CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
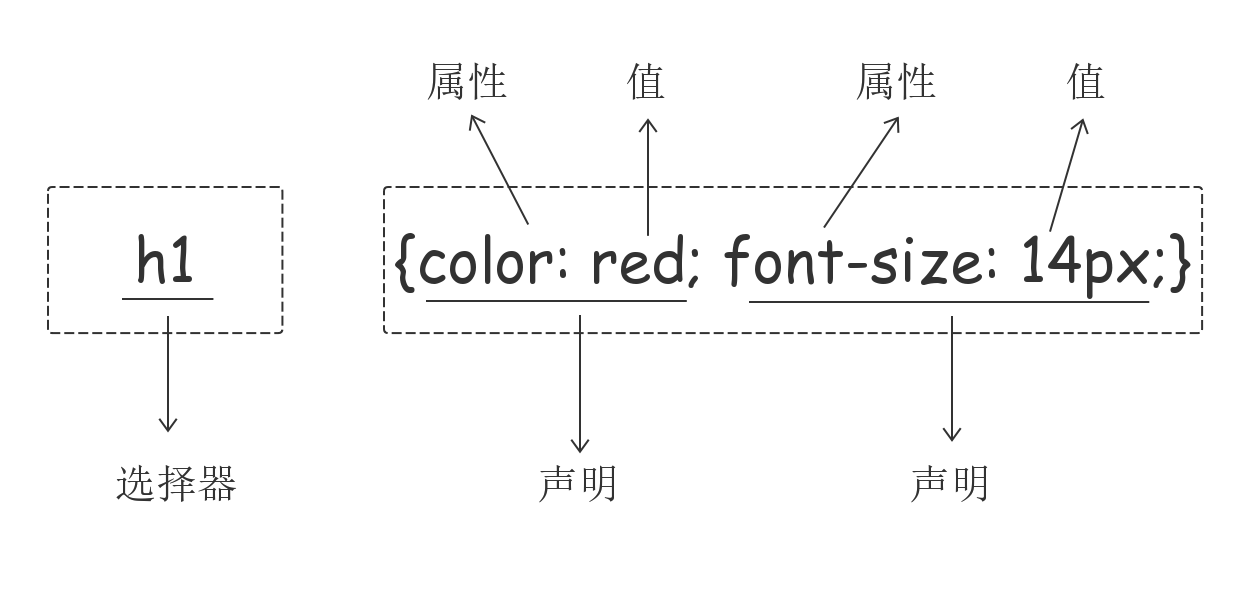
CSS语法

css三种引入方式:
1.行内样式(<p style.color='red'>hello word</p>)
2.内部样式(写在head下,通过选择器的方式进行去调用渲染文本)
3.外部引用(<link href="mystyle.css" rel="stylesheet" type="text/css"/> )
css的选择器:
标签选择器 例如: a ,div, span,p所有标签都可以进行选择
ID选择器:在属性栏目中设定了id这个属性的,可以通过#id的名称进行选中,id的值是具备唯一性的
类选择器:用.class属性名进行选择类选择器,class的属性名可以重复使用,也是运用最多的一种方式
通用选择器:*就是选中文档中所有的选择器
组合选择器:
后代选择器:通过缩进的方式进行选中,列入:div a{} 选中的就是div下所有的a标签也包括a标签内所有的元素
儿子选择器:通过大于号的方式选中,列入:div>p{}只选中div标签下的p标签,p标签内的子级标签不进行选中
弟弟选择器:通过中波浪号进行查找,举例:div~span{}选中的div下与span标签同级的标签都被选中
毗邻选择器:通过加号进行连接查找,举例:div+p{}选中的是div旁边同级的p标签
属性选择器:
属性选择器比较特殊,它是css内没有定义的属性,自己去定义的特殊属性
举例:p[title='123']{} ;选取带有指定属性和值的元素
伪类选择器:
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ 这个用的比较多 a:hover { color: #FF00FF } /* 选定的链接 */ 就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色 a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { #input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色的那么个感觉 #outline: none; background-color: #eee; #框里面的背景色 }
选择器的优先级:
当我们通过多种的方式对文本内容通过CSS进行渲染后,它最终到底是通过那种CSS的样式进行渲染呢?
CSS中是存在继承的关系的,子类会自动拥有父类除了自能私有外的其他属性:border, margin, padding, background等
所以选择器中会有优先级的特性,并且它是不具备进位的特性

CSS属性相关:
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
文字字体: boyd{font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif}#如果不支持第一个的话,就自动回滚到下一个
字体大小: font-size:38px
字重(字体的粗细)font-weight:[normal(默认字中),bold(粗体),bolder(更粗),lighter(更细),100~900(自定义自重),inherit(继承父类大小)]
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
1.十六进制值 - 如: #FF0000 #前两位是表示红,中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色)
2.一个RGB值 - 如: RGB(255,0,0) #红绿蓝就是RGB的意思,第一个参数是红,最高255,最低0
3.颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
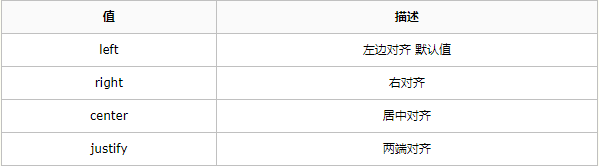
text-align 属性规定元素中的文本的水平对齐方式。

文字装饰
text-decoration 属性用来给文字添加特殊效果。

去掉a标签的下划线
a{text-decoration: none;}
首行缩进
p {text-indent: 32px; #首行缩进两个字符,因为我记得一个字在页面上的默认大小为16px}
背景属性:
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); #url里面是图片路径,如果和你的html文件在一个目录下,使用这种相对路径就行了,来个葫芦娃图片试一下 background-repeat: no-repeat; /* 背景重复 repeat(默认):背景图片沿着x轴和y轴重复平铺,铺满整个包裹它的标签 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ /*背景位置*/ background-position: right top; /*background-position: 200px 200px;*/ #用雪碧图,就是将很多的网页上需要的小图片组合成一个大图,用这个图中哪个位置的小图片,就通过这个参数来调整,