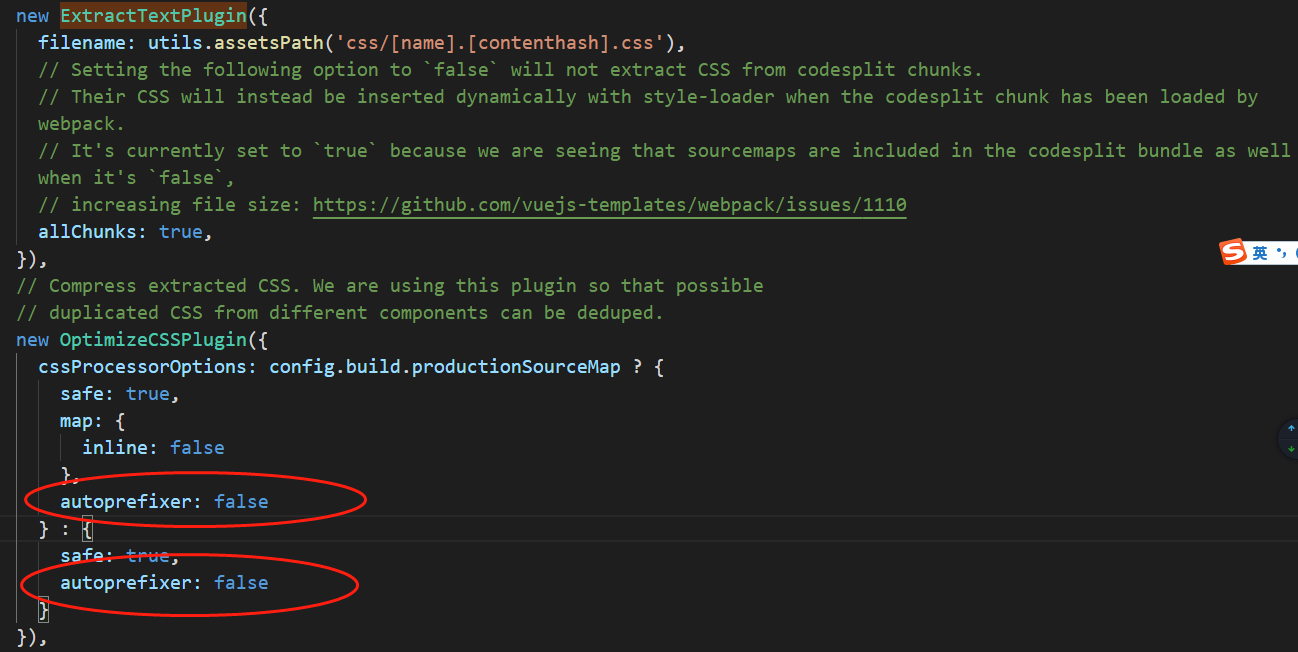
经过排查发现,webpack.prod.conf.js配置里是多了两个css处理插件的,如下

ExtractTextPlugin这是提取分离css文件,不会影响css前缀,排除,那么问题就锁定到OptimizeCSSPlugin插件身上。再进一步,当我们把OptimizeCSSPlugin插件注释掉,然后打包测试,居然发现这时开发环境和生产环境的css前缀一致了,就是它了!!!
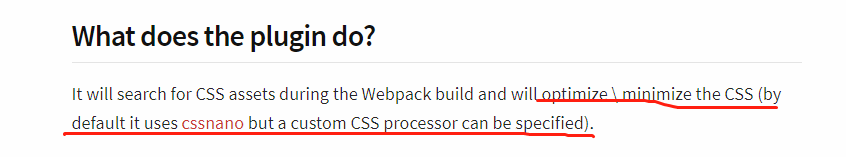
我们打开到npm官网搜一下这家伙https://www.npmjs.com/package/optimize-css-assets-webpack-plugin

这里面依赖了cssnano,这插件也是用来优化处理css格式、前缀什么的。同时也有个autoprefixer配置参数,直接到它官网(这个好像需要番墙) https://cssnano.co/ 找到autoprefixer

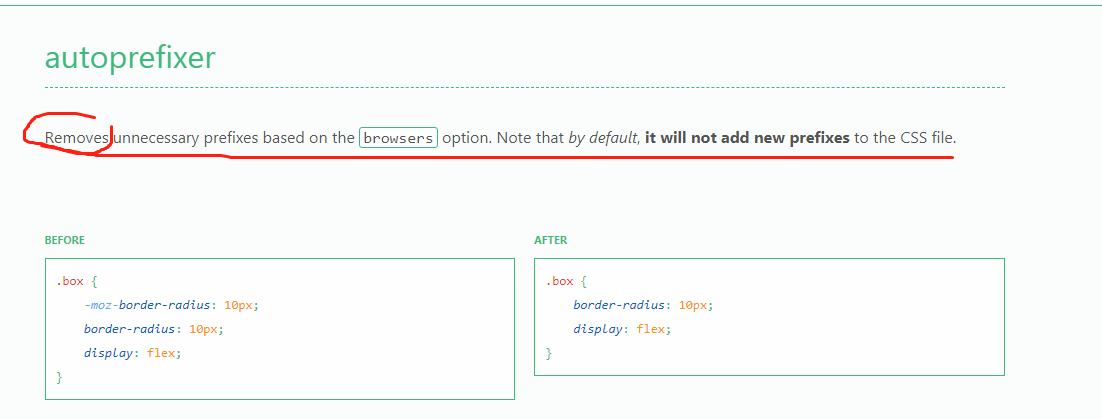
这里的翻译是:根据browsers选项删除不必要的前缀。请注意,默认情况下,它不会向CSS文件添加新前缀,这就可以解析清除我们的问题了,原来这插件的autoprefixer(默认应该是为true)把它认为不必要的前缀删掉了,而postcss的autoprefixer是将我们设定的浏览器范围的前缀加上,因此完美冲突了

问题原因就是:OptimizeCSSPlugin里面依赖了cssnano,而cssnano里面也有一个autoprefixer配置参数,它的作用是删除不必要的前缀(会误删在某些浏览器必要的前缀),这与postcss的autoprefixer效果冲突了,因此禁用它。
本文参考文章地址:https://www.jb51.net/article/146216.htm