依赖
<dependency>
<groupId>com.github.penggle</groupId>
<artifactId>kaptcha</artifactId>
<version>2.3.2</version>
</dependency>
方法一:配置kaptcha与servlet映射(web.xml)
KaptchaServlet会把验证码设置到session中
<servlet>
<!-- 生成图片的Servlet -->
<servlet-name>Kaptcha</servlet-name>
<servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class>
<!-- 是否有边框 -->
<init-param>
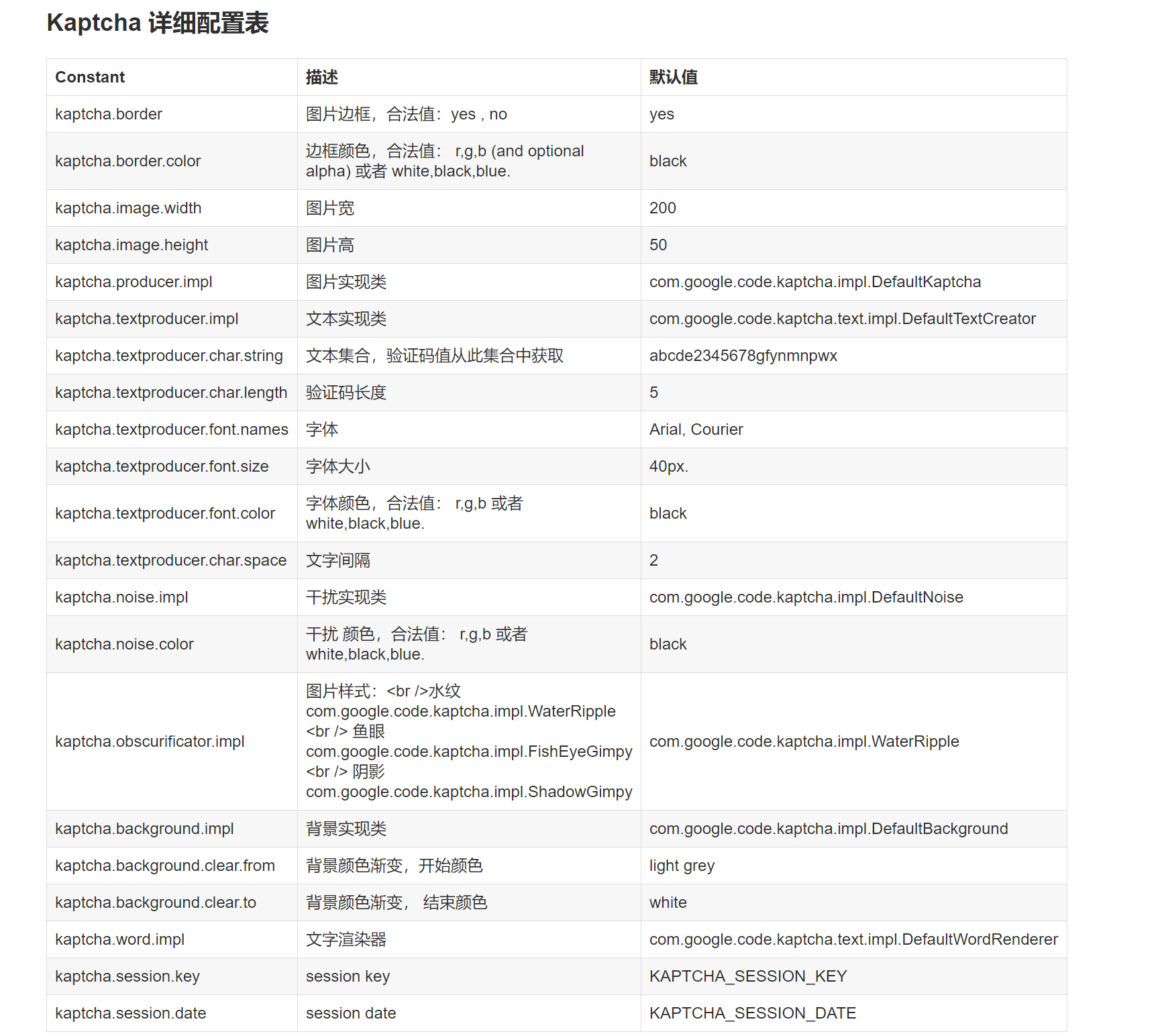
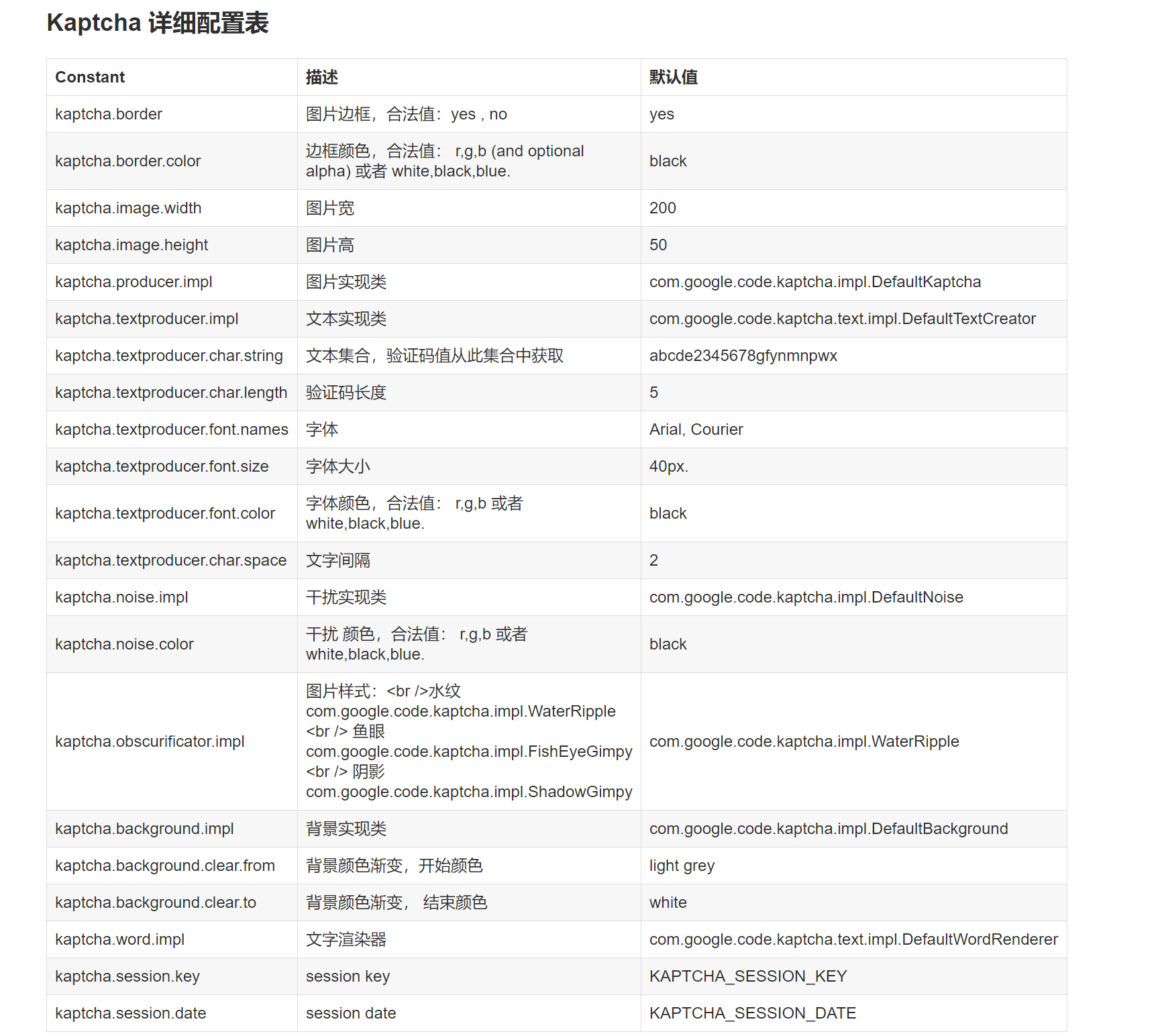
<param-name>kaptcha.border</param-name>
<param-value>no</param-value>
</init-param>
<!-- 字体颜色 -->
<init-param>
<param-name>kaptcha.textproducer.font.color</param-name>
<param-value>red</param-value>
</init-param>
<!-- 图片宽度 -->
<init-param>
<param-name>kaptcha.image.width</param-name>
<param-value>135</param-value>
</init-param>
<!-- 图片高度 -->
<init-param>
<param-name>kaptcha.image.height</param-name>
<param-value>50</param-value>
</init-param>
<!-- 使用哪些字符生成验证码 -->
<init-param>
<param-name>kaptcha.textproducer.char.string</param-name>
<param-value>ACDEFHKPRSTWX345679</param-value>
</init-param>
<!-- 字体大小 -->
<init-param>
<param-name>kaptcha.textproducer.font.size</param-name>
<param-value>43</param-value>
</init-param>
<!-- 干扰线的颜色 -->
<init-param>
<param-name>kaptcha.noise.color</param-name>
<param-value>black</param-value>
</init-param>
<!-- 字符个数 -->
<init-param>
<param-name>kaptcha.textproducer.char.length</param-name>
