1. map()
用几个简单的例子来看看它是如何工作的。


那如果用ES5语法的话如何去实现呢?

可以发现,是不是必须要创建一个空数组?而使用map()就不需要。那么 .map() 是怎么运行的呢?实际上对数组的每个元素都遍历一次(就不用写forEach自己去遍历了),同时返回一个新的值。记住一点是返回的这个数据的长度和原始数组长度是一致的。值得注意的是:必须要加return,否则返回的是undefined。

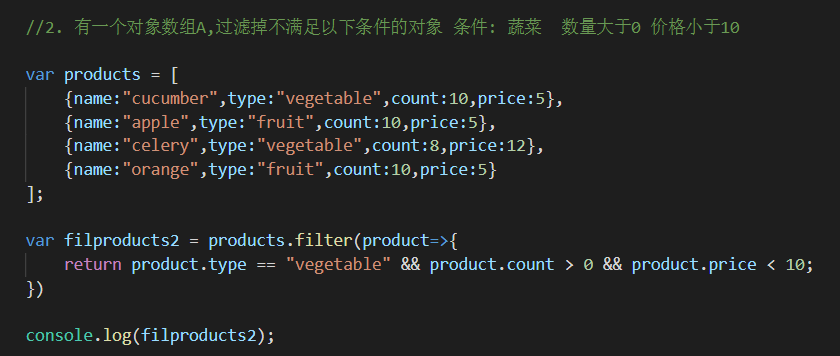
2. filter()
假如你有一个数组,你只想要这个数组中的一些元素怎么办呢?这时候 .filter() 就非常好用了。来看几个例子吧






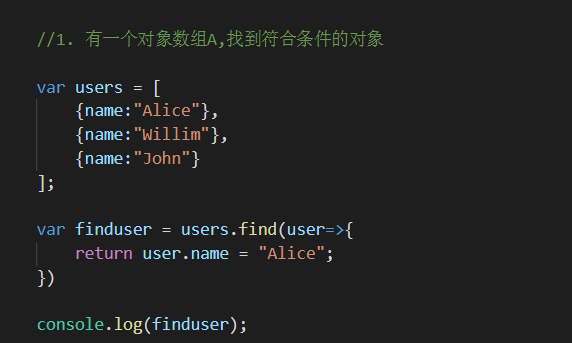
3. find()
find()这个方法看表面意思就知道是用来查找的。先看看在ES5的语法中怎么去实现查找一个对象里的元素的。

这样做虽然达到了目的,但是当查找的这个元素不是最后一个的时候,它还会继续往下遍历查找。这样做就会耗时好力。但是也有解决的方法,就是在查找语句后加上break

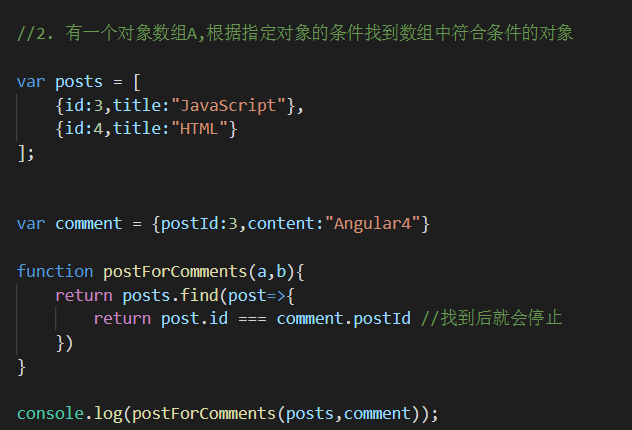
那通过ES6的语法find()怎么实现呢,来看下面几个例子吧。




总结:find可以返回数组里面指定的一个值或者对象