一:书写位置、选择器、文本元素
二:标签分类(块元素、行内元素、行内快元素)、css三大特性、链接、文本修饰、背景属性
三:行高、盒子模型
1.书写位置
尽量放在html的body标签外(之前好像有看到类似的推荐,这种方式是最好的)
a)内嵌式
<style type=”text/css”>
样式表写法
</style>
b)外链式
写在head里,<link rel=”stylesheet” href=”1.css”>
2.选择器
选择器{属性:值; 属性:值;}
a)标签选择器
标签{属性:值;}
特点:标签选择器定义之后,会将页面所有的元素都执行这个标签样式
div{ font-size: 20px; color: green; background-color: yellow; width: 200px; height: 300px; } p{ color: pink; }
b)类选择器
.自定义类名{属性:值; 属性:值;}
<body> <div class="old leave">古怨别</div> <!-- 一个标签可以调用多个类选择器,谁调用,谁生效 --> <p class="leave">飒飒秋风生,怨人怨离别</p> <!-- 多个标签可以调用同一个类选择器。 --> </body> <style type="text/css"> .old{ font-size: 40px; } /*类选择器*/ .leave{ text-indent: 2em; } </style>
常见的类选择器的命名规范

c)id选择器
#自定义名称{属性:值;}
一个ID选择器在一个页面只能调用一次。
一个标签只能调用一个ID选择器。
一个标签可以同时调用类选择器和ID选择器。
d)通配符选择器
*{属性:值;}
特点:给所有的标签都使用相同的样式。(不推荐使用,增加浏览器和服务器负担)
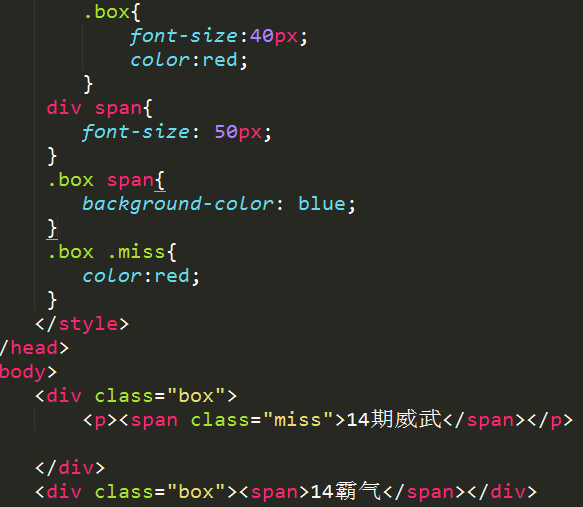
3.复合选择器
a)交集选择器
标签+类(ID)选择器{属性:值;}
div.old{ color: red; }
b)后代选择器(重点)
选择器+空格+选择器{属性:值;}
标签、类选择器、ID选择器自由组合,满足包含(嵌套)关系,父集元素在前边,子集元素在后边。