<param-value>4</param-value>
</init-param>
<!-- 使用哪些字体 -->
<init-param>
<param-name>kaptcha.textproducer.font.names</param-name>
<param-value>Arial</param-value>
</init-param>
</servlet>
<!-- 映射的url -->
<servlet-mapping>
<servlet-name>Kaptcha</servlet-name>
<url-pattern>/Kaptcha</url-pattern>
</servlet-mapping>
方法二:ApplicationContext.xml配置
xml配置:
<bean id="captchaProducer" class="com.google.code.kaptcha.impl.DefaultKaptcha">
<property name="config">
<bean class="com.google.code.kaptcha.util.Config">
<constructor-arg>
<props>
<prop key="kaptcha.border">no</prop>
<prop key="kaptcha.border.color">105,179,90</prop>
<prop key="kaptcha.image.width">160</prop>
<prop key="kaptcha.image.height">50</prop>
<prop key="kaptcha.session.key">code</prop>
<prop key="kaptcha.textproducer.font.color">red</prop>
<prop key="kaptcha.textproducer.font.size">35</prop>
<prop key="kaptcha.textproducer.char.space">3</prop>
<prop key="kaptcha.textproducer.char.length">5</prop>
<!-- 配置中文 <prop key="kaptcha.textproducer.impl">com.google.code.kaptcha.text.impl.ChineseTextProducer</prop> -->
<prop key="kaptcha.textproducer.font.names">彩云,宋体,楷体,微软雅黑</prop>
</props>
</constructor-arg>
</bean>
</property>
</bean>
新建一个controller用于生成验证码:
@Controller
public class CaptchaRandomCodeController {
@Autowired
private Producer captchaProducer;
@RequestMapping("/Kaptcha")
public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
