最近项目需要使用手机图表,但是找了很久都没找到专门为移动端开发的图表,只能找一些能兼容移动端的图表控件,今天就讲讲关于iChartjs这个图形库的一点问题。
问题
iChartjs的提示框tip的显示没有为移动端做调整,在移动端显示效果很差
原因
直接通过iChartjs的源码看原因,查看$.Tip这个提示框组件中的doAction:
doAction:function(_){ _.T.on('mouseover',function(c,e,m){ _.show(e,m); //显示提示框 }).on('mouseout',function(c,e,m){ _.hidden(e); //隐藏提示框 }); if(_.get('showType')=='follow'){ _.T.on('mousemove',function(c,e,m){ if(_.T.variable.event.mouseover){ setTimeout(function(){ if(_.T.variable.event.mouseover) _.follow(e,m,_); },_.get('delay')); } }); } },
可以看到,只使用了mouseover和mouseout事件,没有为移动端做调整。
这也当然在移动端点击时候是显示不了提示框,只能在图表上拖动后才能显示提示框(太蛋疼了)。
寻找解决方法
其实图表也是这样的吗?
重新换了一个图表库——highcharts(很美观),测试在移动端的显示效果(结果令人振奋的),它有为移动端做兼容。
我又找到了highcharts关于提示框显示的代码段:
if (!series._hasTracking) { each(series.trackerGroups, function (key) { if (series[key]) { // we don't always have dataLabelsGroup series[key] .addClass(PREFIX + 'tracker') .on('mouseover', onMouseOver) .on('mouseout', function (e) { pointer.onTrackerMouseOut(e); }) .css(css); if (hasTouch) { series[key].on('touchstart', onMouseOver); alert(1); } } }); series._hasTracking = true; }
可以看到highcharts和iChartjs在提示框事件方面的代码非常相似,但是highcharts在最后添加上了一个touchstart事件,这样移动端点击图表就能显示提示框。
提起highcharts并不是为了大家不用iChartjs,只是为了更加明确问题的原因,以便解决问题,这两个图形库各有好处的(具体就在结尾总结说吧)。
第一个解决方法:
依照highcharts为iChartjs添加上touchstart事件:
if($.touch){ _.T.on('touchstart',function(c,e,m){ _.show(e,m); }) }
很遗憾的是,这个理想中的方法,并没有起效,我探寻了很多种原因,都还没找到原因(如果有谁知道请麻烦告诉我)。
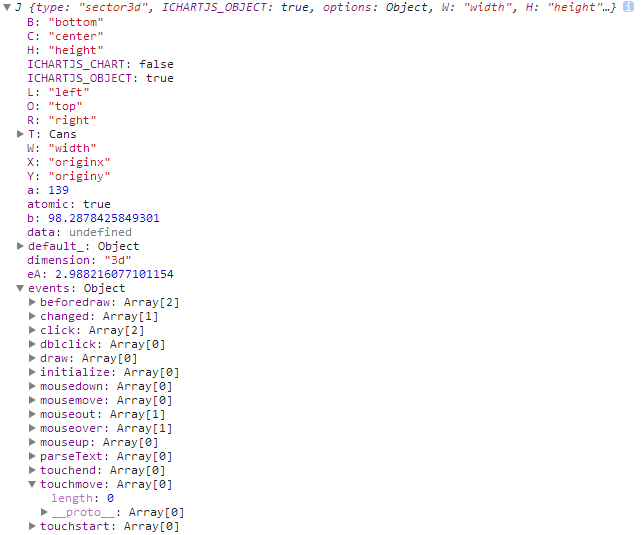
我打印过 _.T 这个对象出来看过,内容如下:

可以看到其实是有touchstart事件的,就是不知道为什么失效,但可以明确是,那些Array[1或2]的事件是肯定有效的。
第二个解决方法:
这个方法算是普遍的做法,直接操作DOM,上代码:
_.T.on('click',function(c,e,m){
var shell=document.getElementById("shell-"+e.target.id);
var allTip =shell.getElementsByTagName('div'),i=0;
for(;i<allTip.length;i++){
allTip[i].style.visibility="hidden";
}
_.show(e,m);
});
在代码里我尽量使用原生的js,避免被其他代码影响。同样改动的地方也少。
缺点:点击饼图外边不能将提示框去除,总有一个存在(某种程度上不是那么影响体验)。
这两个方法,在没解决touchstart失效问题之前,还是使用第二个吧。
总结
iChartjs还需要在兼容移动端这方面下些功夫。
下面讲两点题外话:
一、mobile web
移动端上的事件并不与PC上的事件相同,所以在使用事件时也别惯用了PC上的事件,思考这些事件在移动端的可能的效果,寻找更适合移动端的事件,并实践和进行细节调整。
例如在使用click和touch事件,touch的响应速度是快过click的,所以可以考虑使用touch替换click
二、highcharts和iChartjs的特点比较
iChartjs
1.代码开源免费
2.不依赖第三方库
3.图表效果还算美观,能够满足移动端图表的要求
4.有3D图表
5.可以拆分使用某种图表的源码,不必引入整个iChartjs源码
6.只能显示在支持canvas的浏览器
highcharts
1.要收费的
2.依赖jQuery库
3.图表效果非常美观,显示效果也非常好
4.兼容性非常好