1.rect(),fillrect(),strokeRect()的区别;
(1)rect() 方法是单纯的画出一个矩形框,调用stroke() 或 fill()后才会真正作用于画布。
(2)fillRect() 方法是画出一个有填充颜色的矩形框(默认是黑色的)
(3)strokeRect() 绘制线框;
2.绘制大小是默认的一像素的边框,但是我们放大知道得到的并不是1像素的边框,而是两像素的;
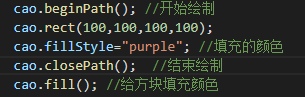
3.fillStyle:填充颜色(绘制canvas是有序的)
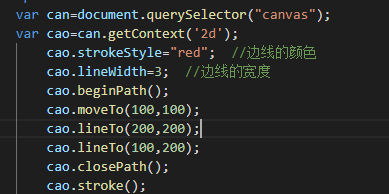
lineWidth:线宽度,是一个数值
strokeStyle:边线颜色
4.填充和画线的区别:
先画线后填充,填充的方块会覆盖画线,线框的宽度就会缩小一倍;
相反,先填充后画线的,画线会覆盖方块,方块的宽度就会缩小一倍;
5.lineJoin:边界连接点的绘制,默认是miter(衔接),round(圆角),bevel(斜角);
lineCap:端点样式:
butt(默认),round(圆角),square(高度多出为宽度一半的值)
6.边界的绘制:
beginPath:开始绘制路径
closePath:结束绘制路径
moveTo:绘制的开始点;
lineTo:结束的绘制点;
绘制路径:
stroke:画线,默认是黑色
fill:填充 默认是黑色
rect:矩形区域
clearRect:删除一个画布的矩形区域,每当要改变位置时,删除上一次所在的画布矩形区域;
save:保存路径
restore:回复路径
7.绘制三角形:

8.绘制方块: