本文将参考官方文档,结合最佳实践,让我们把compass用起来。
进入项目目录(有疑问回看上一篇sass+compass起步),在sass目录下新建_base.sacc文件,该文件的用处是初始化样式表,内容是全局变量和要用的框架,此外,还可以放一些自己写的mixins。
P.S.下划线_开头的sacc文件不会编译成css,要注意,在同一个目录不能同时存在带下划线和不带下划线的同名文件。 例如, _base.scss 不能与 base.scss 并存。
1、变量
sass中有2种方式定义变量(注意变量名前要有$,就像less的变量前是@):
$my-constant : #fedcba //定义变量my-constant为#fedcba $my-constant : #fedcba !default //定义变量my-constant的默认值为#fedcba
很多compass模块在使用的时候允许自定义设置默认值,做法是在引入该模块之前定义好变量,就像这样:
$blueprint-grid-columns = 12 @import "blueprint/grid"
2、_base.sacc
_base.sacc:
$font-color: #333; @import "compass/reset";
然后我们就可以在其他所有的scss文件中引入该文件了,比如在test.scss文件中:
@import "base"; .test{ color: $font-color; }
编译后的css文件如下:

/* line 5, D:/programs/Ruby23-x64/lib/ruby/gems/2.3.0/gems/compass-core-1.0.3/stylesheets/compass/reset/_utilities.scss */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font: inherit; font-size: 100%; vertical-align: baseline; } /* line 22, D:/programs/Ruby23-x64/lib/ruby/gems/2.3.0/gems/compass-core-1.0.3/stylesheets/compass/reset/_utilities.scss */ html { line-height: 1; } /* line 24, D:/programs/Ruby23-x64/lib/ruby/gems/2.3.0/gems/compass-core-1.0.3/stylesheets/compass/reset/_utilities.scss */ ol, ul { list-style: none; } /* line 26, D:/programs/Ruby23-x64/lib/ruby/gems/2.3.0/gems/compass-core-1.0.3/stylesheets/compass/reset/_utilities.scss */ table { border-collapse: collapse; border-spacing: 0; } /* line 28, D:/programs/Ruby23-x64/lib/ruby/gems/2.3.0/gems/compass-core-1.0.3/stylesheets/compass/reset/_utilities.scss */ caption, th, td { text-align: left; font-weight: normal; vertical-align: middle; } /* line 30, D:/programs/Ruby23-x64/lib/ruby/gems/2.3.0/gems/compass-core-1.0.3/stylesheets/compass/reset/_utilities.scss */ q, blockquote { quotes: none; } /* line 103, D:/programs/Ruby23-x64/lib/ruby/gems/2.3.0/gems/compass-core-1.0.3/stylesheets/compass/reset/_utilities.scss */ q:before, q:after, blockquote:before, blockquote:after { content: ""; content: none; } /* line 32, D:/programs/Ruby23-x64/lib/ruby/gems/2.3.0/gems/compass-core-1.0.3/stylesheets/compass/reset/_utilities.scss */ a img { border: none; } /* line 116, D:/programs/Ruby23-x64/lib/ruby/gems/2.3.0/gems/compass-core-1.0.3/stylesheets/compass/reset/_utilities.scss */ article, aside, details, figcaption, figure, footer, header, hgroup, main, menu, nav, section, summary { display: block; } /* line 3, ../sass/test.scss */ .test { color: #333; }
知道如何引入模块和变量之后,就需要考虑哪些模块需要引入。
compass主要有7大模块,分别是Browser Support、CSS3、Helpers、Layout、Reset、Typography和Utilities。
引入:
@import "compass"; // 引入除了reset和layout之外的所有模块,layout模块用的少,就不引入了,reset模块需要用normalize插件替换
安装normalize:
gem install compass-normalize
config.rb增加下面一行代码:
require 'compass-normalize'
修改_base.sacc文件:
@import "compass"; @import "normalize";
此外还要通过Browser Support模块设置浏览器的兼容性。
利用sacc的debug可以在命令行中显示一些我们想看到的信息,比如,查看支持哪些浏览器,在sacc文件中输入:
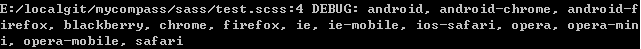
@debug browsers();
就可以在命令行窗口中看到支持的浏览器列表,默认是所有的浏览器:

但是一般不需要支持这么多浏览器,所以需要配置supported-browsers变量,比如,只支持chrome、ff和ie:
$supported-browsers: chrome,firefox,ie;
一个浏览器会有很多版本,所以需要配置browser-minimum-versions指定浏览器支持的最低版本,比如指定chrome支持到39,ff支持到34,ie支持到10:
$browser-minimum-versions: ("chrome": "39", "firefox": "34", "ie": "10");
所以最后我们的_base.sacc长这样:
//browser support $supported-browsers: chrome,firefox,ie; $browser-minimum-versions: ("chrome": "39", "firefox": "34", "ie": "10",); @import "compass"; @import "normalize";
然后就可以在其他所有的sacc文件中引入该文件了,并且不需要担心浏览器兼容性。
3、sass+compass
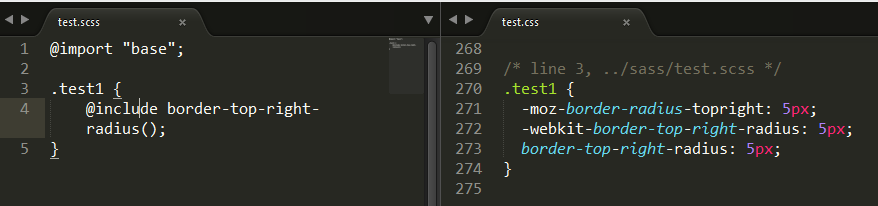
比如使用CSS3模块的border-top-right-radius:

比如使用Typography模块的link-colors:

接下来就是熟悉好compass各大模块都有什么具体功能。满足不了的话可以自行添加插件或自己写mixins。
