
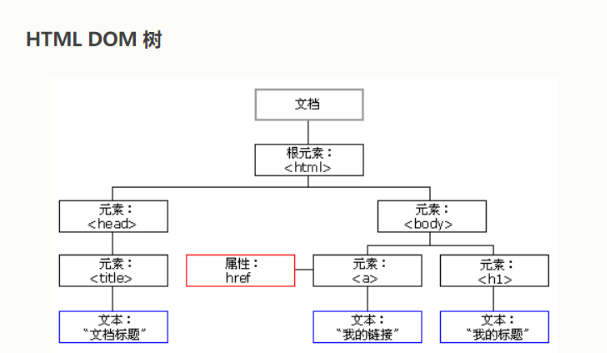
首先了解parentNode,parentElement属性之前,必须对DOM树有一定的了解。在DOM文档结构中,HTML页面每一部分都是由节点组成的,节点的类型一共有3种,元素节点,文本节点,属性节点,从图中可以看出属性节点属于元素节点的分支,一般不常考虑。
parentNode,parentElement
parentNode:顾名思义-父节点
parentElement: 顾名思义-父元素
两者在通常情况下都是一样的,因为包含元素的节点只有可能是元素节点,这里可能会有一个误区,有些人可能会想文本节点是否可以包含元素节点,来作为父节点,这里是不行的,文本节点只是文本本身,自身算一个节点,文本节点的父节点直接是元素节点。
那下面我们就说一下,parentNode,parentElement,的特例。

这里运行结果是一致的,他们的祖宗元素都是HTML,但是我们试着想一下,再往上一层,就是根部document了,并不是元素,我们可以一起来看一下下面的代码

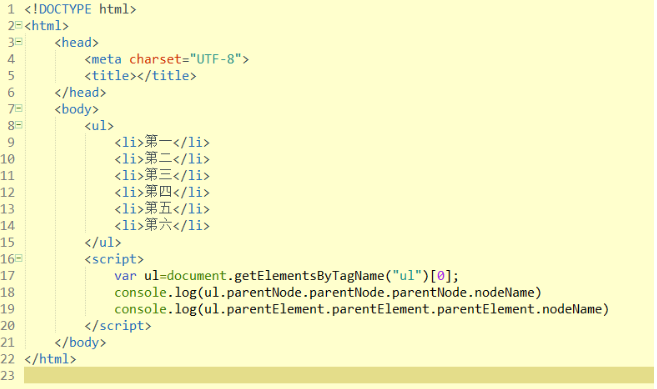
执行代码如下:

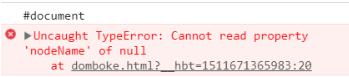
这里的唯一区别就出来了,因为parentElement找的是元素,因此当找到根部document时候就是出现值为null的报错,而且parentNode找的是节点,当然就可以显示出来了!
————————————————
原文链接:https://blog.csdn.net/qq_36010298/article/details/78636770