response.setDateHeader("Expires", 0); // 禁止服务器端缓存
// 设置标准的 HTTP/1.1 no-cache headers.
response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate");
// 设置IE扩展 HTTP/1.1 no-cache headers (use addHeader).
response.addHeader("Cache-Control", "post-check=0, pre-check=0");
response.setHeader("Pragma", "no-cache"); // 设置标准 HTTP/1.0 不缓存图片
response.setContentType("image/jpeg"); // 返回一个 jpeg 图片,默认是text/html(输出文档的MIMI类型)
String capText = captchaProducer.createText(); // 为图片创建文本
// 将文本保存在session中,这里就使用包中的静态变量吧
request.getSession().setAttribute(Constants.KAPTCHA_SESSION_KEY, capText);
BufferedImage bi = captchaProducer.createImage(capText); // 创建带有文本的图片
ServletOutputStream out = response.getOutputStream();
// 图片数据输出
ImageIO.write(bi, "jpg", out);
try {
out.flush();
} finally {
out.close();
}
}
}
校验验证码的工具类
public class CodeUtil {
public static boolean chekVerifyCode(HttpServletRequest request) {
//图片里的验证码,从seesion中获取。
String verifyCodeExepected = (String)request.getSession().getAttribute(
com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY);
//verifyCodeActual这个为输入的验证码。将request中对应的key转换为string类型的
String verifyCodeActual = request.getParameter(verifyCodeActual);
//如果输入验证码与实际验证码不相等或空返回false,如果输入验证码不为空切与实际验证码相等,返回true。
if(verifyCodeActual == null || !verifyCodeActual.equals(verifyCodeExepected)) {
return false;
}
return true;
}
}