一. VUE生命周期
https://www.jianshu.com/p/3d1c3b194ea5
https://cn.vuejs.org/v2/guide/instance.html
生命周期关键字函数说明
beforeCreate
created
beforeMount
mounted
beforeUpdate
updated
beforeDestroy
destroyed
beforeCreate
实例组件刚创建,元素DOM和数据都还没有初始化,暂时不知道能在这个周期里面进行生命操作。
created
数据data已经初始化完成,方法也已经可以调用,但是DOM为渲染。在这个周期里面如果进行请求是可以改变数据并渲染,由于DOM未挂载,请求过多或者占用时间过长会导致页面线上空白。
beforeMount
DOM未完成挂载,数据也初始化完成,但是数据的双向绑定还是显示{{}},这是因为Vue采用了Virtual DOM(虚拟Dom)技术。先占住了一个坑。
mounted
数据和DOM都完成挂载,在上一个周期占位的数据把值给渲染进去。一般请求会放在这个地方,因为这边请求改变数据之后刚好能渲染。
beforeUpdate
只要是页面数据改变了都会触发,数据更新之前,页面数据还是原来的数据,当你请求赋值一个数据的时候会执行这个周期,如果没有数据改变不执行。
updated
只要是页面数据改变了都会触发,数据更新完毕,页面的数据是更新完成的。beforeUpdate和updated要谨慎使用,因为页面更新数据的时候都会触发,在这里操作数据很影响性能和容易死循环。
beforeDestroy
这个周期是在组件销毁之前执行,在我项目开发中,觉得这个其实有点类似路由钩子beforeRouterLeave,都是在路由离开的时候执行,只不过beforeDestroy无法阻止路由跳转,
但是可以做一些路由离开的时候操作,因为这个周期里面还可以使用data和method。比如一个倒计时组件,如果在路由跳转的时候没有清除,这个定时器还是在的,这时候就可以在这个里面清除计时器。
Destroyed
说实在的,我还真的不知道这个周期跟beforeDestroy有什么区别,我在这个周期里面调用data的数据和methods的方法都能调用,所以我会觉得跟beforeDestroy是一样的。
1. vue生命周期简单实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
</style>
<script src="vue.js"></script>
</head>
<body>
<div id="box">
{{msg}}
</div>
<script>
// =======================生命周期钩子函数 =======================
new Vue({
el:'#box',
data:{
msg:'哈哈哈哈哈哈哈哈哈哈哈哈'
},
created:function(){ //实例已经创建
