
当vue-cli在ui界面任务下进行build生成生产环境代码时,如果碰到有console类型的语句,是会报错的。
这个时候我们就要用到babel-plugin-transform-remove-console,插件
实现在开发环境可以用console在生产环境去掉
安装方法如下

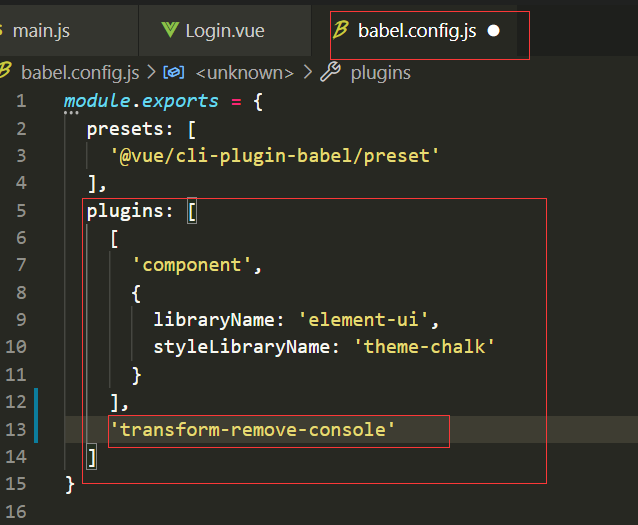
安装完毕后,在项目根目录下bebel.config.js文件进行设置,添加上字符串’transform-remove-console’

是在plugins数组内加一个字符串
但是这样的话,开发和生产环境都起作用,
如下,开发环境

development
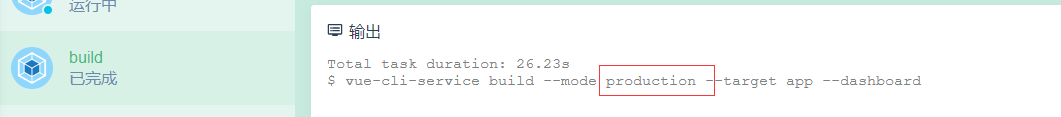
生产环境

production
在文件中如下设置即可

//这是项目发布阶段需要用到的
const prodPlugins = []
if (process.env.NODE_ENV === 'production') {
prodPlugins.push('transform-remove-console')
}
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
],
...prodPlugins
]
}