学习书籍:Web接口开发与自动化测试——虫师
Django学习记录
一.Django简介
二.安装Django
1.环境
python3.6+windows7
2.安装步骤
pip install django==1.10.3
3.验证安装
django-admin
三.创建项目
1.使用startproject命令创建guest项目
django-admin startproject guest
会在当前目录下生成guest文件夹,目录结构如下:
|-- guest
| |-- settings.py——Django项目的配置文件,包括应用、数据库、模版配置等
| |-- urls.py——Django项目的URL声明
| |-- wsgi.py——与WSGI兼容的Web服务器为你的项目提供服务的入口点
| |-- __init__.py——用它标识一个目录为Python的标准包
|-- manage.py——命令行工具,可以在cmd窗口使用命令和Django进行交互
2.使用startapp命令创建sign项目
python3 manage.py startapp sign
会在当前目录下生成sign文件夹,目录结构如下:
|-- admin.py——映射models中的数据到Django自带的admin后台
|-- apps.py——用于应用程序的配置,在新的Django版本中新增文件
|-- migrations——用于记录models中数据的变更
| |-- __init__.py
|-- models.py——Django的模型文件,创建应用程序数据表模型
|-- tests.py——创建Django测试用例
|-- views.py——Django的视图文件
|-- __init__.py
3.使用runserver命令运行sign项目
python3 manage.py runserver 127.0.0.1:端口
python3 manage.py runserver
不填写端口默认使用8000端口
可以看到下方提示,点击网址可以打开网页。
Starting development server at http://127.0.0.1:8000/
打开网址看到以下界面就是正常的:

四.Hello World
1.展示字符串Hello World
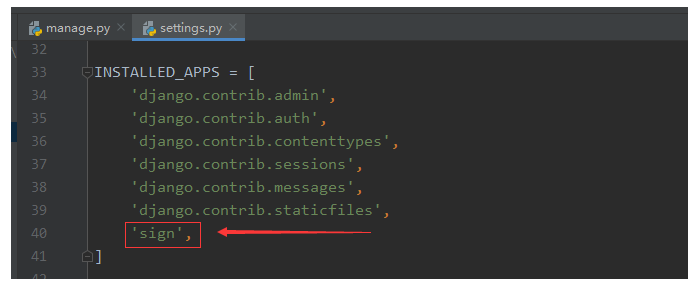
(1)配置guest/settings.py,加入sign应用。

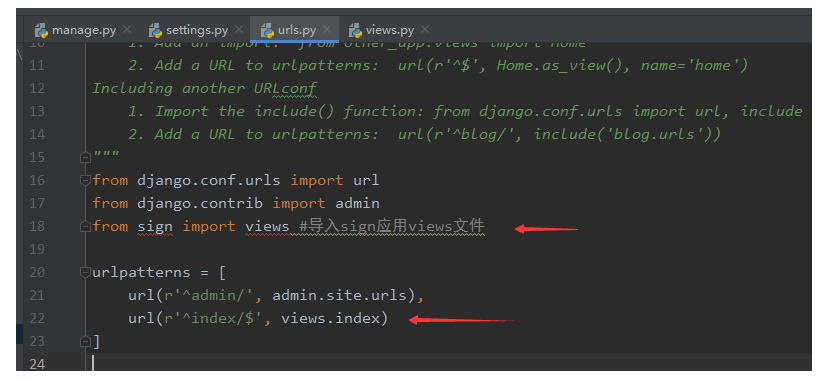
(2)在../guest/urls.py文件,添加/index/的路由配置

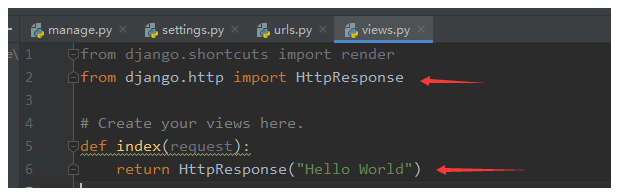
(3)在../sign/views.py文件,创建index函数

(4)进入http://127.0.0.1:8000/index/,可以看到

2.展示网页Hello World
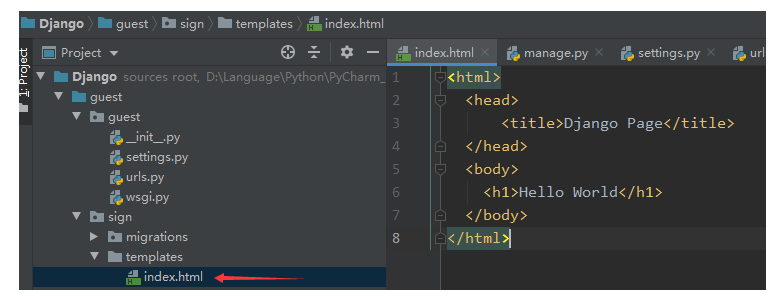
(1)在sign/目录下创建templates/index.html文件
*Django默认查找templates/目录下的HTML文件