alert('实例已经创建');
},
beforeCompile:function(){ // 编译之前
alert('编译之前');
},
compiled:function(){ //编译之后
alert('编译之后');
},
ready:function(){ //插入到文档中
alert('插入到文档中');
}
});
// ----------------------------------
//vue生命周期:
// 钩子函数:
//
// created -> 实例已经创建 √
// beforeCompile -> 编译之前
// compiled -> 编译之后
// ready -> 插入到文档中 √
//
// beforeDestroy -> 销毁之前
// destroyed -> 销毁之后
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
</style>
<script src="vue.js"></script>
</head>
<body>
<div id="box">
{{msg}}
</div>
<script>
// =======================生命周期钩子函数 =======================
var vm=new Vue({
el:'#box',
data:{
msg:'well'
},
created:function(){
alert('实例已经创建'); // 实例已经创建
},
beforeCompile:function(){ //编译之前
alert('编译之前');
},
compiled:function(){ //编译之后
alert('编译之后');
},
ready:function(){ //插入到文档中
alert('插入到文档中');
},
beforeDestroy:function(){ //销毁之前
alert('销毁之前');
},
destroyed:function(){ //销毁之后
alert('销毁之后');
}
});
/*点击页面销毁vue对象*/
document.onclick=function(){
vm.$destroy();
};
// ----------------------------------
//vue生命周期:
// 钩子函数:
//
// created -> 实例已经创建 √
// beforeCompile -> 编译之前
// compiled -> 编译之后
// ready -> 插入到文档中 √
//
// beforeDestroy -> 销毁之前
// destroyed -> 销毁之后
</script>
</body>
</html>
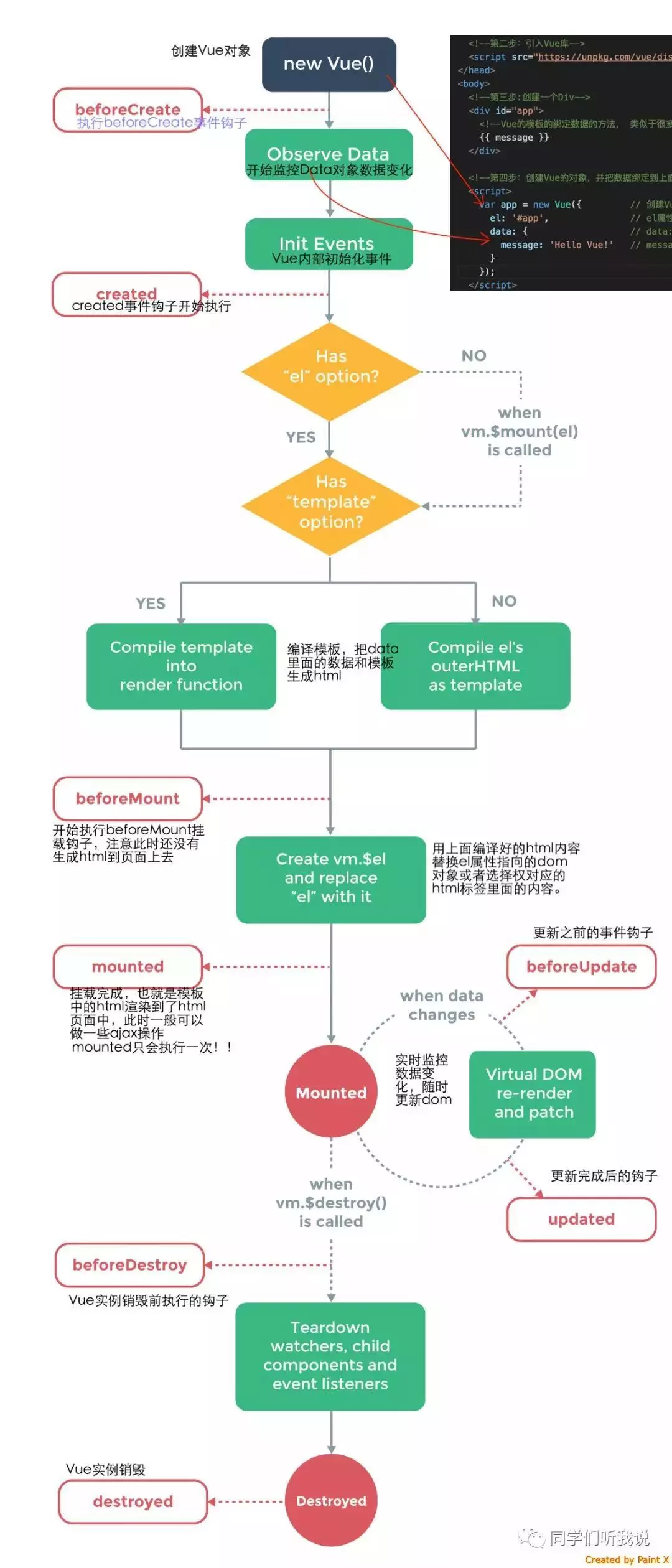
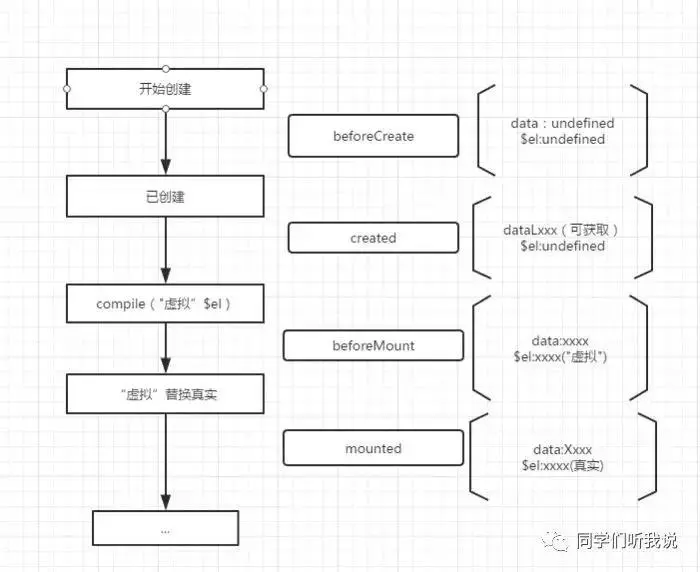
2.vue生命周期图