2020最新Nginx教程全面讲解教程,感觉讲的很不错但是需要有docker基础,因为是基于docker快速搭建的nginx。
1.为什么要学习Nginx
肯定是工作和业务需求催生的学习需要哈哈,不过还是得说的高大上点,就是为了项目得优化,高可用等。来整理下学习笔记。
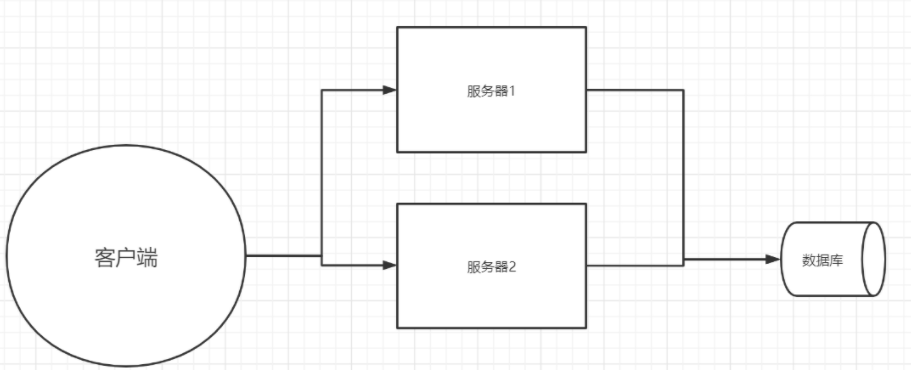
服务器搭建集群后

问题1:客户端到底要将请求发送给哪台服务器,不太可能维护太多的服务器ip+端口。
问题2:如果所有客户端的请求都发送给了服务器1,那集群模式下的其他服务器就空闲了。
问题3:客户端发送的请求可能是申请动态资源的,也有申请静态资源的,动态资源tomcat处理起来给力,但是静态就不行了,需要分流。
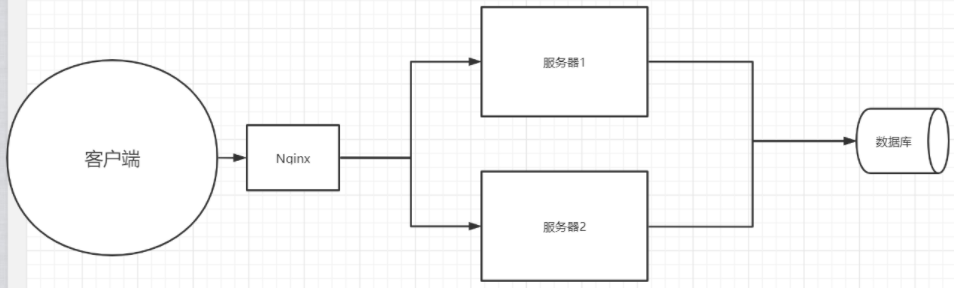
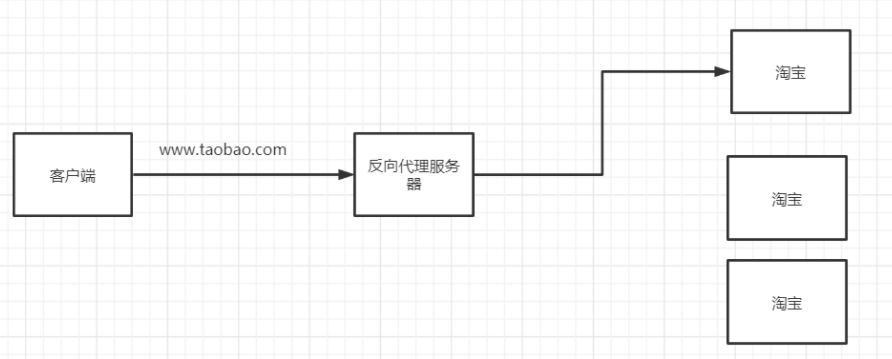
在搭建集群后,使用Nginx做方向代理服务器

