1、CSS 背景属性(Background)
| 属性 | 描述 | CSS |
|---|---|---|
| background | 在一个声明中设置所有的背景属性。 | 1 |
| background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动。 | 1 |
| background-color | 设置元素的背景颜色。 | 1 |
| background-image | 设置元素的背景图像。 | 1 |
| background-position | 设置背景图像的开始位置。 | 1 |
| background-repeat | 设置是否及如何重复背景图像。 | 1 |
设定顺序为:
[background-color] | [background-image] | [background-repeat] | [background-attachment] | [background-position]
eg:
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed; //固定在屏幕上,scroll:表示背景图随着页面移动,即固定在页面上。
background-position: right bottom;
2、颜色的几种定义和输入方式
| 值 | 描述 |
|---|---|
| color_name | 规定颜色值为颜色名称的背景颜色(比如 red)。 |
| hex_number | 规定颜色值为十六进制值的背景颜色(比如 #ff0000)。 |
| rgb_number | 规定颜色值为 rgb 代码的背景颜色(比如 rgb(255,0,0))。 |
| transparent | 默认。背景颜色为透明。 |
| inherit | 规定应该从父元素继承 background-color 属性的设置。 |
CSS 边框属性(Border 和 Outline)
| 属性 | 描述 | CSS |
|---|---|---|
| border | 在一个声明中设置所有的边框属性。 | 1 |
| border-bottom | 在一个声明中设置所有的下边框属性。 | 1 |
| border-bottom-color | 设置下边框的颜色。 | 2 |
| border-bottom-style | 设置下边框的样式。 | 2 |
| border-bottom-width | 设置下边框的宽度。 | 1 |
| border-color | 设置四条边框的颜色。 | 1 |
| border-left | 在一个声明中设置所有的左边框属性。 | 1 |
| border-left-color | 设置左边框的颜色。 | 2 |
| border-left-style | 设置左边框的样式。 | 2 |
| border-left-width | 设置左边框的宽度。 | 1 |
| border-right | 在一个声明中设置所有的右边框属性。 | 1 |
| border-right-color | 设置右边框的颜色。 | 2 |
| border-right-style | 设置右边框的样式。 | 2 |
| border-right-width | 设置右边框的宽度。 | 1 |
| border-style | 设置四条边框的样式。 | 1 |
| border-top | 在一个声明中设置所有的上边框属性。 | 1 |
| border-top-color | 设置上边框的颜色。 | 2 |
| border-top-style | 设置上边框的样式。 | 2 |
| border-top-width | 设置上边框的宽度。 | 1 |
| border-width | 设置四条边框的宽度。 | 1 |
| outline | 在一个声明中设置所有的轮廓属性。 | 2 |
| outline-color | 设置轮廓的颜色。 | 2 |
| outline-style | 设置轮廓的样式。 | 2 |
| outline-width | 设置轮廓的宽度。 | 2 |

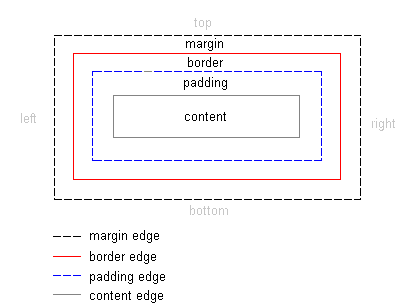
code eg:
body {
margin-top:100px;
margin-right:40px;
margin-bottom:10px;
margin-left:70px;
}
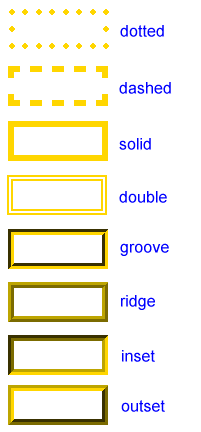
2、border-style

CSS 文本属性(Text)
| 属性 | 描述 | CSS |
|---|---|---|
| color | 设置文本的颜色。 | 1 |
| direction | 规定文本的方向 / 书写方向。 | 2 |
| letter-spacing | 设置字符间距。 | 1 |
| line-height | 设置行高。 | 1 |
| text-align | 规定文本的水平对齐方式。 | 1 |
| text-decoration | 规定添加到文本的装饰效果。 | 1 |
| text-indent | 规定文本块首行的缩进。 | 1 |
| text-shadow | 规定添加到文本的阴影效果。 | 2 |
| text-transform | 控制文本的大小写。 | 1 |
| unicode-bidi | 设置文本方向。 | 2 |
| white-space | 规定如何处理元素中的空白。 | 1 |
| word-spacing | 设置单词间距。 | 1 |
CSS 字体属性(Font)
| 属性 | 描述 | CSS |
|---|---|---|
| font | 在一个声明中设置所有字体属性。 | 1 |
| font-family | 规定文本的字体系列。 | 1 |
| font-size | 规定文本的字体尺寸。 | 1 |
| font-size-adjust | 为元素规定 aspect 值。 | 2 |
| font-stretch | 收缩或拉伸当前的字体系列。 | 2 |
| font-style | 规定文本的字体样式。 | 1 |
| font-variant | 规定文本的字体样式。 | 1 |
| font-weight | 规定字体的粗细。 | 1 |
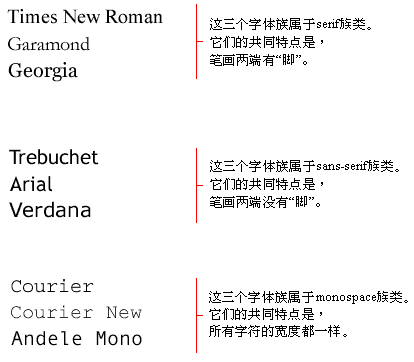
- 1、字体族名称(family-name)
- 字体族名称(通常所说的“字体”),包括“Arial”、“Times New Roman”、“宋体”、“黑体”等等。
- 族类(generic family)
- 一个族类是一组具有统一外观的字体族。sans-serif就是一例,它代表一组没有“脚”的字体。
如:

