methods: vue 里面可以放函数的地方
-
<div id="div">
-
<p >{{message}}</p>
-
<button id="btn" v-on:click="change">点击翻译成中文</button>
-
-
</div>
-
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!--引入vue js 外部文件-->
-
<script> //vue js 代码写在这里
-
var a=new Vue({
-
el:"#div",
-
data:{ message:"good good study"},
-
methods:{
-
change:function(){
-
this.message="天天向上"}
-
-
}
-
-
});
-
</script>
例子说明
var a=new Vue({
el:"#div",
data:{
message:"good good study"
},
methods:{
change:function(){
this.message="天天向上" // 在methods 里面添加了 change 这个函数
}
}
});
computed 计算属性也是用来放函数,但是最后要:
一个例子:
在 computed 计算属性中,定义一个函数 fullName。这个 fullName 返回的值依赖于 firstName 和 lastName,所以当这两个值发生变化时,fullName 函数立即被触发。
-
<div id="div">
-
<input v-model="firstName">
-
<input v-model="lastName">
-
<br />
-
全名:<p>{{fullName}}</p>
-
</div>
-
computed: {
-
fullName: function () {
-
return this.firstName + ' ' + this.lastName
-
-
}
-
-
}
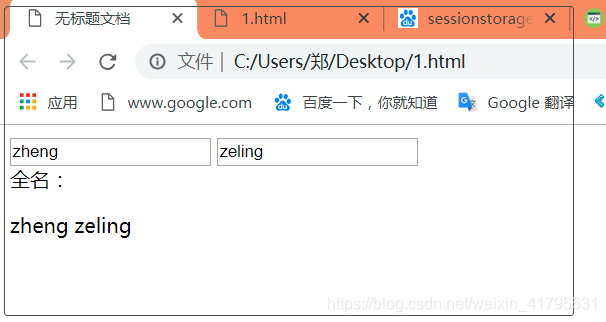
原始渲染效果:

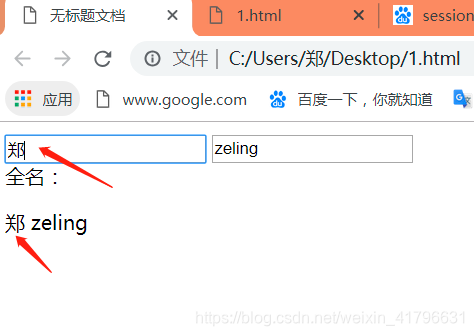
因为 input 框使用了 v-model 双向绑定了 firstName 这个数据值,所以当修改输入框内容时,firstName 也跟随变化;而又因为 computed 计算属性 fullName 的返回值依赖于 firstName,所以一旦 firstName 发生变化,fullName 马上被触发

computed (计算属性) 和 methods (方法) 的区别:
我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。只在相关依赖发生改变时它们才会重新求值。这就意味着只要
message还没有发生改变,多次访问reversedMessage计算属性会立即返回之前的计算结果,而不必再次执行函数。也就是说:
函数执行需要 数据属性里面的 message 值作为参数。
● 如果使用 methods 执行函数,vue 每次都要重新执行一次函数,不管message 的值是否有变化;
● 如果使用computed 执行函数,只有当message 这个最初的数据发生变化时,函数才会被执行。(依赖-监测数据变化)
