引入 vue.js
对于制作原型或学习,你可以这样使用最新版本:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>
Vue 介绍
前端主要负责 MVC 中的 V(视图)这一层,主要工作就是和界面打交道,来制作前端页面效果。
Vue.js 是一套构建用户界面的渐进式框架,只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
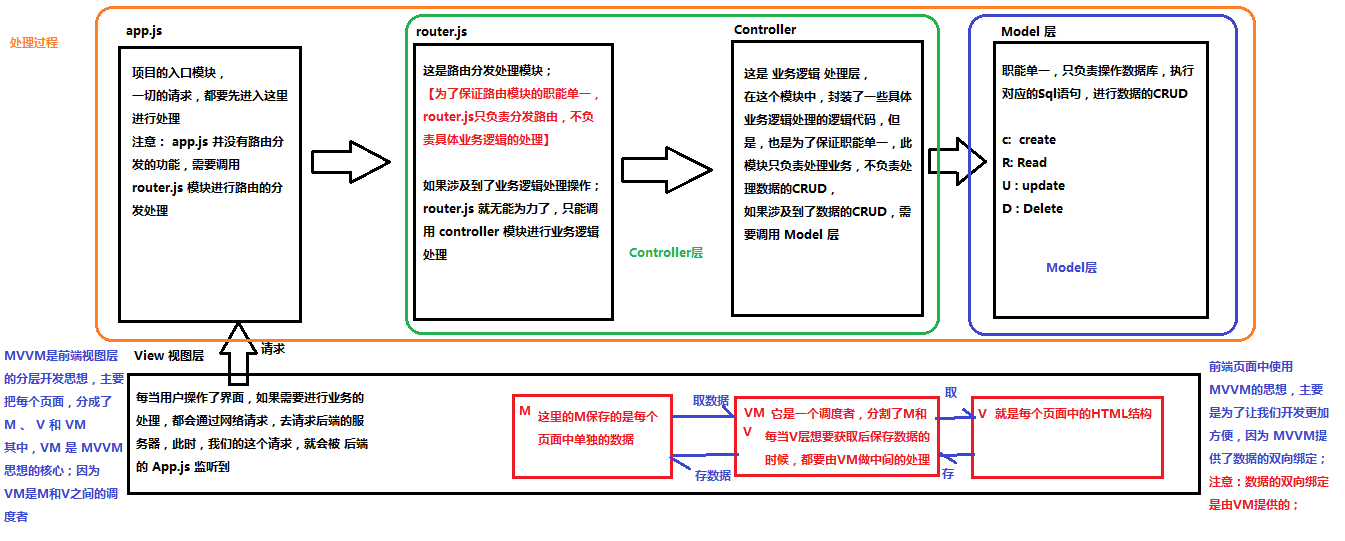
Node(后端)中的 MVC 与 前端中的 MVVM 之间的区别
MVC 是后端的分层开发概念。
MVVM 是前端视图层的概念,主要关注于视图层分离:
MVVM 把前端的视图层,分为了三部分 Model , View , VM(ViewModel)

Vue项目搭建
一、安装node.js与npm包管理器
二、vue-cli脚手架来搭建
安装vue-cli脚手:
cnpm install -g vue-cli
搭建Vue项目:需要切换到工作空间
vue init webpack [项目名称]
三、在src目录下编写代码
四、安装项目依赖:cnpm install
五、执行 npm run dev 命令,启动项目(热加载)
Vue基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
</div>
</body>
<script>
/**
* 创建Vue实例
*
* app对象即是 MVVM 中的 VM 调度者
*/
var app = new Vue({
el: '#app', //控制的区域
data: { //保存的数据
msg: '你好,明天!'
