使用RequireJS做异步模块加载,有几点值得注意的地方:
1.模块定义两种写法
1. 存在依赖的函数式定义
如果模块存在依赖:则第一个参数是依赖的名称数组;第二个参数是函数,在模块的所有依赖加载完毕后,该函数会被调用来定义该模块,因此该模块应该返回一个定义了本模块的object。依赖关系会以参数的形式注入到该函数上,参数列表与依赖名称列表一一对应。
define(['a'], function(aJ) { var hello = function(){ aJ.hello('i am c.js'); } return { hello : hello } });
PS: 对模块的返回值类型并没有强制为一定是个object,任何函数的返回值都是允许的。
2. CommonJS模块格式定义
require : 用来引入依赖其他模块方法。
exports : 导出模块变量或方法的对象。
module :包含该模块的信息。
require.config({ baseUrl: "", config: { 'b': { size: 'large' } }, paths: { a : 'base/a', b : 'base/b', c : 'base/c' } });
define(function(require, exports, module) { var aJ = require("a"); var hello = function(){ aJ.hello('i am b.js'); } var hello2 = function(){ aJ.hello('i am b.js22'); } exports.hello = hello; console.log("b.js : exports", exports); console.log("b.js : module", module); console.log("b.js : config", module.config()); //不能一起用,return会覆盖调前面的exports /*return { hello : hello2 }*/ });
PS:return 对象和exports不能一起用,return会覆盖调前面的exports。
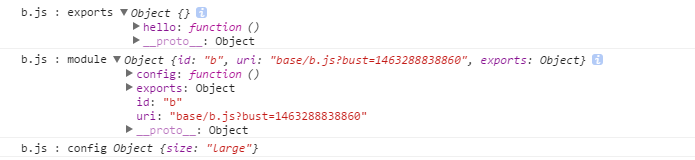
下面是调用后打印的信息:


exports:可以看出exports是module的一个属性。
module :里面包括了该模块的别名、uri、导出对象、config信息方法。
config :我们常常需要将配置信息传给一个模块。这些配置往往是application级别的信息,需要一个手段将它们向下传递给模块。
在RequireJS中,基于requirejs.config()的config配置项来实现。
2. 警惕单例变量
警惕单例里变量,因为RequireJS在require一次后,之后的require都是使用之前的缓存。所以当模块里面定义了一个变量后,只要在此require改变后,其他require也是保持一致的。
define(function() { var index = 0; var hello = function(msg){ console.log(msg); } var addIndex = function(){ index++; } var getIndex = function(){ return index; } return { hello : hello, addIndex : addIndex, getIndex : getIndex } });
调用:
require(['a',], function (A) { require(['a'], function (A) { console.log(A.getIndex()); A.addIndex(); A.addIndex(); }); require(['a'], function (A) { console.log(A.getIndex()); }); });
上面分别打印的是:
0 2
这例子可以看出这几个require都是共用一个index变量。
3. 清除缓存
因为RequireJS有缓存的功能,但是在开发的时候我们不希望它缓存,就可以在require.config设置urlArgs。
urlArgs:RequireJS获取资源时附加在URL后面的额外的query参数。
示例:
urlArgs: "bust=" + (new Date()).getTime()
在开发中这很有用,但记得在部署到生成环境之前移除它。
4. 从其他包中加载模块
RequireJS支持从CommonJS包结构中加载模块,但需要一些额外的配置。
package config可为特定的包指定下述属性:
1. name : 包名(用于模块名/前缀映射)。
2. location : 磁盘上的位置。位置是相对于配置中的baseUrl值,除非它们包含协议或以“/”开头。
3. main : 当以“包名”发起require调用后,所应用的一个包内的模块。
默认为“main”,除非在此处做了另外设定。
该值是相对于包目录的。
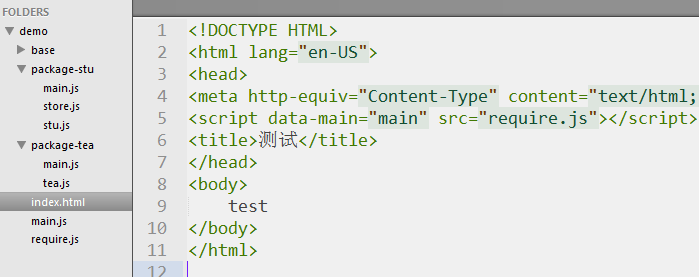
例子:

main.js

require.config({ baseUrl: "", packages: [{ name: "student", location: "package-stu" },{ name: "teacher", location: "package-tea" }], urlArgs: "bust=" + (new Date()).getTime() }); require(["student/store", "teacher/tea"], function (Sto, Tea) { Sto.hello(); Tea.hello(); });
tea.js:
define(function(require, exports, module) { exports.hello = function(){ console.log('i am a teacher.'); } });
stu.js:
define(function(require, exports, module) { exports.name = '海角'; });
store.js:
define(function(require, exports, module) { var stu = require("student/stu"); exports.hello = function(){ console.log('i am ' + stu.name); } });
这种从其他包加载模块的方式,我感觉有两个怪异地方(我不是很明白,例子虽然调通):
1. 其他包里面的模块引用其他模块的写法,使用者反而影响模块的写法?
2. 其他包里面的main.js好像没有用了,没内容都没问题。
参考文献
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。