wxml
<!--pages/test/test.wxml-->
<block wx:for="{{a}}" wx:for-index="father_index" wx:for-item="father_item">
<view data-index="{{father_index}}">
<block wx:for="{{father_item}}" wx:for-index="son_index" wx:for-item="son_item">
<input type="text" wx:if="{{son_item.value!=undefined}}" value="{{son_item.value+father_index+son_index}}" data-index="{{father_index}}"
data-len="{{father_item.length}}"
bindtap="clickHandle" data-son="{{son_index}}" wx:key="{{index}}"
class="{{son_index == a[father_index][father_item.length - 1].flag?'active':''}}"
/>
</block>
</view>
</block>
js
// pages/test/test.js
Page({
/**
* 页面的初始数据
*/
data: {
a: [
[{ value: "a" }, { value: "b" }, { value: "c" }],
[{ value: "d" }, { value: "e" }, { value: "f" }],
[{ value: "g" }, { value: "h" }, { value: "i" }]
]
},
clickHandle(e){
// console.log(e)
let parentIndex = e.currentTarget.dataset.index
let sonIndex = e.currentTarget.dataset.son
let len = e.currentTarget.dataset.len
console.log(e)
this.data.a[parentIndex][len - 1].flag = sonIndex
console.log( this.data.a)
let bb = this.data.a
this.setData({
a:bb
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let A = this.data.a;
A.map(el=>{
return el.push({flag:0})
})
console.log(A,'B')
this.setData({
a:A
})
console.log(this.data.a,'jjj')
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
wxss
/* pages/test/test.wxss */
.active{
color: red;
}
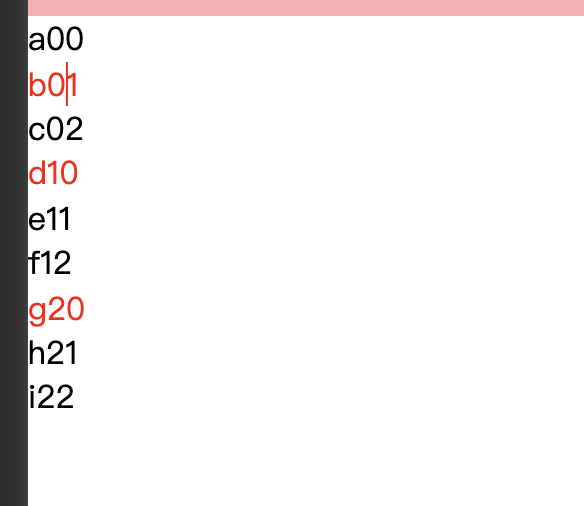
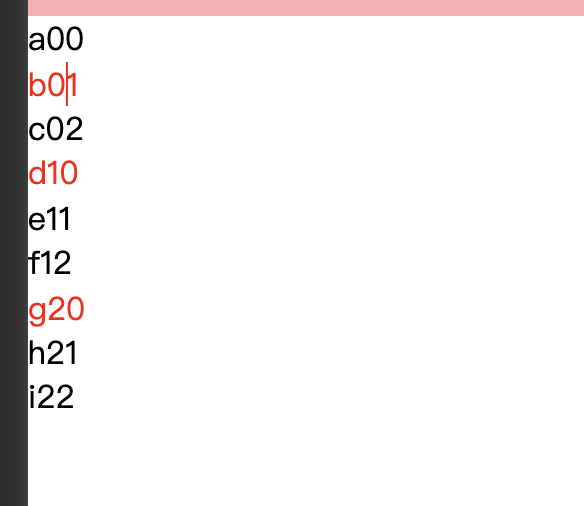
效果