2.Nginx的介绍
Nginx是俄罗斯人Igor Sysoev编写的轻量级Web服务器,它的发音为 [ˈendʒɪnks] ,它不仅是一个高性能的HTTP和反向代理服务器,同时也是一个IMAP/POP3/SMTP 代理服务器。截至2019年12月,差不多世界上每3个网站中就有1个使用Nginx。
Nginx的特点:
- 稳定性极强。7*24小时不间断运行。
- Nginx提供了非常丰富的配置实例。
- 占用内存小,并发量高。
Nginx中文文档--后期可作为手册查看
nginx: download地址
3.Nginx的安装
3.1 安装nginx
在docker和docker-compose的环境下安装nginx是非常开心的一件事。
#在/opt目录下创建docker_nginx目录
cd /opt
mkdir docker_nginx
#创建docker-compose.yml文件并编写下面的内容,保存退出
vim docker-compose.yml
yml文件内容:
version: '3.1'
services:
nginx:
restart: always
image: daocloud.io/library/nginx:latest
container_name: nginx
ports:
- 80:80
执行yml文件的启动命令:
执行docker-compose up -d

3.2 Nginx的配置文件
#查看当前nginx的配置需要进入docker容器中
docker exec -it 容器id bash
#进入容器后
cd /etc/nginx/
cat nginx.conf
nginx.conf文件内容如下:
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
# 以上同城为全局块
# worker_processes的数值越大,Nginx的并发能力就越强
# error_log代表Nginx错误日志存放的位置
# pid是Nginx运行的一个标识
events {
worker_connections 1024;
}
# events块
# worker_connections的数值越大,Nginx的并发能力就越强
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
# http块
# include代表引入一个外部文件
# include /etc/nginx/mime.types; mime.types中存放着大量媒体类型
#include /etc/nginx/conf.d/*.conf; 引入了conf.d下以.conf为结尾的配置文件
conf.d目录下只有一个default.conf文件,这个文件夹的内容被包含到http块中了,内容如下:
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
# location块
# root:将接受到的请求根据/usr/share/nginx/html去查找静态资源
# index:默认去上述的路径中找到index.html或index.htm
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
# server块
# listen代表Nginx监听的端口号
# server_name代表Nginx接受请求的IP
3.3修改docker-compose文件
#退出容器
exit
#关闭容器
docker-compose down
修改docker-compose.yml文件如下
version: '3.1'
services:
nginx:
restart: always
image: daocloud.io/library/nginx:latest
container_name: nginx
ports:
- 80:80
volumes:
- /opt/docker_nginx/conf.d/:/etc/nginx/conf.d
注意,这里的数据卷是文件夹映射文件夹,直接配置就ok。数据卷发生了改变,那么需要重新构建,然后启动。
#重新构建容器
docker-compose bulid
#重新启动容器
docker-compose up -d
这时我们再次访问80端口是访问不到的,因为我们映射了数据卷之后还没有编写server块中的内容,我们在宿主机的/opt/docker_nginx/conf.d下新建default.conf,并插入如下内容:
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}
#重启nginx
docker-compose restart
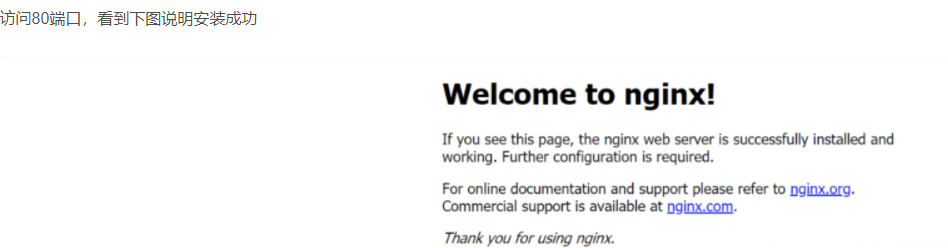
这时我们再访问80端口,可以看到是访问成功的。做数据卷的映射,默认里面的东西(比如自带的配置文件)是不给你复制出来的,需要自己做,这个很重要,忘记容易出问题,比如主页打不开了。
4.Nginx的反向代理
4.1 正向代理和反向代理介绍
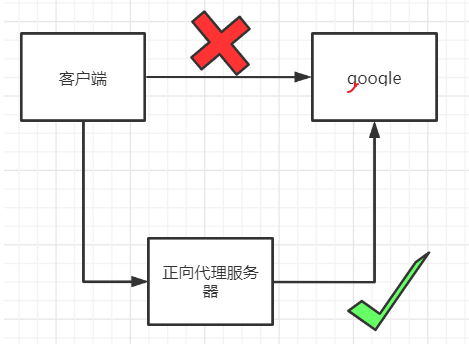
正向代理:

