本文关于gulpfile.js怎么写,利于完成个性化需求。本文开发环境默认已安装node,详情参考《node入门(一)——安装》。
一、安装gulp
npm install -g gulp
二、进入项目根目录,创建package.json文件
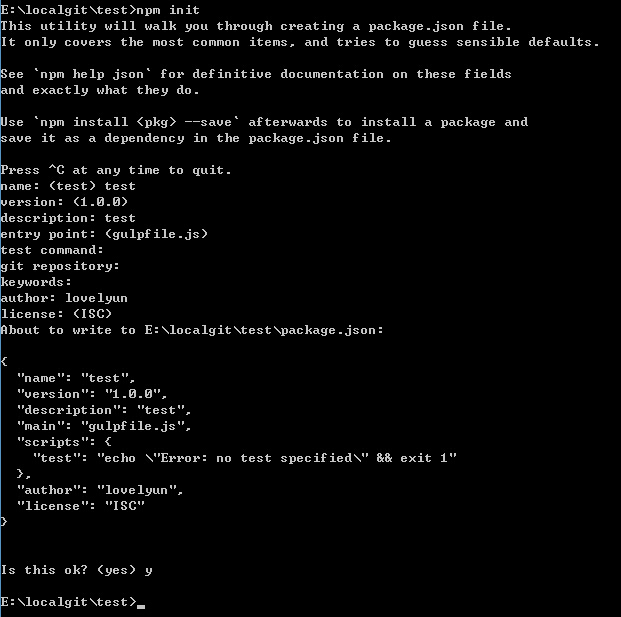
npm init

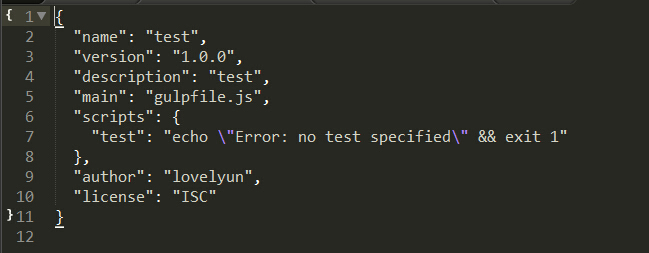
现在项目目录下新增了package.json文件,内容如下:

三、在package.json里增加devDependencies配置项,告诉node在install时要下载哪些插件模块,例如下面是要加载gulp-less插件:

gulp-less后面的^3.0.5是限定该插件的版本>=3.0.5且<4.0.0,避免项目后期出现不可预料的相关问题。插件的版本号这样查看:
npm list
^开头的版本号解释如下:
^1.2.x := >=1.2.0 <2.0.0 ^0.0.x := >=0.0.0 <0.1.0 ^0.0 := >=0.0.0 <0.1.0
四、安装插件:
npm install
由于我们已经创建了package.json,并且添加了devDependencies配置,所以npm install会默认去下载devDependencies中的插件。否则install后面需要加插件名称,很麻烦,不推荐这样做。
五、在根目录下创建gulpfile.js文件。
插件已经安装好了,现在是利用它做一些事情的时候。
var gulp = require('gulp'); //requires the core Gulp library var g = require('gulp-load-plugins')(); //read the dependencies in the package.json file and inject each of them for us. gulp.task('default',function(){ //运行gulp,会执行这里的代码 });
任务名称是default的任务会在运行gulp时默认执行,当然我们可以建立其他任务,比如前面我们安装了gulp-less插件,我们现在就可以利用它来创建一个任务。
首先去npm官网查询插件说明,比如gulp-less:

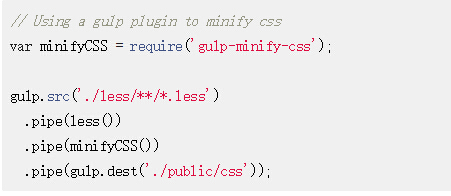
然后我们知道了该插件的作用和用法,官网说明第一步是安装该插件,我们已经通过上面的步骤做了,所以不必重复,然后是用法,选择合适自己的用法即可,比如我选择了编译less并压缩编译后的css:

发现压缩css还需要gulp-minify-css插件,自行添加到package.json的配置项中,然后再次运行npm install。然后在gulpfile中新增名为less的task:
var gulp = require('gulp'); var g = require('gulp-load-plugins')(); //compress less & minify css gulp.task('less', function () { return gulp.src(paths.app.less) .pipe(g.less()) .pipe(g.minifyCss()) .pipe(gulp.dest(paths.dist.css)); });
解释一下上面的代码:require加载gulp和gulp-load-plugins模块后,通过下面的代码创建名为less的task:
gulp.task('less', function () {
//your code here
});
gulp.src(paths.app.less)//找到路径为paths.app.less的所有的文件。
pipe理解为管道,上一步处理完的数据会进来继续处理,处理完毕流到下一个管道。所以这里先pipe(g.less())是用less()函数处理上一步匹配到的数据。
pipe(g.minifyCss())用minifyCss函数处理上一步流过来的数据。
pipi(gulp.dest(paths.app.css))继续处理流过来的数据,通过dest方法把他们输出到paths.app.css目录。我这里的目录是用json配置的,不配置的话直接写目录就好,比如这样子:./app/css
任务写好之后,我们这样执行特定任务,比如执行刚写好的less任务:
gulp less
那么现在你会写gulpfile了吗?剩下的事情就是多任务的组合利用了,注意要提供多种任务入口,开发调试,发布,检测等等,自己权衡分配 。
参考资料:
1、gulp中文网(gulp基础知识) http://www.gulpjs.com.cn/docs/getting-started/
2、smashingmagazine(gulp博文) https://www.smashingmagazine.com/2014/06/building-with-gulp/
3、npm官方文档(版本号说明) https://docs.npmjs.com/misc/semver
4、npm官方文档(package说明) https://www.npmjs.com/