},
methods:{ //方法
method(){
this.msg="再见,昨天。"
}
}
});
</script>
</html>
插值表达式
v-cloak:解决插值表达式闪烁的问题
<style>
[v-cloak]{
display: none;
}
</style>
<p v-cloak>开头{{msg}}结尾</p>
<h4 v-text="msg"></h4>
默认 v-text 是没有闪烁问题的,v-text会覆盖元素中原本的内容
<p v-html="msg"></p> //msg: '<h1>你好,明天!</h1>'
会将 msg 中的 html 元素解析,而不是直接打印。
v-bind(属性绑定)
使用:
v-bind:
缩写:
:
示例(""中的内容会当做JS代码解释执行):
:title="msg + ',这是追加的内容'"
v-bind:title="msg + ',这是追加的内容'"
v-on(事件绑定)
缩写:
@
使用:
v-on:click="method"
修饰符:
.stop - 调用 event.stopPropagation()。 //阻止冒泡:@click.stop="method"
.prevent - 调用 event.preventDefault()。 //阻止默认事件
.capture - 添加事件侦听器时使用事件捕捉模式。
.self - 只当事件在该元素本身(比如不是子元素)触发时触发回调。
.once - 只触发一次回调。
v-model(双向绑定)
使用(只能在表单元素中触发:input,select,checkbox,textarea):
<input type="text" v-model="msg">
[]表示数组,{}表示对象
class样式(属性绑定)
样式:
<style>
.red {
color: red;
}
.thin {
font-weight: 200;
}
.active {
letter-spacing: 0.5em;
}
</style>
1.直接传递一个数组
<h1 :class="['red', 'thin']">这是一个邪恶的H1</h1>
2.数组中使用三元表达式
<h1 :class="['red', 'thin', flag?'active':'']">这是一个邪恶的H1</h1>
3.数组中嵌套对象
<h1 :class="['red', 'thin', {'active': flag}]">这是一个邪恶的H1</h1>
4.直接使用对象
<h1 :class="{red:true, thin:true}">这是一个邪恶的H1</h1>
内联样式
1.直接在元素上通过 :style 的形式,书写样式对象
<h1 :style="{color: 'red', 'font-size': '40px'}">这是一个善良的H1</h1>
2.将样式对象,定义到 data 中,并直接引用到 :style 中
在data上定义样式:
data: {
Style1: { color: 'red', 'font-size': '40px'}
}
在元素中,通过属性绑定的形式,将样式对象应用到元素中:
<h1 :style="Style1">这是一个善良的H1</h1>
3.在 :style 中通过数组,引用多个 data 上的样式对象
在data上定义样式:
data: {
Style1: { color: 'red', 'font-size': '40px'},
Style2: { fontStyle: 'italic' }
}
在元素中,通过属性绑定的形式,将样式对象应用到元素中:
<h1 :style="[Style1, Style2]">这是一个善良的H1</h1>
Vue指令之 v-for 和 key 属性
数组:
data: {
list: [1, 2, 3, 4, 5, 6]
}
data: {
list: [
{ age: 1, name: 'zs1' },
{ age: 2, name: 'zs2' },
{ age: 3, name: 'zs3' },
{ age: 4, name: 'zs4' }
]
}
data: {
user: {
id: 1,
name: '托尼·屎大颗',
gender: '男'
}
}
1.迭代数组
<p v-for="(item, i) in list">索引:{{i}} --- 每一项:{{item}}</p>
<ul>
<li v-for="(user, i) in list">索引:{{i}} --- 姓名:{{user.name}} --- 年龄:{{user.age}}</li>
</ul>
2.迭代对象中的属性
<!-- 循环遍历对象身上的属性 -->
<div v-for="(val, key, i) in userInfo">值:{{val}} --- 键:{{key}} --- 索引:{{i}}</div>
3.迭代数字
<p v-for="i in 10">这是第 {{i}} 个P标签</p>
key属性:保证数据的唯一性(v-for 循环的时候,key 属性只能使用 number或者string)
<div>
<label>Id:
<input type="text" v-model="id">
</label>
<label>Name:
<input type="text" v-model="name">
</label>
<input type="button" value="添加" @click="add">
</div>
<p v-for="item in list" :key="item.id">
<input type="checkbox">{{item.id}} --- {{item.name}}
</p>
data: {
id: '',
name: '',
list: [
{ id: 4, name: '韩非' },
{ id: 5, name: '荀子' }
]
},
methods: {
add() { //添加方法
this.list.unshift({ id: this.id, name: this.name })
}
}
Vue指令之 v-if 和 v-show
v-if 的特点:每次都会重新删除或创建元素。
v-show 的特点: 每次不会重新进行DOM的删除和创建操作,只是切换了元素的 display:none 样式。
<input type="button" value="toggle" @click="flag=!flag">
<p v-if="flag">aaaaaaaa</p>
<p v-show="flag">bbbbbb</p>