1.正向代理服务是由客户端设立的
2.客户端了解代理服务器和目标服务器都是谁
3.帮助咱们实现突破访问权限,提高访问的速度,对目标服务器隐藏客户端的ip地址
反向代理:

1.反向代理服务器是配置在服务端的
2.客户端不知道访问的到底是哪一台服务器
3.达到负载均衡,并且可以隐藏服务器真正的ip地址
4.2基于Nginx实现反向代理
主要步骤如下:
- 准备一个目标服务器:启动tomcat服务器,里面搭载你的web程序
- 编写nginx的配置文件(/opt/docker_nginx/conf.d/default.conf),通过Nginx访问到tomcat服务器
这里以tomcat为例,启动一个tomcat,作为测试目标服务器。
docker run -d -p 8080:8080 --name tomcat daocloud.io/library/tomcat:8.5.15-jre8
编写conf文件(/opt/docker_nginx/conf.d/default.conf):
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://127.0.0.1:8080/;
}
}
重启nginx,访问80端口,测试映射情况:
#重启nginx
docker-compose restart
这时我们访问80端口可以看到8080端口tomcat的默认首页。
4.3关于Nginx的location路径映射(再梳理下,还有疑问)
优先级关系总结: 精准匹配最大,通用全局匹配的的匹配优先级最小。
(location = ) > (location /xxx/yyy/zzz) > (location ^~) > (location ~,~*) > (location /起始路径) > (location /)
# 1. = 精准匹配
location = / {
#精准匹配,请求路径必须和"="后配置路径一致
#例如 = /index 只能匹配/index路径,不能匹配/index/**等其它路径
}
#2. 通用匹配
location /xxx {
#匹配所有以/xxx开头的路径
#例如127.0.0.1:8080/xxx xxx可以为空,为空则和=匹配一样
}
#3. 正则匹配
location ~ /xxx {
#匹配所有以/xxx开头的路径
}
#4. 匹配开头路径
location ^~ /xxx/xx {
#匹配所有以/xxx/xx开头的路径
}
#5. 匹配结尾路径
location ~* .(gif/jpg/png)$ {
#匹配以.gif、.jpg或者.png结尾的路径
}
测试一下
修改/opt/docker_nginx/conf.d/default.conf如下:
server {
listen 80;
server_name localhost;
location /index {
proxy_pass http://127.0.0.1:8081/; #tomcat首页
}
location ^~ /html/ {
proxy_pass http://ncthz.top:8080/html/; #前台首页,以html开头
}
location / {
proxy_pass http://ncthz.top:8080/web/; #后台首页 兜底
}
}
配置完毕之后重启nginx
#重启nginx
docker-compose restart
测试不同的链接,跳转不同的结果
5.Nginx负载均衡
Nginx为我们默认提供了三种负载均衡的策略:
1.轮询:
将客户端发起的请求,平均分配给每一台服务器
2.权重:
会将客户端的请求,根据服务器的权重值不同,分配不同的数量。至于为啥权重不同,理解为性能不同,处理能力不同,能者多劳。。
3.ip_hash:
基于发起请求的客户端的ip地址不同,他始终会将请求发送到指定的服务器上,就是说如果这个客户端的请求的ip地址不变,那么处理请求的服务器将一直是同一个
5.1 轮询实现
需要注意的是,upstream的名字尽量不要带下划线。
upstream 名字{
server ip:端口;
server ip:端口;
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://upstream的名字/;
}
}
5.2 权重实现
upstream my_server{
server ip:8080 weight=10;
server ip:8081 weight=2;
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://my_server/; #tomcat首页
}
}
5.3 ip_hash
upstream my_server{
ip_hash;
server ip:端口;
server ip:端口;
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://my_server/; #tomcat首页
}
}
上述的修改全部发生在宿主机的/opt/docker_nginx/conf.d/default.conf文件中,需要注意的是:
1.upstream是独立于server块的模块
2.upstream块的名字尽量不要带下划线。
修改完之后,重启nginx,即可查看效果.
6 nginx动静分离
Nginx的并发能力公式:
worker_processes * worker_connections / 4|2 = Nginx最终的并发能力;
动态资源需要/4,静态资源需要/2
Nginx通过动静分离来提升Nginx的并发能力,更快的给用户响应
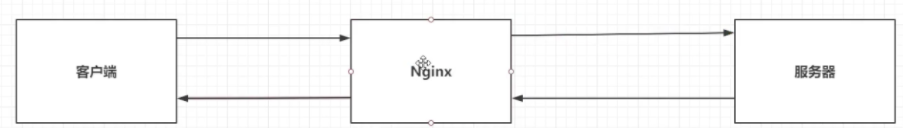
为什么是4和2呢? 如下图,访问动态资源的,需要4个链接,访问静态的,可以nginx本身直接映射,就只有2个。