c)子代选择器
选择器>选择器{属性:值;}
选中直接下一代元素。
与后代选择器的区别在于,子代选择器选择的是后代是儿子,排除儿子的儿子。
d)并集选择器
选择器+,+选择器+,选择器{属性:值;}
同时选中多个选择器。
4.文本元素
a)属性
font-size:16px; 文字大小
Font-weight: 700 ; 值从100-900,文字粗细,不推荐使用font-weight:bold;
Font-family:微软雅黑; 文本的字体
Font-style: normal | italic; normal 默认值 italic 斜体
line-height: 行高
b)文本属性连写
font: font-style font-weight font-size/line-height font-family;
Font:italic 700 16px/40px 微软雅黑;
1.标签分类
a)块元素
Div,h1-h6,p,ul,li
特点:独占一行;可以设置宽高;嵌套关系下的子块元素(未定义宽高)与父块元素宽度一致。
b)行内元素
span ,a, ,strong , em, del, ins
特点:在一行上展示;不能直接设置宽高,元素的宽高就是内容撑开的宽高
c)行内块元素
input img
特点:在一行上显示;可以设置宽高
d)元素间的相互转化
块元素转行内元素 display:inline;
行内元素转块元素 display:block;
块和行内元素转行内块元素 display:inline-block;
/*块元素->行内元素*/ div,p{ display: inline; } /*行内元素->块元素*/ span{ display: block; } /*块元素、行内元素->行内快元素*/ div,a,span,strong{ display: inline-block; }
2.css三大特性
a)层叠性
多个样式作用于同一个标签的时候,执行最后面的代码。(在优先级的基础下)
b)继承性
发生嵌套关系时,文字颜色、大小、字体、字体粗细、行高等文字所有属性可以继承。
c)优先级
默认样式<标签选择器<类选择器<id选择器<行内样式<!important
行内样式 <div style="color:red;">
!important div{color:pink !important;}
3.链接伪类
a:link{属性:值;} 链接默认状态
a:visited{属性:值;} 链接访问之后的状态
a:hover{属性:值;} 鼠标放到链接上显示的状态
a:active{属性:值;} 链接激活的状态
:focus{属性:值;} 获取焦点
l(link)-o(hover)-v(visited)-e(active)
4.文本修饰
text-decoration: none | underline | line-through
5.背景属性
a)
background-color 背景颜色
background-image 背景图片
background-repeat repeat(默认) | no-repeat | repeat-x | repeat-y 背景平铺
background-attachment scroll | fixed 背景是否滚动
b)
background-position left | right | center | top | bottom 背景定位
background-position:right;
方位值只写一个的时候,另外一个值默认居中。
background-position:right bottom;
等同于
background-position:bottom right;
background-position:20px 30px;
第一个值代表水平方向,第二个值代表垂直方向
c)
背景属性连写的时候,url必写,顺序没有要求。
background:red url('1.png') no-repeat 30px 40px scroll;
1.行高
a)
浏览器默认文字大小:16px
行高=文字高度+上下边距
|
行高单位 |
文字大小 |
实际代表行高值 |
|
20px |
20px |
20px |
|
2em |
20px |
40px |
|
150% |
20px |
30px |
|
2 |
20px |
40px |
|
行高单位 |
父元素文字大小 |
子元素文字大小 |
行高 |
|
40px |
20px |
30px |
40px |
|
2em |
20px |
30px |
40px |
|
150% |
20px |
30px |
30px |
|
2 |
20px |
30px |
60px |


border-top-style: solid 实线
dotted 点线
dashed 虚线
border-top-color 边框颜色
border-top-width 边框粗细
a.2
边框属性的连写,没有顺序要求,线型必写。
border-top:red solid 5px;
border: solid 5px;
a.3
边框合并(用于设置表格边框合并)
table{ width: 300px; height: 500px; border:1px solid pink; border-collapse: collapse; }
a.4
border:0 none;
/*去除边框*/
outline-style: none;
/*去除轮廓线*/
b)padding内边距
b.1
padding-left | right | top | bottom
padding: 20px; 上右下左内边距都是20px
padding: 20px 30px; 上下20px 左右30px
padding: 20px 30px 40px; 上内边距为20px 左右内边距为30px 下内边距为40
padding: 20px 30px 40px 50px; 上20px 右30px 下40px 左 50px
b.2内边距撑大盒子
盒子的宽度=定义的宽度+边框宽度+左右内边距
继承的盒子,设置padding不影响盒子的宽度。
例子:一个大盒子宽度500px,高度300px.一个小盒子宽度300px,高度150px.请画出让小盒子在大盒子内部居中。
<div><p></p></div>
div{ width: 300px; height: 150px; background-color: pink; padding: 75px 100px 75px 100px; } p{ width: 300px; height: 150px; background-color: red; }
c)margin(外边框)
用法同padding,对盒子的宽度没有影响。
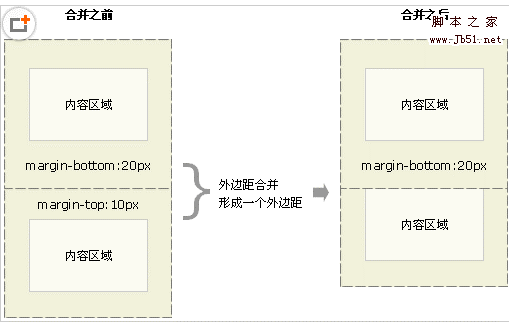
c.1外边框合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。

边距合并问题只发生在块级元素之间
c.2嵌套的盒子外边距塌陷
解决方法: 1 给父盒子设置边框
2给父盒子overflow:hidden;

d)
行内元素不要给上下的margin 和padding
上下margin和padding会被忽略。
左右margin和padding会起作用。
sublime快速复制一行内容 shift+ctrl+D