用js在控制台打印九九乘法表
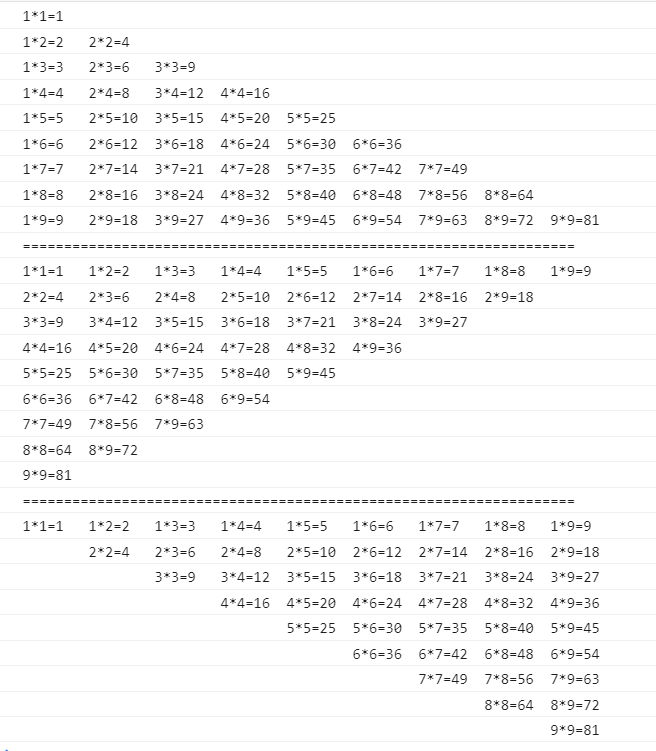
运行结果

思考
在学习了流程控制和条件判断后,我们可以利用js打印各式各样的九九乘法表
不管是打印什么样三角形九九乘法表,我们都应该找到有规律的地方,比如第一列的数字是什么规律,第一行的数字是什么规律,只要找到了共性,九九乘法表就很简单了
注意点
- 怎么控制换行?
console.log()默认就是打印一次换一行,我们这时候就需要把一行的乘法数字都通过字符串拼接在一起,等这一行结束后,就在外层for循环里打印,而不是在内层的循环。 - 怎么实现每两个数相乘后的间隔?
使用转义字符 ** **,相当于tab键 - 对于那些前面空的我们怎么处理?
其实用的就是空格,因为空格也是有规律的,也要额外用循环遍历打印,大概两个 等价于(ij=ij)。我们在测试的时候,可以用一些比较显眼的字符代替,比如&#都可以,等效果出来了再改成空格。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//九九乘法表
for(var i = 1;i<=9;i++){
var s = '';
for(var j = 1;j<=i;j++){
s += j + '*' + i +'=' +(i*j)+' '
}
console.log(s);
}
console.log("===================================================================")
for(var i = 1;i<=9;i++){
var t = '';
for(var j = i;j<=9;j++){
t += i + '*' + j +'=' +(i*j)+' '
}
console.log(t);
}
console.log("===================================================================")
for(var i = 1;i<=9;i++){
var u = '';
for(var k = 1;k<i;k++){
u += " "
}
for(var j = i;j<=9;j++){
u += i + '*' + j +'=' +(i*j)+' '
}
console.log(u);
}
</script>
</body>
</html>