前前后后学了一段时间关于css的基础了,现在来总结一下部分语法的使用!
首先css语法!
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。如:selector {declaration1; declaration2; ... declarationN }
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。如:selector {property: value}
下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
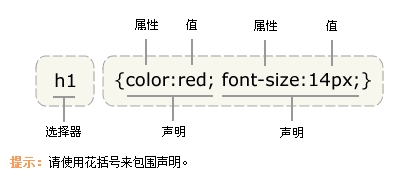
h1 {color:red; font-size:14px;}
下面的示意图为您展示了上面这段代码的结构:

值的不同写法和单位
除了英文单词 red,我们还可以使用十六进制的颜色值 #ff0000: 如: p { color: #ff0000; }
为了节约字节,我们可以使用 CSS 的缩写形式:p { color: #f00; }
我们还可以通过两种方法使用 RGB 值:p { color: rgb(255,0,0); } 或者 p { color: rgb(100%,0%,0%); }
请注意,当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。但是在其他的情况下就不需要这么做了。比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位,因为 0 就是 0,无论单位是什么。
记得写引号
p {font-family: "sans serif";}
提示:如果值为若干单词,则要给值加引号:
多重声明:
p {text-align:center; color:red;}
提示:如果要定义不止一个声明,则需要用分号将每个声明分开。下面的例子展示出如何定义一个红色文字的居中段落。最后一条规则是不需要加分号的,因为分号在英语中是一个分隔符号,不是结束符号。然而,大多数有经验的设计师会在每条声明的末尾都加上分号,这么做的好处是,当你从现有的规则中增减声明时,会尽可能地减少出错的可能性。就像上图这样。
建议在每行只描述一个属性,这样可以增强样式定义的可读性,就像这样:
p {
text-align: center;
color:black;
font-family: arial;
}
选择器的分组
你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的:
h1,h2,h3,h4,h5,h6 { color: green; }
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 "#" 来定义。
下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
#red {color:red;}
#green {color:green;}
下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
<p id="red">这个段落是红色。</p>
<p id="green">这个段落是绿色。</p>
注意:id 属性只能在每个 HTML 文档中出现一次。
一个选择器,多种用法
即使被标注为 sidebar 的元素只能在文档中出现一次,这个 id 选择器作为派生选择器也可以被使用很多次:
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 10px;
}
#sidebar h2 {
font-size: 1em;
font-weight: normal;
font-style: italic;
margin: 0;
line-height: 1.5;
text-align: right;
}
在这里,与页面中的其他 p 元素明显不同的是,sidebar 内的 p 元素得到了特殊的处理,同时,与页面中其他所有 h2 元素明显不同的是,sidebar 中的 h2 元素也得到了不同的特殊处理。
就先写到这吧!这几天学了很多。用起来还不太熟悉。下次写写css样式方面的内容,在总结下。