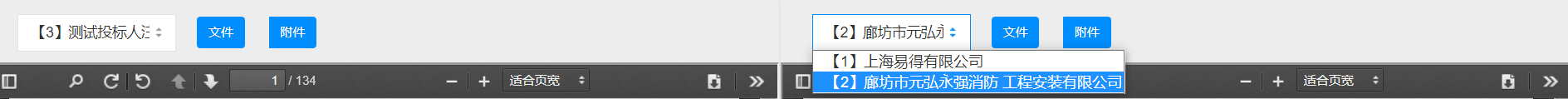
现在有个业务场景,就是同一个页面上有两个下拉框,第二个下拉框中的选项去掉第一个下拉框选中的值(互斥)。


实现的方式就是动态生成下拉框的option选项,代码方式如下:
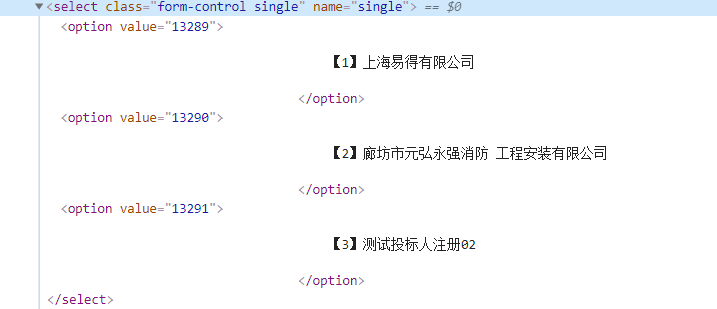
一、首先先获取下拉框所有选项的dom元素

var Alloptions = $(".single").clone();
二、
setSelectDisabled(".pairTow", $('.pairOne option:selected').val()); //pairOne为左边下拉框的class;pairTwo为右下拉框calss
function setSelectDisabled(id, selectVal) {
var oldValue = $(id).val();
$(id).find('option').remove();
Alloptions.find("option").each(function(){
var option = $(this).clone();
var val = option.attr("value");
if (oldValue==val) {
// 默认选择原来的值
option.attr("selected",true);
}
if(option.val()!=selectVal){
$(id).append(option);
}
});
// 如果当前选择的已经被选择了,那就默认选择第一个了
if (oldValue==selectVal) {
$(id).find('option').eq(0).attr("selected",true);
}
}
通过循环组装,即可生成新的互斥下拉选项。