2、font-style定义所选字体的显示样式:normal(正常)、italic(斜体)或oblique(倾斜)。
3、font-variant(字体变化)的值可以是:normal(正常)或small-caps(小体大写字母),small-caps字体是一种以小尺寸显示的大写字母来代替小写字母的字体。
4、font-weight指定字体显示的浓淡程度。其值可以是normal(正常)或bold(加粗)。
5、font-size字体大小,后面两种可以随着浏览器改变字体大小。
h1 {font-size: 30px;}
h2 {font-size: 12pt;}
h3 {font-size: 120%;}
p {font-size: 1em;}
font属性的值应按以下次序书写:
font-style | font-variant | font-weight | font-size | font-family
CSS 外边距属性(Margin)
| 属性 | 描述 | CSS |
|---|---|---|
| margin | 在一个声明中设置所有外边距属性。 | 1 |
| margin-bottom | 设置元素的下外边距。 | 1 |
| margin-left | 设置元素的左外边距。 | 1 |
| margin-right | 设置元素的右外边距。 | 1 |
| margin-top | 设置元素的上外边距。 | 1 |
CSS 内边距属性(Padding)
| 属性 | 描述 | CSS |
|---|---|---|
| padding | 在一个声明中设置所有内边距属性。 | 1 |
| padding-bottom | 设置元素的下内边距。 | 1 |
| padding-left | 设置元素的左内边距。 | 1 |
| padding-right | 设置元素的右内边距。 | 1 |
| padding-top | 设置元素的上内边距。 | 1 |
CSS 列表属性(List)
| 属性 | 描述 | CSS |
|---|---|---|
| list-style | 在一个声明中设置所有的列表属性。 | 1 |
| list-style-image | 将图象设置为列表项标记。 | 1 |
| list-style-position | 设置列表项标记的放置位置。 | 1 |
| list-style-type | 设置列表项标记的类型。 | 1 |
| marker-offset | 2 |
内容生成(Generated Content)
| 属性 | 描述 | CSS |
|---|---|---|
| content | 与 :before 以及 :after 伪元素配合使用,来插入生成内容。 | 2 |
| counter-increment | 递增或递减一个或多个计数器。 | 2 |
| counter-reset | 创建或重置一个或多个计数器。 | 2 |
| quotes | 设置嵌套引用的引号类型。 | 2 |
CSS 尺寸属性(Dimension)
| 属性 | 描述 | CSS |
|---|---|---|
| height | 设置元素高度。 | 1 |
| max-height | 设置元素的最大高度。 | 2 |
| max-width | 设置元素的最大宽度。 | 2 |
| min-height | 设置元素的最小高度。 | 2 |
| min-width | 设置元素的最小宽度。 | 2 |
| width | 设置元素的宽度。 | 1 |
CSS 定位属性(Positioning)
| 属性 | 描述 | CSS |
|---|---|---|
| bottom | 设置定位元素下外边距边界与其包含块下边界之间的偏移。 | 2 |
| clear | 规定元素的哪一侧不允许其他浮动元素。 | 1 |
| clip | 剪裁绝对定位元素。 | 2 |
| cursor | 规定要显示的光标的类型(形状)。 | 2 |
| display | 规定元素应该生成的框的类型。 | 1 |
| float | 规定框是否应该浮动。 | 1 |
| left | 设置定位元素左外边距边界与其包含块左边界之间的偏移。 | 2 |
| overflow | 规定当内容溢出元素框时发生的事情。 | 2 |
| position | 规定元素的定位类型。 | 2 |
| right | 设置定位元素右外边距边界与其包含块右边界之间的偏移。 | 2 |
| top | 设置定位元素的上外边距边界与其包含块上边界之间的偏移。 | 2 |
| vertical-align | 设置元素的垂直对齐方式。 | 1 |
| visibility | 规定元素是否可见。 | 2 |
| z-index | 设置元素的堆叠顺序。 | 2 |
CSS 打印属性(Print)
| 属性 | 描述 | CSS |
|---|---|---|
| orphans | 设置当元素内部发生分页时必须在页面底部保留的最少行数。 | 2 |
| page-break-after | 设置元素后的分页行为。 | 2 |
| page-break-before | 设置元素前的分页行为。 | 2 |
| page-break-inside | 设置元素内部的分页行为。 | 2 |
| widows | 设置当元素内部发生分页时必须在页面顶部保留的最少行数。 | 2 |
CSS 表格属性(Table)
| 属性 | 描述 | CSS |
|---|---|---|
| border-collapse | 规定是否合并表格边框。 | 2 |
| border-spacing | 规定相邻单元格边框之间的距离。 | 2 |
| caption-side | 规定表格标题的位置。 | 2 |
| empty-cells | 规定是否显示表格中的空单元格上的边框和背景。 | 2 |
| table-layout | 设置用于表格的布局算法。 | 2 |