1.父组件使用子组件内data的值或者调用子组件的方法
1.1首先,我们会给子组件一个ref属性(例如ref="children"),方便我们去获取.
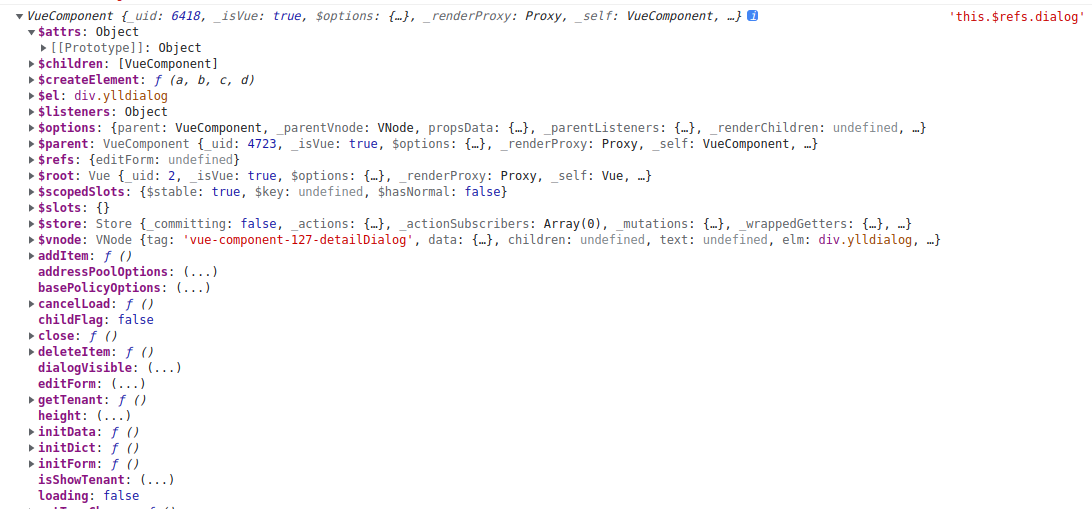
我们去打印this.$refs.children,会得到子组件的所有属性以及方法,在下图中可以观察的到.

1.2父组件获取子组件data内的属性
console.log(this.$refs.children.loading, "loading");
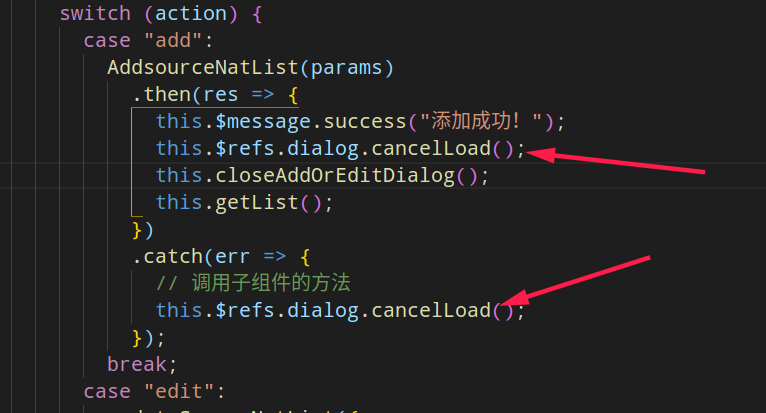
1.3父组件获取子组件的方法
this.$refs.dialog.cancelLoad();
2.子组件使用父组件内data的值或者调用父组件的方法
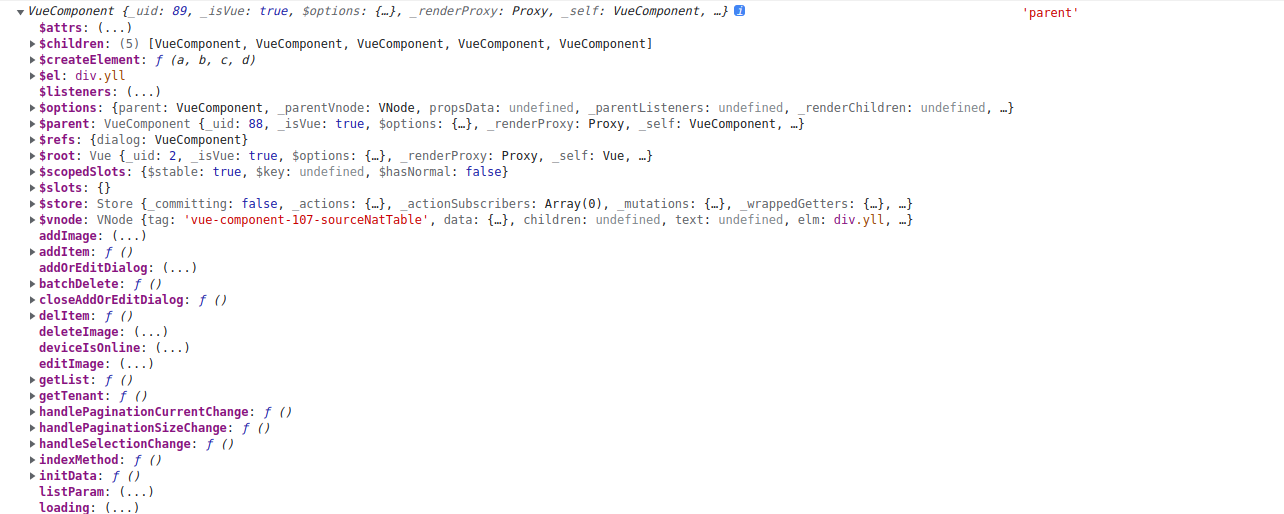
2.1 我们可以直接在子组件的mounted内打印this.$parent,可以得到父组件的所有属性,如下图所示.

2.2子组件获取父组件data内的属性
console.log(this.$parent.loading, "loading");
2.3 子组件获取父组件内的方法
this.$parent.function();
3.对element弹窗组件按钮添加loading
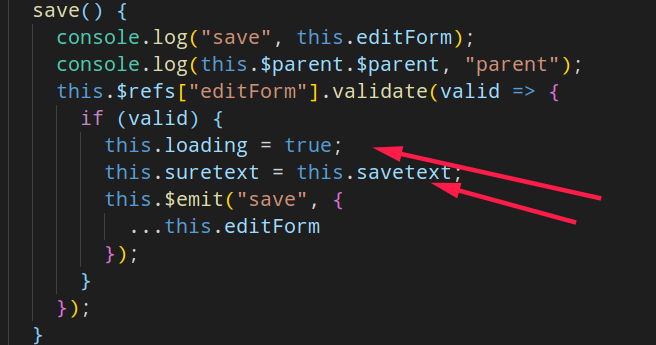
3.1子组件保存时让按钮loading加载

3.2 子组件定义按钮停止loading加载以及按钮内容改变函数

3.3父组件 接口请求成功或者失败都调用子组件定义的函数,对按钮进行重置