写在前面
标准内置对象又名全局的对象,是在全局作用域里的对象,一般是挂在 window 上的属性对象或方法。Object 对象里的方法有很多,这里仅仅记录用到过的方法函数的简单用法。
1. Object.create()
Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。就是以某一个对象为原型创建一个对象。
语法为:Object.create(proto[, propertiesObject])
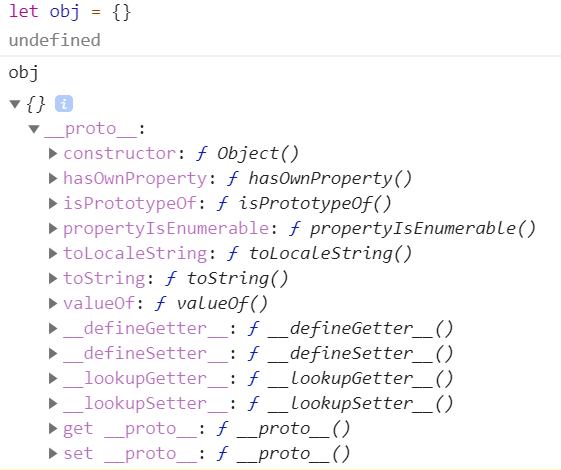
我们常用的定义一个对象的方法为直接定义,得到的结构如下:

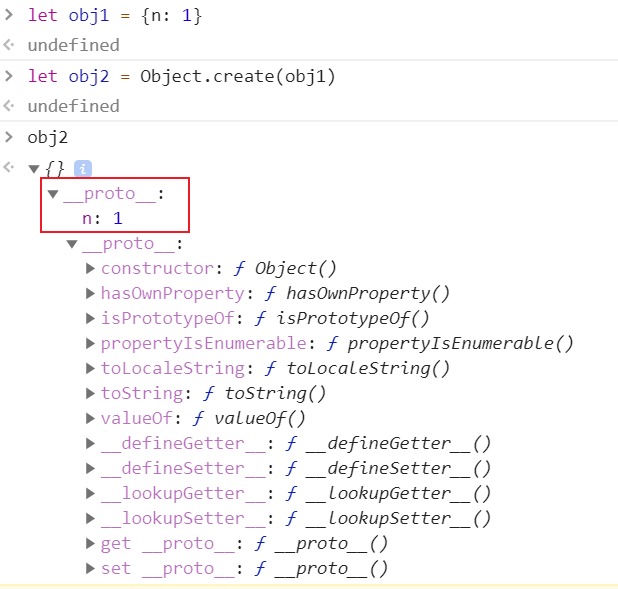
想要在创建时就可以继承一些来自原型的属性和方法,可用 Object.create() 定义对象,如下:

2. Object.assign()
Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
语法为:Object.assign(target, ...sources)
可用于对象的拷贝。
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget);
// expected output: Object { a: 1, b: 4, c: 5 }
3. Object.freeze()
Object.freeze() 方法可以冻结一个对象。一个被冻结的对象再也不能被修改;冻结了一个对象则不能向这个对象添加新的属性,不能删除已有属性,不能修改该对象已有属性的可枚举性、可配置性、可写性,以及不能修改已有属性的值。此外,冻结一个对象后该对象的原型也不能被修改。freeze() 返回和传入的参数相同的对象。
语法为:Object.freeze(obj)
const obj = {
prop: 42
};
Object.freeze(obj);
obj.prop = 33;
// Throws an error in strict mode
console.log(obj.prop);
// expected output: 42
4. Object.defineProperty
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
语法为: Object.defineProperty(obj, prop, descriptor),其中 descriptor 为属性描述符。
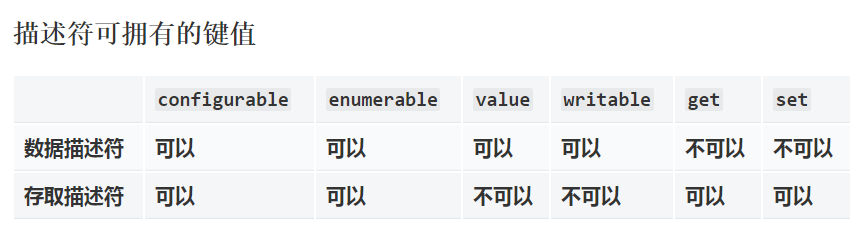
对象里的属性描述符目前有两种形式:数据描述符 和 存取描述符,这两种描述符都是对象。
数据描述符:数据描述符是一个具有值的属性,该值可以是可写的,也可以是不可写的。
存取描述符:存取描述符是由 getter 函数和 setter 函数所描述的属性。

const object1 = {};
Object.defineProperty(object1, 'property1', {
value: 42,
writable: false
});
object1.property1 = 77;
// throws an error in strict mode
console.log(object1.property1);
// expected output: 42
const obj = {n: 0}
Object.defineProperty(obj, 'add', {
get(){
return this.n;
},
set: function(value){
this.n += value;
}
})
console.log(obj.add); //
obj.add = 2;
console.log(obj.n);
Vue 框架的数据响应式就用到了 Object.defineProperty 的存取描述符属性描述符,用于将 data 对象里的所有属性变成 getter 和 setter 监听的虚拟属性,便于监测数据的变化,从而做出对应的响应。