代码如下:
<html>
<head>
<title>Django Page</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
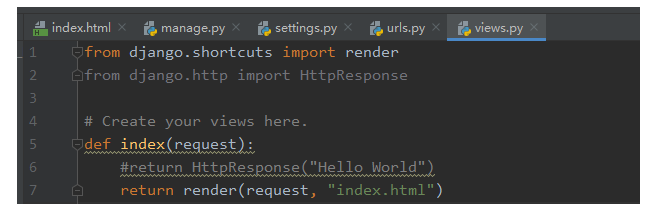
(2)修改views.py中的index函数
通过使用Django的render函数,返回index.html页面

from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
#return HttpResponse("Hello World")
return render(request, "index.html")
(3)进入http://127.0.0.1:8000/index/,可以看到
和第一步骤不同的是,这个步骤展示的是html文件。

3.小结
通过前面两个步骤,可以了解到Django的基本处理流程(数据层暂时忽略)
为了可以在浏览器中输入http://127.0.0.1:8000/index/,访问我们想要的页面
(1)先在urls.py文件加入/index/路由,保证我们输入http://127.0.0.1:8000/index/地址后可以正常跳转,并后台访问views.index函数
url(r'^index/$', views.index)
(2)所以我们需要去views文件创建index函数,在index函数中,我们设置了请求index函数时,就返回index.html网页文件
def index(request):
return render(request, "index.html")
(3)所以我们还需要创建index.html,这就是浏览器最终展示的结果五、
五、SQLite3
Django默认设置了SQLite3数据库,可先使用SQLite3做练习
使用migrate命令进行数据迁移
python3 manage.py migrate
数据迁移成功后在当前目录生成db.sqlite3数据库文件
六、Django 认证系统
进行数据迁移后,Django同时也生成了auth_user表,该表中存放的用户信息可以用来登录Django自带的Admin管理后台。
(1)使用createsuperuser命令生成超级管理员账号:adminadmin123456
python3 manage.py createsuperuser
(2)使用超管账号登录Admin管理后台:http://127.0.0.1:8000/admin/

七.登录功能
1.登录功能
(1)修改前端页面——index.html

<html>
<head>
<title>Django Page</title>
</head>
<body>
<h1>登录中心</h1>
<form method="post" action="/login_action/> //提交表单后跳转到/login_action/
<input name="uesrname" type="text" placeholder="username"><br>
<input name="password" type="password" placeholder="password"><br>
<button id="btn" type="submit">登录</button>
{% csrf_token %} 添加CSRF令牌
</form>
</body>
</html>
(2)在url.py添加路由/login_action/
urlpatterns = [
....
url(r'^action/$', views.login_action),
]
(3)在view.py添加login_action函数
- 输入账号或密码为空时,提示账号或密码不允许为空!
- 输入账号密码和Django系统中的账号密码不一致时,返回账号或密码错误!
- 输入正确账号时,跳转到/home/网址
def login_action(request):
if request.method == 'POST':
username = request.POST.get("username", "")
password = request.POST.get("password", "")
if username is "" or password is "":
return render(request, "index.html", {"error": "账号或密码不允许为空!"})
else:
user = auth.authenticate(username=username, password=password)
if user is not None:
print(user)
auth.login(request, user)
request.session['user'] = username
response = HttpResponseRedirect("/home/")
return response
else:
return render(request, "index.html", {"error": "账号或密码错误!"})
(4)在url.py添加home路由
urlpatterns = [
.......
url(r'^home/$', views.home),
]
(5)在view.py添加home函数
def home(request):
username = request.session.get("user", "")
return render(request, "home.html", {"user": username})
(6)创建home.html文件
<html>
<head>
<title>Django Page</title>
</head>
<body>
<h1>Hello Home</h1>
</body>
</html>
这样子,输入正确密码和账号后就会跳转到home界面。