6.1 动态资源
就是反向代理到tomcat的套路
#配置如下
location / {
proxy_pass 路径;
}
6.2 静态代理
先停掉docker里让compose管理的容器
#停掉nginx
docker-compose down
#修改docker-compose.yml添加静态资源数据卷
#不同版本的静态资源位置可能不同,可以在2.2中查看默认的位置(location块中root后的路径)
#修改完成后再启动nginx
docker-compose up -d
接着添加静态资源映射数据卷,重新编辑docker-compose.yml添加静态资源数据卷
version: '3.1'
services:
nginx:
restart: always
image: daocloud.io/library/nginx:latest
container_name: nginx
ports:
- 80:80
volumes:
- /opt/docker_nginx/conf.d/:/etc/nginx/conf.d
- /opt/docker_nginx/html/:/usr/share/nginx/html
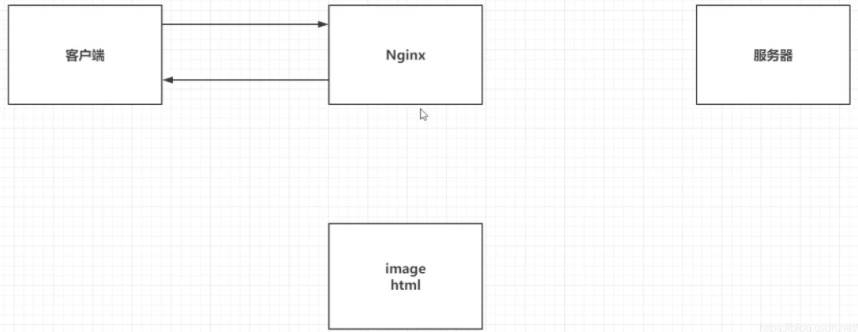
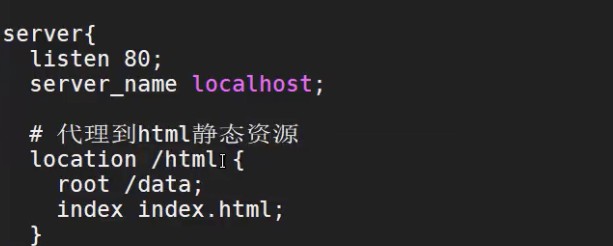
映射方案分为静态html界面和img文件,conf文件截图如下:


需要注意的是,首先语法:
#配置如下
location / {
root 静态资源路径;
index 默认访问路径下的什么资源;
autoindex on;#代表展示静态资源的全部内容,以列表的形式展开,主要应对img等文件
}
然后是拼接,以上图中的代理img静态资源为例,/img的url会被拦截,转发到/data/img 文件夹下,主要这个img映射会加到root目录里。
配置好之后,重启nginx,访问图片和html即可测试
#重启nginx
docker-compose restart
感谢以下文档,参考了很多嘻嘻:
Nginx学习笔记 基于docker
Nginx学习